此功能以1,2,3,4,5,6,7这样为一周期,连续签到的功能;
通过计算是否为整除7天计算,每7天后切换数目,从而改变周期表、
本案例只是提供案例的基本操作,进一步涉及:每日用户集的监听(日历表,签到统计,连续签到,签到中断,后端数据处理)等等功能需自行在搞掂哈~
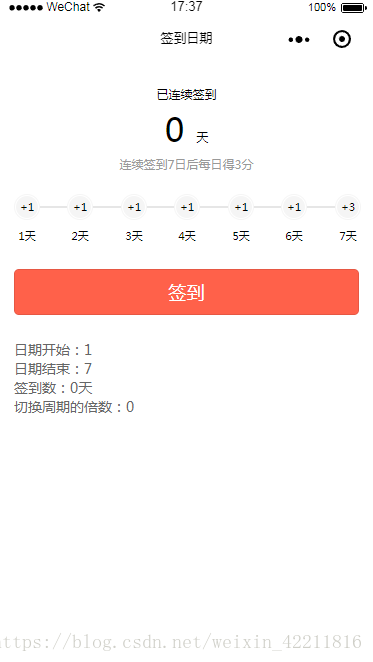
如果图如下:


wxml结构
<!--pages/signIn/signIn.wxml-->
<view class='signIn'>
<view class='sign-com'>
<view class='thead'>
<view class='tt'>已连续签到</view>
<view class='mm'><label class='n'>{{signNum}}</label>天</view>
<view class='pp'>连续签到7日后每日得3分</view>
</view>
<view class='modle'>
<view class='mol'>
<view class='mol-line'></view>
<view class='mol-ites'>
<view class="ite {{signNum>=min?'hover':''}}" data-n='{{min}}'>
<label class='n'>+{{min<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+1?'hover':''}}" data-n='{{min+1}}'>
<label class='n'>+{{min+1<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+2?'hover':''}}" data-n='{{min+2}}'>
<label class='n'>+{{min+2<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+3?'hover':''}}" data-n='{{min+3}}'>
<label class='n'>+{{min+3<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+4?'hover':''}}" data-n='{{min+4}}'>
<label class='n'>+{{min+4<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+5?'hover':''}}" data-n='{{min+5}}'>
<label class='n'>+{{min+5<7?1:3}}</label>
</view>
<view class="ite {{signNum>=min+6?'hover':''}}" data-n='{{max}}'>
<label class='n'>+{{min+6<7?1:3}}</label>
</view>
</view>
</view>
<view class='moday'>
<label class='dd'>{{min}}天</label>
<label class='dd'>{{min+1}}天</label>
<label class='dd'>{{min+2}}天</label>
<label class='dd'>{{min+3}}天</label>
<label class='dd'>{{min+4}}天</label>
<label class='dd'>{{min+5}}天</label>
<label class='dd'>{{max}}天</label>
</view>
</view>
<view class='the-btn'>
<button type='button' class='btn' bindtap='bindSignIn' data-num="{{signNum}}" disabled='{{signState}}'
data-min="{{min}}" data-max="{{max}}" data-be="{{be}}"
>签到</button>
</view>
</view>
</view>
<view class='explax'>
<view class=''>日期开始:{{min}} </view>
<view class=''>日期结束:{{max}} </view>
<view class=''>签到数:{{signNum}}天</view>
<view class=''>切换周期的倍数:{{be}}</view>
</view>
源码会持续更新到公众号,需要可以关注一下哦…






 本文介绍了一种基于小程序的连续签到功能实现方案,利用周期表切换和积分奖励机制,提升用户活跃度。详细展示了wxml结构和数据绑定方式,适用于希望增加用户粘性的应用。
本文介绍了一种基于小程序的连续签到功能实现方案,利用周期表切换和积分奖励机制,提升用户活跃度。详细展示了wxml结构和数据绑定方式,适用于希望增加用户粘性的应用。
















 5394
5394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








