1.什么是ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),
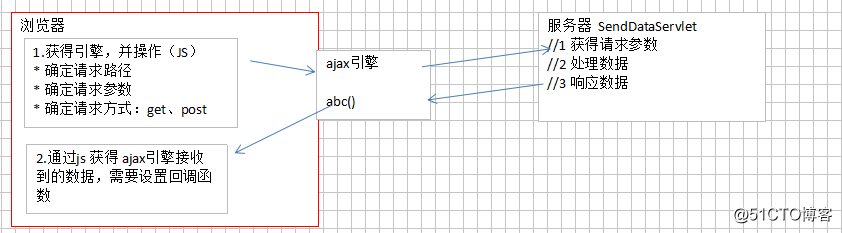
2.ajax原理

每个新的浏览器都有内置的ajax引擎
第一步:使用js获取浏览器内置的ajax引擎(XMLHttpRequest对象)
第二步:通过ajax引擎确定请求路径,参数,方式,并把回调函数告诉ajax引擎
第三步:通知ajax发送请求(ajax引擎会在不刷新浏览器地址栏的情况下,发送请求)
第四步:服务器获取参数
第五步:服务器处理请求参数(增删改查)
第六步:服务器响应数据给浏览器
ajax引擎获得服务器响应的数据,通过执行js的回调函数,将数据传递给浏览器页面
第七步:通过设置给ajax引擎的回调函数获得服务器响应数据
第八步:使用js在指定的位置,显示响应数据,从而局部修改页面的数据,达到局部刷新的目的
3.javascript ajax
发送get请求
function sendGet(){
1 获得ajax引擎
var xmlhttp = new XMLHttpRequest();
2设置回调函数
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){ //服务器响应完成,数据加载成功 ,可能正常,也可能服务器异常
if(xmlhttp.status == 200){ //处理服务器响应正常数据
//获得数据并输出
var txt = xmlhttp.responseText;
alert(txt);
}
}
};
3 确定请求路径
参数1:请求方式
参数2:请求路径
xmlhttp.open("GET", "地址?参数=值&参数=值");
4 发送请求
参数body :请求体,get请求没有请求体,一般建议null
xmlhttp.send(null);
}
发送post请求 注意post请求比get请求多一个请求头
function sendPost(){
//1 获得ajax引擎
var xmlhttp = new XMLHttpRequest();
2 设置回调函数
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){ //服务器响应完成,数据加载成功 ,可能正常,也可能服务器异常
if(xmlhttp.status == 200){ //处理服务器响应正常数据
//获得数据并输出
var txt = xmlhttp.responseText;
alert(txt);
}
}
};
//3 确定请求路径/
// * 参数1:请求方式
// * 参数2:请求路径
xmlhttp.open("POST", "地址");
// * 需要设置请求头 , 向一个打开但未发送的请求设置或添加一个 HTTP 请求。
xmlhttp.setRequestHeader("content-type", "application/x-www-form-urlencoded");
//4 发送请求
// * 参数body :请求体,post请求参数在请求体中
xmlhttp.send("参数=值&参数=值");
}
4.XMLHttpRequest浏览器兼容问题,这是因为老版本的浏览器
function sendPost(){
//1 获得ajax引擎
var xmlhttp;
if (window.XMLHttpRequest){//谷歌和火狐
xmlhttp=new XMLHttpRequest();
} else if (window.ActiveXObject) {//IE
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
在w3cschool文档中有写




5.jquery ajax
//发送get请求
function sendGet(){
// $.get() 提供工具方法,用于发送ajax,请求方式get
// * 参数1:请求路径
// * 参数2:请求参数
// * 参数3:回调函数,需要设置一个变量接收数据
$.get(url,params , function(data){
alert(data);
});
}
//发送post请求
function sendPost(){
$.post(url,params , function(data){
alert(data);
});
}





















 7694
7694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








