Table表格 树形数据与懒加载
商品分类表的显示
1.template中的代码
<template>
<div class="app-container">
<el-card class="operate-container" shadow="never">
<i class="el-icon-tickets" style="margin-top: 5px"></i>
<span style="margin-top: 5px">数据列表</span>
<el-button class="btn-add" @click="handleAddProductCate()" size="mini">添加</el-button>
</el-card>
<div class="table-container">
<el-table
:data="list"
style="width: 100%;margin-bottom: 20px;"
row-key="id"
border
lazy
:load="load"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
>
<el-table-column prop="name" label="分类商品名称">
<template slot-scope="scope">{{scope.row.name}}</template>
</el-table-column>
<el-table-column label="分类图标">
<template slot-scope="scope">
<img
:src="'http://localhost:8100/img/'+scope.row.localServicePath"
alt=""
width="50"
height="50"
>
</template>
</el-table-column>
<el-table-column prop="orderNum" label="排序">
</el-table-column>
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<el-button size="mini" @click="handleUpdate(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
2.methods中的代码
getList() {
getGoodsTypeByPid(0).then(res => {
this.list = res.data.map(v => {
console.log(res)
return { ...v, hasChildren: true };
});
});
},
load(tree, treeNote, resolve) {
const pid = tree.id;
getGoodsTypeByPid(pid).then(res => {
const nodes = res.data.map(v => {
return { ...v, hasChildren: v.level <= 2 };
});
resolve(nodes);
});
},
3.mounted中的代码
mounted() {
this.getList();
},
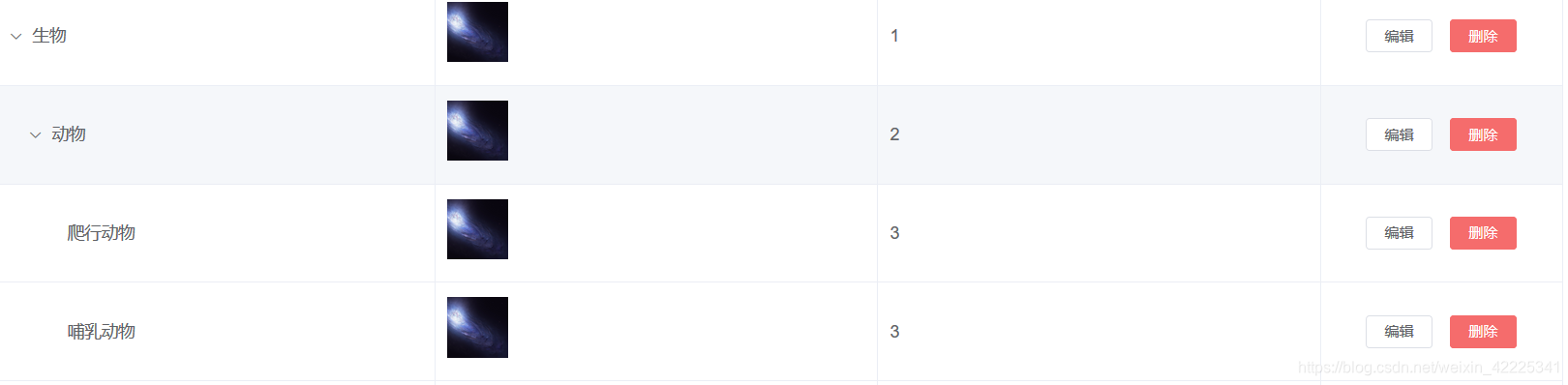
效果展示图

Cascader 级联选择器动态加载
1.template代码
<el-form-item label="商品分类:">
<el-cascader
ref="cascader"
:props="selectProps"
v-model="productCate.pid"
clearable
filterable
></el-cascader>
</el-form-item>
2.data中代码
selectProps: {
checkStrictly: true,
lazy: true,
lazyLoad(node, resolve) {
const { level } = node;
let pid;
if (node.level == 0) {
//加载一级数据
pid = 0;
} else {
pid = node.value;
}
//将pid传到后台进行查询
getChildrenByPid(pid).then(res => {
const nodes = res.data.map(v => {
return {
value: v.id,
label: v.name,
leaf: level >= 2
};
});
resolve(nodes);
});
}
}
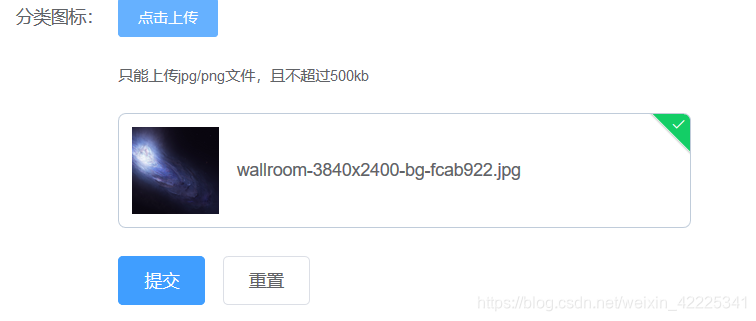
图片上传
1.vue+element代码
<template>
<div>
<el-upload
class="upload-demo"
name="Imgs"
:data="uploadData"
action="http://localhost:8100/api/img/imgUpload/single"
:on-success="handleSuccess"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</div>
</template>
<script>
export default {
name: 'singleUpload',
data() {
return {
uploadData:{ImgType:'goodstype'},
fileList:[],
dialogVisible: false
};
},
methods: {
handleSuccess(res) {
this.$emit('uploadSuccess',res);
}
}
}
</script>
2.Net.Core代码
using System;
using System.IO;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Shop.Api.Base.Service;
using Shop.Api.Common;
using Shop.Images.VO;
using Constants = Shop.Api.Common.Constants;
namespace Shop.Images.Controllers
{
[Route("api/img/imgUpload")]
[ApiController]
public class ImgUploadController : ApiServiceBase
{
[HttpPost]
[Route("single")]
public async Task<ResponseBase<ImgSingleOutVO>> UPSingleImg([FromServices]IHostingEnvironment env,[FromForm]ImgVO option)
{
//1 判断是否有文件上传
if(option.Imgs.Count==0)
{
return SetResultError<ImgSingleOutVO>("对不起,未找到图片资源");
}
var file = option.Imgs[0];
//2 获取文件流转换成字节数组
var imgBytes=TypeConverter.ConvertFromStreamToBytes(file.OpenReadStream());
//2 判断文件上传类型,只能上传图片类型
var isAllowed=FileHelper.IsAllowedImgExtension(TypeConverter.ConvertFromBytesToStream(imgBytes));
if(!isAllowed)
{
return SetResultError<ImgSingleOutVO>("对不起,只能上传图片格式的文件");
}
//3 上传到本地服务器
var localPath=string.Join(Path.DirectorySeparatorChar, Constants.QINIU_BUCKET_PATH[option.ImgType].LocalPath);
var fileFolder = Path.Combine(env.WebRootPath, localPath);
//获取后缀名
var extension = Path.GetExtension(file.FileName);
var random = new Random();
var fileName = DateTime.Now.ToString("yyyyMMddHHmmssfffff") + random.Next(10000, 99999) + extension;
using (var stream = new FileStream(Path.Combine(fileFolder, fileName), FileMode.CreateNew))
{
file.CopyTo(stream);
}
//2上传到七牛云
var key = Constants.QINIU_BUCKET_PATH[option.ImgType].QiniuKeyPrefix + fileName;
try
{
await QiniuHelper.Upload(Constants.QINIU_BUCKET, key, imgBytes);
}
catch (Exception)
{
return SetResultError<ImgSingleOutVO>("对不起,上传oss时出现问题");
}
var localServicePath = string.Join('/', Constants.QINIU_BUCKET_PATH[option.ImgType].LocalPath) + "/" + fileName;
ImgSingleOutVO imgSingleOutVO = new ImgSingleOutVO() { QiniuKey = key, LocalServicePath = localServicePath };
return SetResultSuccess<ImgSingleOutVO>(imgSingleOutVO);
}
}
}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








