网页布局对改善网站的外观非常重要。
请慎重设计您的网页布局。
在线实例
使用
如何使用
使用
如何使用
网站布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用
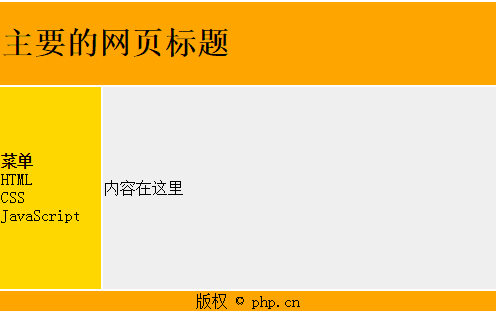
HTML 布局 - 使用
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局:
实例
html>
php中文网(php.cn)主要的网页标题
菜单
HTML
CSS
JavaScript
内容在这里
版权 © php.cn
运行实例 »
点击 "运行实例" 按钮查看在线实例
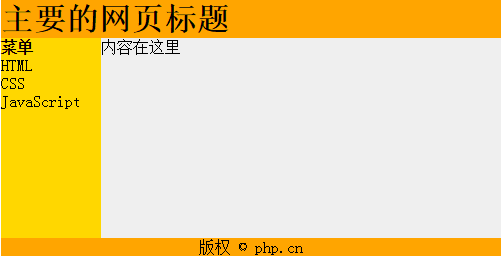
上面的 HTML 代码会产生如下结果:

HTML 布局 - 使用表格
使用 HTML
大多数站点可以使用
下面的例子使用三行两列的表格 - 第一和最后一行使用 colspan 属性来横跨两列:
实例
html>
php中文网(php.cn)主要的网页标题 | |
菜单 HTML CSS JavaScript | 内容在这里 |
版权 © php.cn |
运行实例 »
点击 "运行实例" 按钮查看在线实例
上面的 HTML 代码会产生以下结果:

HTML 布局 - 有用的提示
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局。如需学习更多有关 CSS 的知识,请访问我们的CSS 教程.
Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
HTML 布局标签标签描述
定义文档区块,块级(block-level)
定义 span,用来组合文档中的行内元素。





















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








