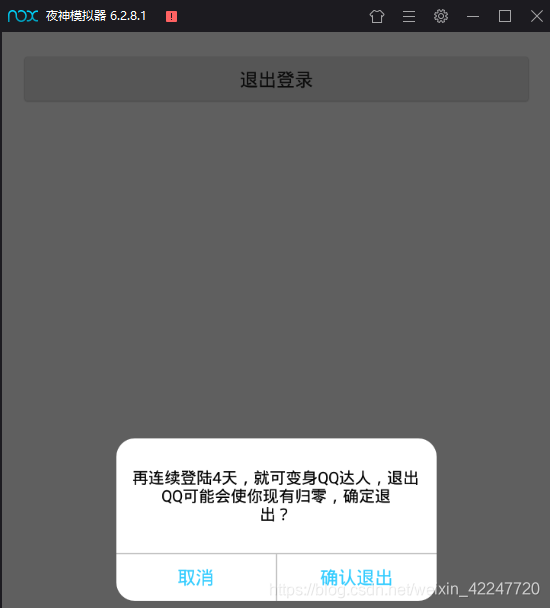
运行效果图:
模拟QQ退出登录界面的提示框。
点击退出登录出现提示框,点击取消,退出登录框,点击确认退出,退出软件。

设计思路:
主界面:点击退出即可创建一个自定的mdialog提示框,并为提示框的按钮设置监听(为什么要在这里设置呢,是因为按钮监听进行的操作是对dialog本身进行的,如果在dialog自身类设置监听不好操作)。
mdialog类:设计一个layout布局文件,并掉用之。
mdialog布局:根据图片进行设计。
drawable文件:设置提示框的背景。
style:设置提示框的style。
代码示例:
MainActivity
package com.example.administrator.simulateqq;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import view.Mdialog;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//不显示系统的标题栏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
/**
* 设置退出账号按钮弹出对话框
*/
public void OnExitDialog(View view)
{
final Mdialog mdialog = new Mdialog(this); //实例化自定义对话框
//给取消按钮设置监听事件
mdialog.cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mdialog.isShowing()){
mdialog.dismiss(); //关闭对话框
}
}
});
//给确定按钮设置监听事件
mdialog.ensure.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mdialog.isShowing()){
mdialog.dismiss(); //关闭对话框
finish(); //关闭当前界面
}
}
});
mdialog.show();
}
}
Mdialog
package com.example.administrator.simulateqq;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import view.Mdialog;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//不显示系统的标题栏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
/**
* 设置退出账号按钮弹出对话框
*/
public void OnExitDialog(View view)
{
final Mdialog mdialog = new Mdialog(this); //实例化自定义对话框
//给取消按钮设置监听事件
mdialog.cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mdialog.isShowing()){
mdialog.dismiss(); //关闭对话框
}
}
});
//给确定按钮设置监听事件
mdialog.ensure.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mdialog.isShowing()){
mdialog.dismiss(); //关闭对话框
finish(); //关闭当前界面
}
}
});
mdialog.show();
}
}
mdialoglayout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/mdialog">
<!--对话框标题区域-->
<RelativeLayout
android:id="@+id/dialog_title"
android:layout_width="280dp"
android:layout_height="100dp"
android:gravity="center">
<TextView
android:id="@+id/text_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/text_title"
android:textColor="@color/colorBlack" />
</RelativeLayout>
<!--对话框横线-->
<View
android:layout_below="@+id/dialog_title"
android:layout_width="280dp"
android:layout_height="1dp"
android:layout_marginBottom="10dp"
android:background="@color/colorGray" />
<!--按钮区域-->
<RelativeLayout
android:layout_below="@+id/dialog_title"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:id="@+id/bottom">
<LinearLayout
android:id="@+id/buttons"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--取消按钮-->
<Button
android:id="@+id/btn_cancel"
android:paddingBottom="10dp"
android:layout_marginTop="10dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/text_cancel"
android:background="@null"
android:textColor="@color/colorBlue"
android:textSize="16sp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/colorGray"/>
<!--确定按钮-->
<Button
android:id="@+id/btn_ensure"
android:paddingBottom="10dp"
android:layout_marginTop="10dp"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:text="@string/text_ensure"
android:textColor="@color/colorBlue"
android:textSize="16sp"/>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>mdialog_bg.xml
<?xml version="1.0" encoding="utf-8"?><!--圆角矩阵背景-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--设置背景颜色-->
<solid android:color="#fff" />
<!--设置角度-->
<corners android:radius="16sp">
</corners>
</shape>styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowNoTitle">true</item>
</style>
<!--对话框样式-->
<style name="mdialog" parent="android:style/Theme.Dialog">
<!--背景透明-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--没有标题-->
<item name="android:windowNoTitle">true</item>
<!--背景昏暗-->
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
需要打包的源码,请评论区留言!
























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










