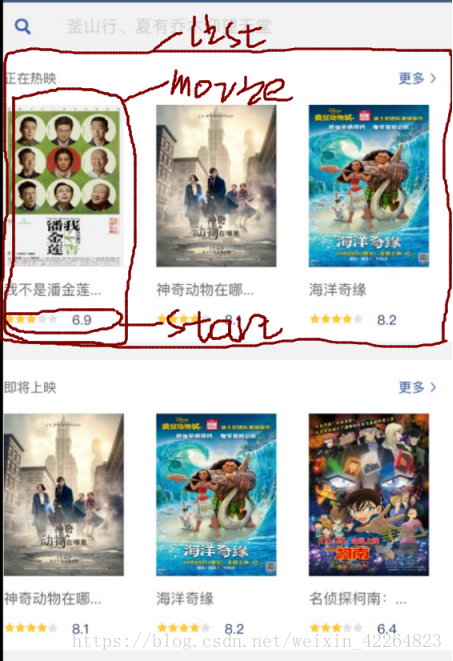
一,首先分析效果图,这个电影首页分为三个template,
第一层为movieList-template
第二层为movie-template
第三层为star-template
然后第一层movieList-template中有三个movie-template横向分布,每个movie-template中有一个star-template用来定义星星和评分的。
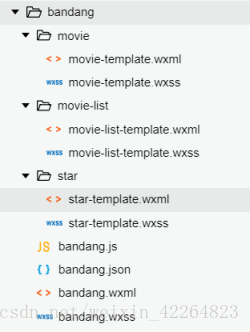
二,然后动手建一个bandang文件夹来显示电影首页,再在里面新建一个movie,movie-list,star三个文件夹,再在里面建各自的template框架页,用来存贮上面的每一个template
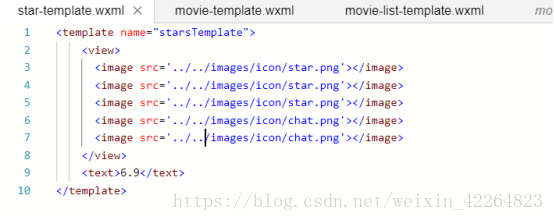
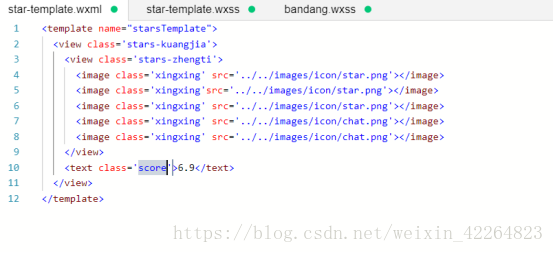
三,1.从小框架的开始写,首先是星星评分的框架star-template,分析到里面有五张星星的照片和一个test文字
- 写上去template的name取名为star-template
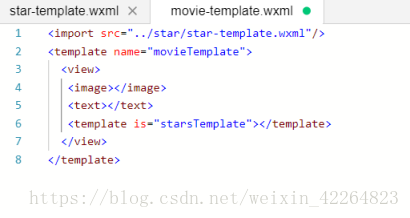
- 然后就是movie-template了,里面有一张海报,一个电影名字,还有一个star-template

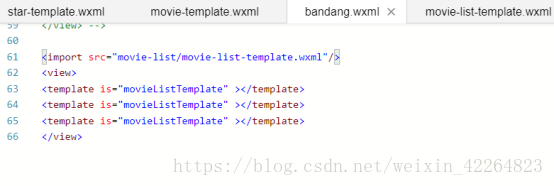
- 大框架movie-list-template里面有顶部左边的“正在热映”“更多”字样以及“<”图片,然后下面还有三个movie-template,所以movie-template被movie-list-template所包含着,所以要import movie-template(注意impor标签后面的/)引用template时用的是(is=“template的名字”)
- 好了下面就是一整个页面bandang文件夹了,里面包含了三个movie-list-template,所以要把movie-list-template import进去,层层的import,注意路径。
- 二,页面css定义
- 将所有的template引入以后,素材也导入了,然后就要开始定义css了,首先和上面一样从小框架开始,也就是从star-template.wxss开始。
定义类.stars-kuangjia
/* 星星和评分模块的css,它们都是横向布局所以flex-direction: row让其横向布局 */
定义类.stars-zhengti
/* 每个星星都是横向排列,然后再定义高度,星星整体与评分之间的右边距 */
定义类.xingxing
/* 每个星星的大小以及每个星星之间的距离 */
还有一个评分样式.score
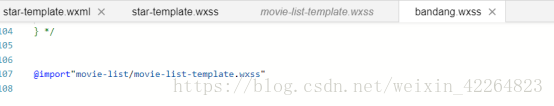
弄完了以后发现应用不了,然后要在整体页面的wxss里面引入才行,即在bandang.wxss中import进来。
再在movie-template.wxss中引用
再在movie-list-template.wxss中引用movie-template的wxss,层层嵌套
这样首页的页面就做好了,下一篇写api的接入

































 5145
5145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








