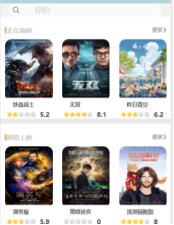
首页的搜索功能,搜索后跳转到已经搜索完毕的页面
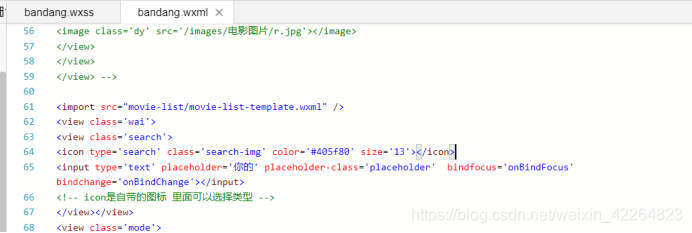
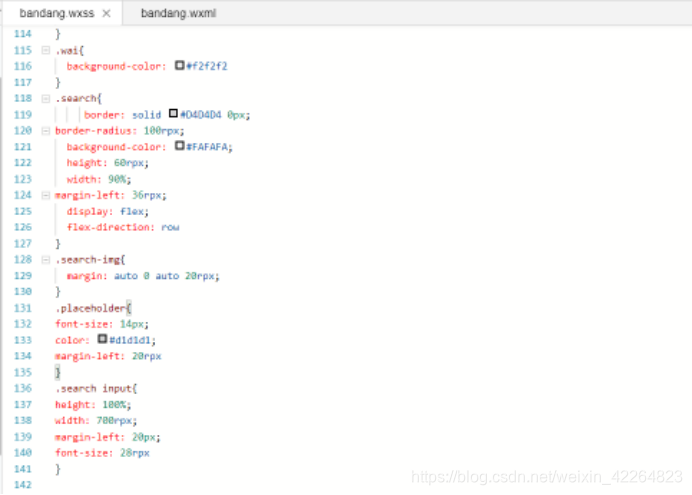
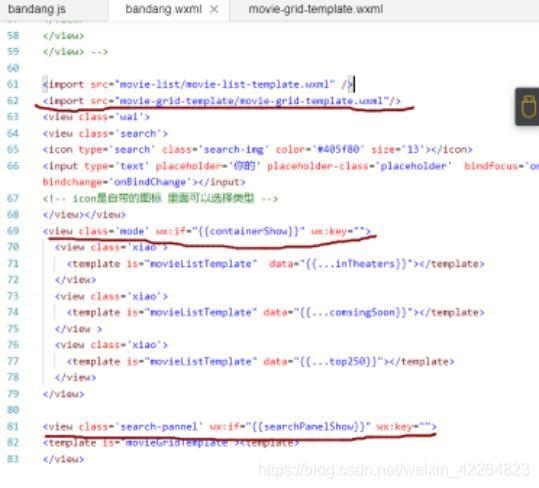
- 添加input以及搜索图标,定义css


-
聚焦事件,每输入一个字都会弹出相应的电影名称。

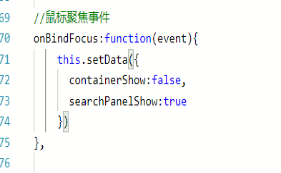
- 添加onBindFocus 事件

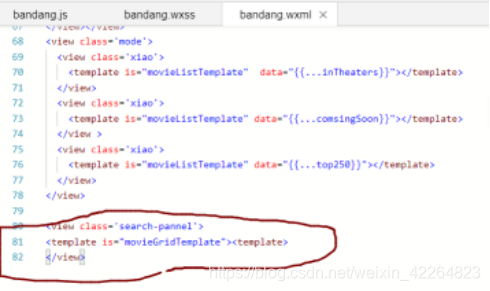
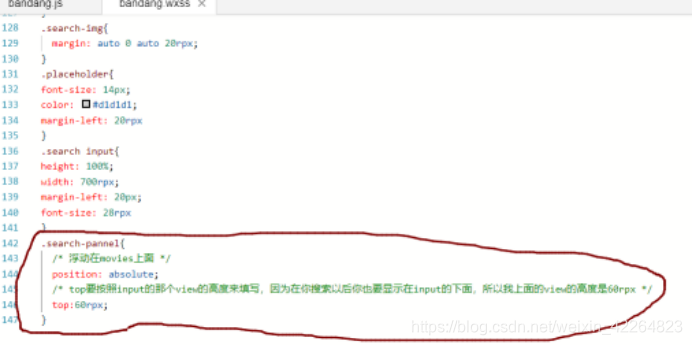
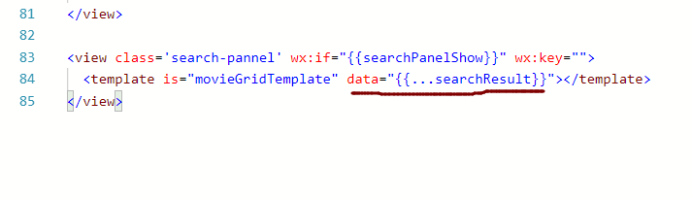
- 在bandang.wxml的最下面定义一个view用作跳转到搜索完毕以后的页面,因为搜索完毕以后的页面其实也就是之前的movieGridTemplate,所以在这里直接引用它,然后设置css(由于这个view要在搜索框的下面所以要设置它的高度以及浮动)


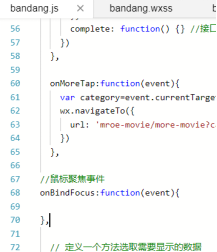
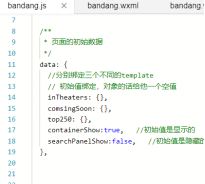
- 定义显示和隐藏两个变量,定义完以后当获取焦点时更新这两个变量的状态


- 6.当鼠标聚焦时,bandang页面隐藏,而搜索页面显示

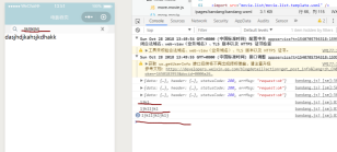
- 为了验证这个是否成功,我们在movie-grid-template里面加一个text,如果成功则页面会出现这个text

-
运行结果出现这个代表成功

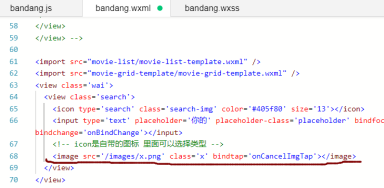
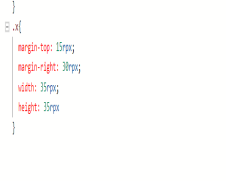
- 现在编写把这个页面关闭的功能,首先加入一个X号的图标,当点击时退出搜索页面


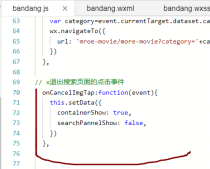
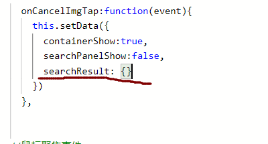
- 实现点击事件onCancelImgTap

- x图标是在鼠标聚焦时才出现的,也就是搜索的时候它显示,关闭的时候它消失,所以将它绑定一下searchPanelShow





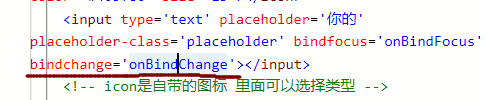
- 编写提交事件


-
测试是否成功,在input里面输入数值当鼠标不聚焦时执行,当按回车键时执行
 Bindblur和bindchange的区别:bindchange在鼠标不聚焦时执行,且在使用回车键时也执行搜索,但是bindblur只有鼠标不聚焦时执行,按回车时无法执行搜索
Bindblur和bindchange的区别:bindchange在鼠标不聚焦时执行,且在使用回车键时也执行搜索,但是bindblur只有鼠标不聚焦时执行,按回车时无法执行搜索 - 编写onBindChange,调用getMovieListData方法


- 在wxml文件接收

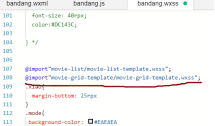
- 引入movie-grid-template。Wxss

-
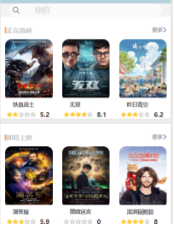
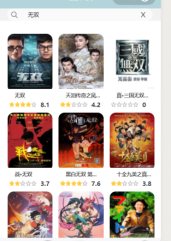
运行搜索得到结果

- 搜索完毕以后再次搜索时让上一次的搜索结果清空,也就是当再次点击input时下面的在上一次搜到的电影列表会清空






















 3807
3807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








