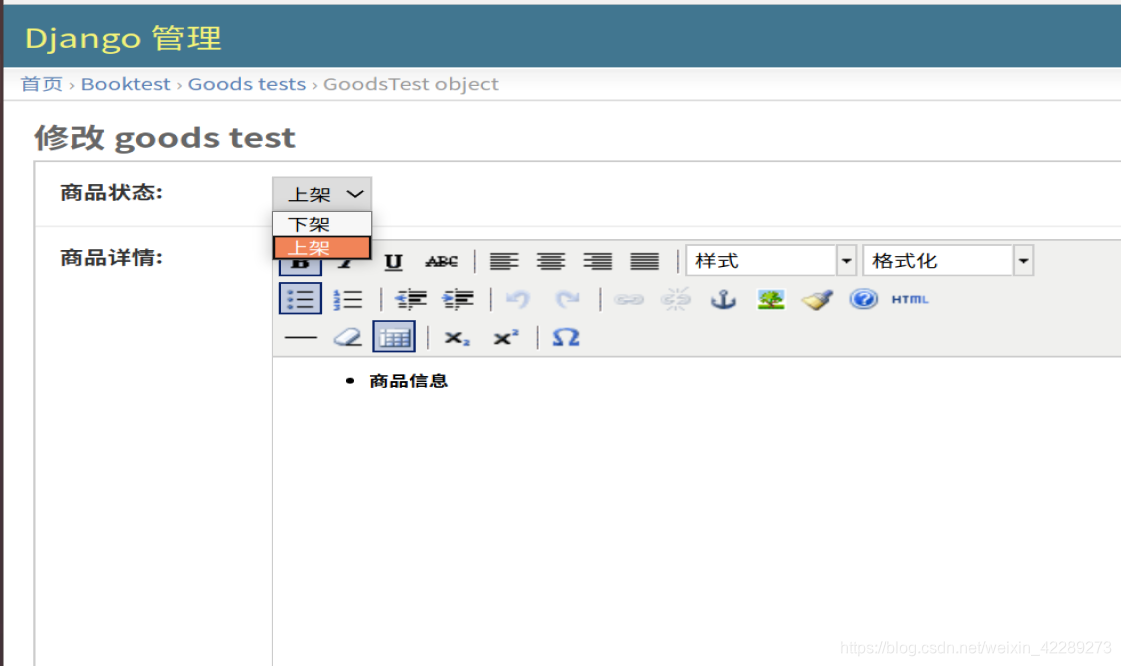
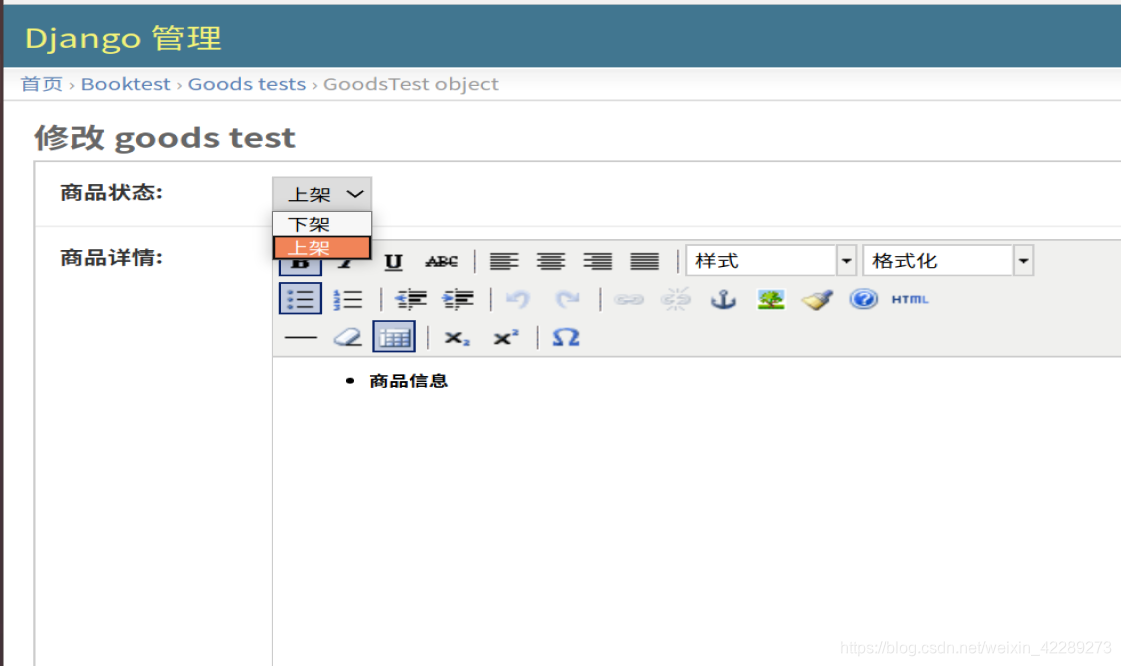
富文本编辑器:后台管理页面效果图:

1. 安装tinymce
pip install django-tinymce==2.6.0
2. 注册tinymce应用
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"tinymce",
"booktest",
)
3. 在项目配置文件settings.py文件中增加如下配置项
# 富文本编辑器配置
TINYMCE_DEFAULT_CONFIG = {
"theme": "advanced", # 外观,主题
"width": 600, # 宽度
"height": 400, # 高度
}
4. 在项目的urls.py文件中包含tinymce
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r"tinymce/", include("tinymce.urls")), # 包含富文本编辑器
url(r"^", include("booktest.urls")), # 包含booktest应用
]
5. 模型类中导入字段类HTMLField
from django.db import models
from tinymce.models import HTMLField
class GoodsTest(models.Model):
"""测试模型类"""
STATUS_CHOICES = (
(0, "下架"),
(1, "上架")
)
status = models.SmallIntegerField(default=1, choices=STATUS_CHOICES, verbose_name="商品状态")
detail = HTMLField(verbose_name="商品详情")
class Meta:
db_table = "df_goods_test"
6. 在admin.py文件中注册模型类,在django的后台管理页面就可以看到choice选项和富文本编辑器了
from booktest.models import GoodsTest
# 注册模型类
admin.site.register(GoodsTest)























 2207
2207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










