本人项目在微信小程序里面一直正常,但不管是跑模拟器还是真机,通过运行到手机或模拟器之后。

在使用uni-list的时候没办法正常跳转,比如下面这样的代码:
<uni-list class="plan" v-for="(plan, index) in yesterdayAibhPlansList.plans_list" :key="plan.id">
<uni-list-item :title="plan.pth_sentence.title" :note="plan.pth_lesson.title"
:rightText="'创建计划:'+ plan.plan_make_time + '前'" @click="toPracticePage(plan, 'yesterday')" link
clickable>
</uni-list-item>
</uni-list>
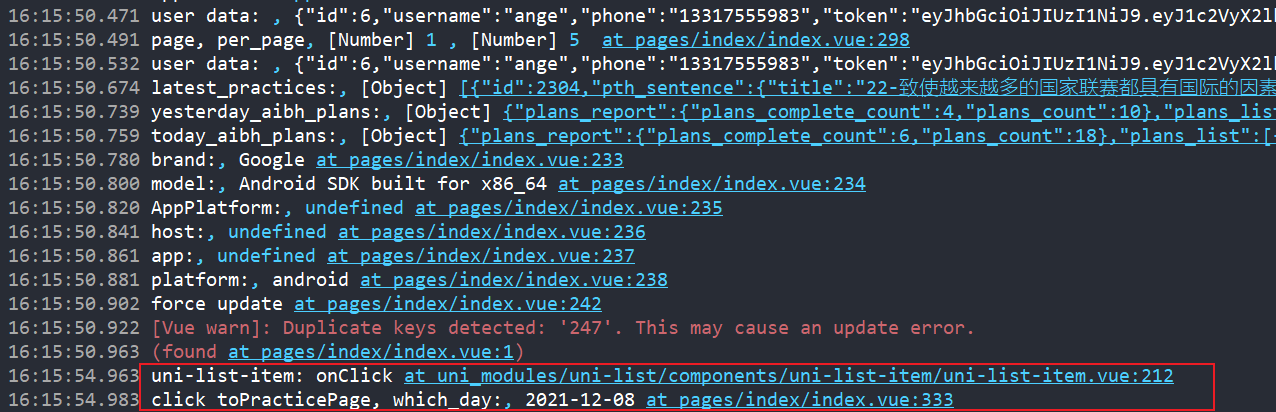
这里点击后我是希望能够进入Practice页面,但奇怪的是,刚进入真机APP的时候一切正常,但一旦有数据删除、添加的时候,表现就不正常了,有时候首尾可以点击进入下一页面,而中间的不行,有时候只剩下头一个可以点击。而那些无法进入下一页的也不是完全没反应,只是闪了一下,就没有然后了。

一开始以为是自己的key可能写成index(不建议使用index),导致vue不知道更新哪一个。但自己用的全是数据库中的id号,这绝对是唯一的,不可能重复。如上图中的plan.id。
尝试了改为click改为tap,现象一致。而且看网上的文章,tap还容易出现二次点击的毛病。
又觉得可能是数据更新有毛病,专门添加了forceUpdate,而且只在APP平台中有效:
// #ifdef APP-VUE|| APP || APP-NVUE || APP-PLUS
console.log("force update");
self.$forceUpdate()
// #endif
但一切照旧,郁闷了两天后我发现了click的一个选项:native。这个选项来自于vue, 看官方文档讲的很抽象,没搞懂,研究后发现网上的说法比较多,在多次试验后发现,下面的解释比较靠谱,即:
给vue组件绑定事件时候,必须加上native ,不然不会生效(监听根元素的原生事件,使用 .native 修饰符),等同于在自定义组件中,子组件内部处理click事件然后向外发送click事件:$emit(“click”.fn),也就是说有了native才会让子组件真正的监控到click事件,而且极可能是个内部的bug,只不过使用native之后可以解决问题,因为在uniapp里面是真机测试的时候才需要加上native, 而小程序里面并不需要!
所以我的理解是:uni-list-item这个子组件,想要正常的触发click,需要添加上native,这样点击此组件的时候,click事件才会正确的传递进去!进而再调用父组件的click方法,看下图我的试验。

点击有反应的解决办法
<uni-list class="plan" v-for="(plan, index) in todayAibhPlansList" :key="plan.id">
<uni-list-item :title="plan.pth_sentence.title" :note="plan.pth_lesson.title"
:rightText="'创建计划:'+ plan.plan_make_time + '前 '" @click.native="toPracticePage(plan, 'today')" link
clickable>
</uni-list-item>
</uni-list>
即用@click.native, 注意不能是@tap.native,这个我已经测试过了,无效。
添加native之后,微信小程序也是正常的!
另外,还有一种情况点击后无反应。
点击后页面没有跳转
点击无反应也可能是你的页面没有跳转
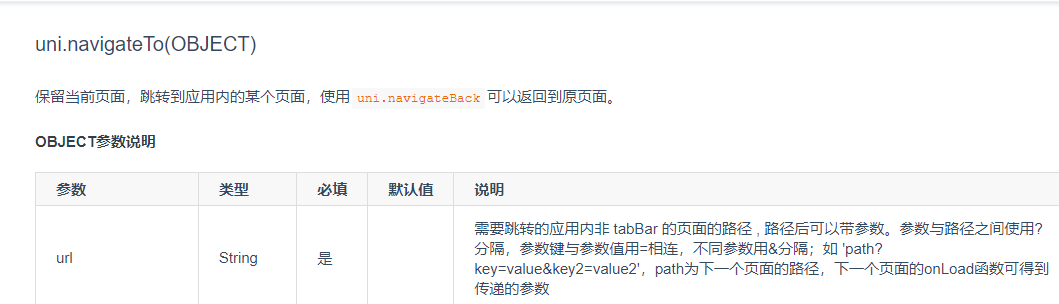
你是否在Navigate中使用的是tabbar页面?同样微信小程序可以跳,但真机不行,这个在官方文档里面有说明:
https://uniapp.dcloud.io/api/router?id=navigateto
这时候,你应该使用的是uni.switchTab,点击的后真机就可以跳转了。(类似 这种,官方其实给出个警告,结果啥提示也没有)
toUserPage() {
uni.switchTab({
url: '/pages/user/user'
})
},
还是不行的话,检测下自己有没有正确的使用组件,比如:
uni-list-item点击后不跳转
uni-list-item点击无效,看有没有添加link或者clickable,有这两个就能够触发点击事件了。
<uni-list class="practice" v-for="(practice, index) in latestPracticesList" :key="practice.id">
<uni-list-item :thumb="index | toPNG" :title="practice.pth_sentence.title"
:note="'课程:'+practice.pth_lesson.title" :rightText="practice.created_at + '前'"
@tap="toPracticePage(practice)" link clickable>
</uni-list-item>
</uni-list>
可以看看uni-list-item中关于onClick的源代码,也就是link, clickable任一项都会触发父组件传递的click事件。
onClick() {
if (this.to !== '') {
this.openPage();
return;
}
if (this.clickable || this.link) {
this.$emit('click', {
data: {}
});
}
},
同样的,这个现象小程序里面可能没有,但真机里面就是不会跳转,你说让人晕不晕。
总结
虽然此问题在uni-list里面出现,但当你使用自定义组件的时候,也可能会遇到点击后没反应的情况,此时试下@click.native!
uniapp坑确实挺多的,但感觉主要还是各种平台造成的,浏览器,PC,真机,还有各种小程序环境其实都不一致,手机平台也分苹果、安卓两大类。所以我还是在坚持用uniapp,毕竟排除了小坑,其它表现真的是挺一致的。
我是@爱玩的安哥,关注我获取更多有用知识






















 2080
2080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










