简介
高级的Flutter工程师往往都是从最简单的架构开始研究学习。
今天给大家带来的是Flutter中比较重要的状态管理框架Provider,也是每位Flutter开发者必学的框架。Provider功能比较强大,能够轻松实现一键换肤和语言切换等功能。本篇文章手把手教大家实现一个最简单的Provider框架,还不会的同学赶紧收藏起来慢慢学。
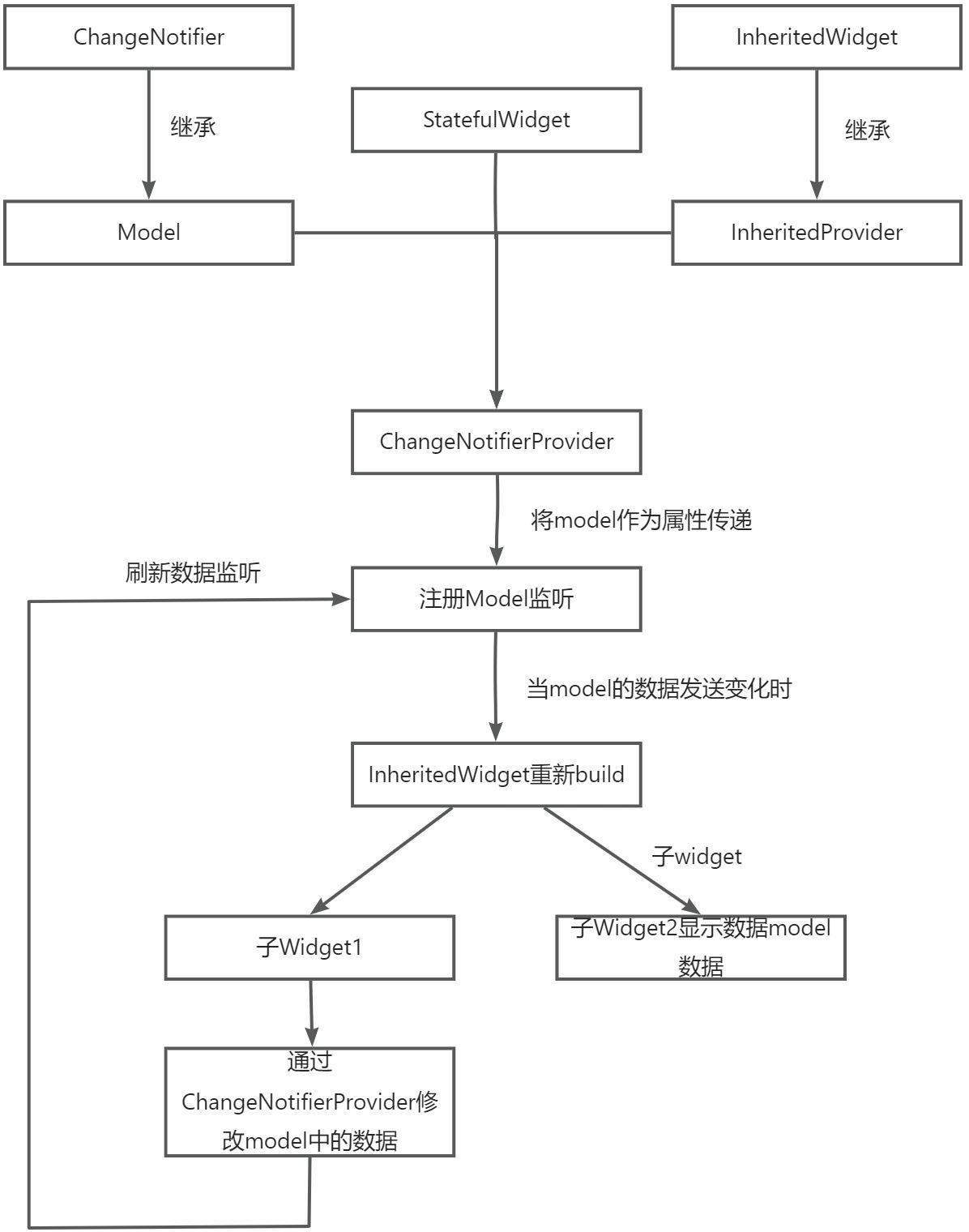
框架结构图

原理分析
在讲解Provider之前,读者需要了解Flutter原生提供的InheritedWidget和ChangeNotifier的作用 , 才能真正理解Provider的共享数据机制。
InheritedWidget的作用
InheritedWidget是Flutter提供的一种重要的Widget组件,它提供了在Widget树中从上到下共享数据的能力,当InheritedWidget作为父Widget时,其内部的子Widget都能访问到父Widget中保存的数据。
示例如下:
- 定义一个ShareWidget继承自InheritedWidget,其中定义一个data用来保存共享数据。其ShareWidget代码如下:
- 子Widget通过ShareWidget.of方法访问ShareWidget中的共享数据data。当data数据发生改变时,会通知子Widget重新构建,内部调用了子Widget的setState(){} 方法。
ChangeNotifier的作用
相信各位同学对Android中的EventBus都很熟悉这种订阅者模式,Flutter中为我们提供了ChangeNotifier实现订阅者模式。只需要继承ChangeNotifier就能实现数据的监听。我们来看一下ChangeNotifier内部源码就明白了。
ChangeNotifier继承自Listenable, 内部提供了addListener,removeListener,notifyListeners三个方法。这个是典型的订阅者模式。
Provider的代码实现
- 定义InheritedProvider类继承于InheritedWidget。这里传的是泛型。便于共享所有数据类型。
- 定义ShopModel继承ChangeNotifier,用来提供需要共享的数据。这里定义int类型的集合。当添加完数据之后调用notifyListeners(),通知所有的订阅者更新数据。
- 自定义ChangeNotifierProvider继承于StatefulWidget,由于ChangeNotifierProvider内部涉及到widget的重建,所以需要继承有状态的StatefulWidget。
在ChangeNotifierProvider中提供了静态方法of用来提供给子Widget获取共享数据 T,这里的T指的的ShopModel。
在_ChangeNotifierProviderState注册了data的数据监听,本文指的是ShopModel,当ShopModel发生变化时,通过调用ShopModel中的notifyListeners()方法,通知所有的监听者。调用_ChangeNotifierProviderState中的update方法,update方法调用了setState(){},调用当前Widget的rebuild方法发生重新构建。_ChangeNotifierProviderState使用InheritedProvider作为父widget是为了共享数据data也就是ShopModel给子Widget。
- 我们来看一下最后的使用。
当我们点击增加数字按钮,通过ChangeNotifierProvider.of(context)返回的ShopModel,调用ShopModel的addShop方法,addShop又调用了notifyListeners,通监听者ChangeNotifierProvider重新构建,显示最新的数据。
总结
InheritedWidget,ChangeNotifier,Provider在Flutter中的使用非常广泛,也比较重要,也是作为Flutter开发者必须要学会使用的组件,除了这些能实现共享数据,还有Bloc等第三方优秀框架需要读者自己研究学习,理解框架实现的思路,学习框架的搭建。本文学习的重点不是写代码,而是根据现有的组件去实现一款优秀的框架,这也是小编所学习追求的。





















 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








