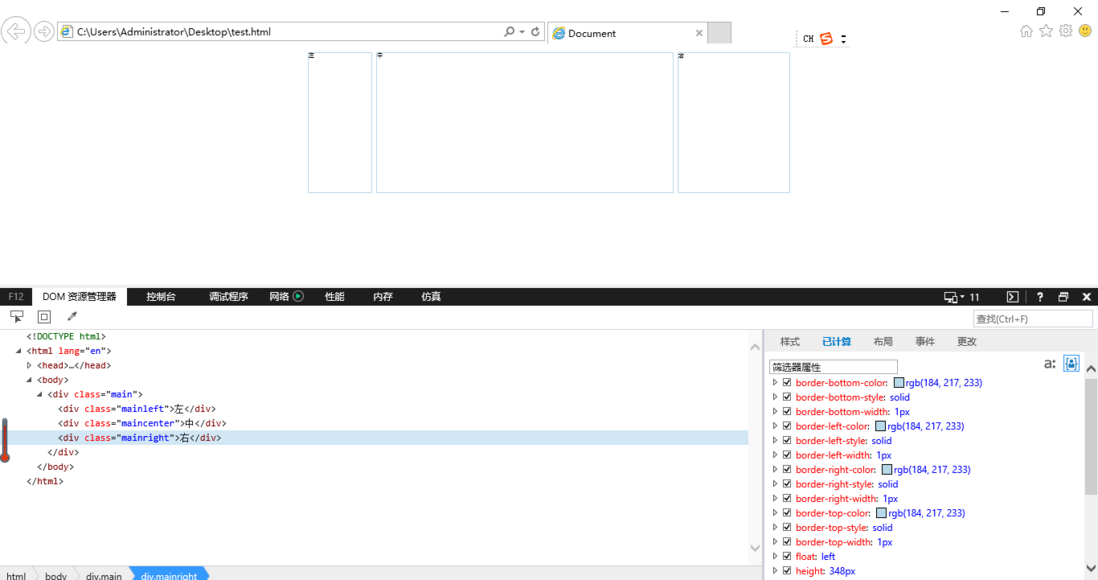
IE:放大缩小浏览器页面,不变。
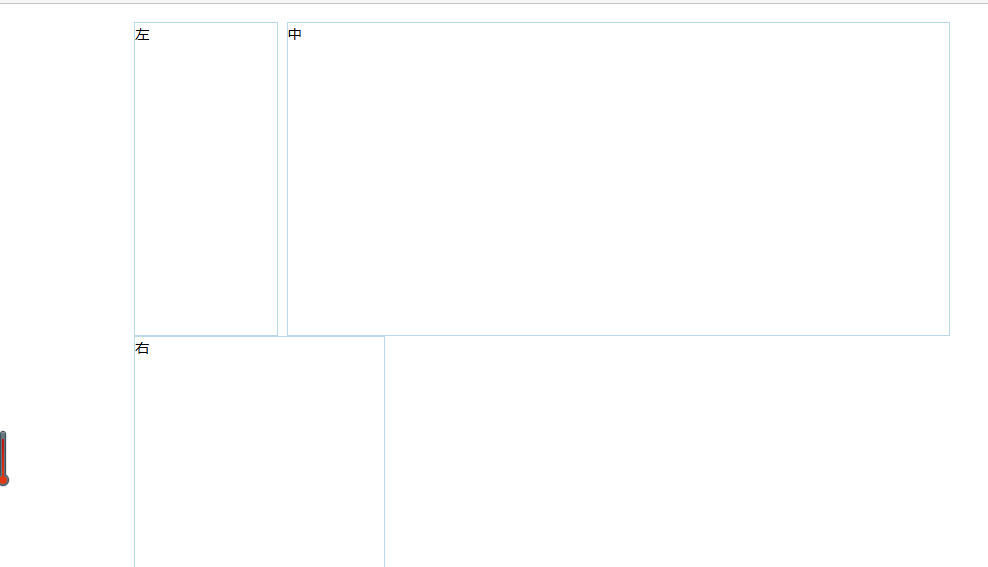
firefox和google:缩小页面浮动的div换行。
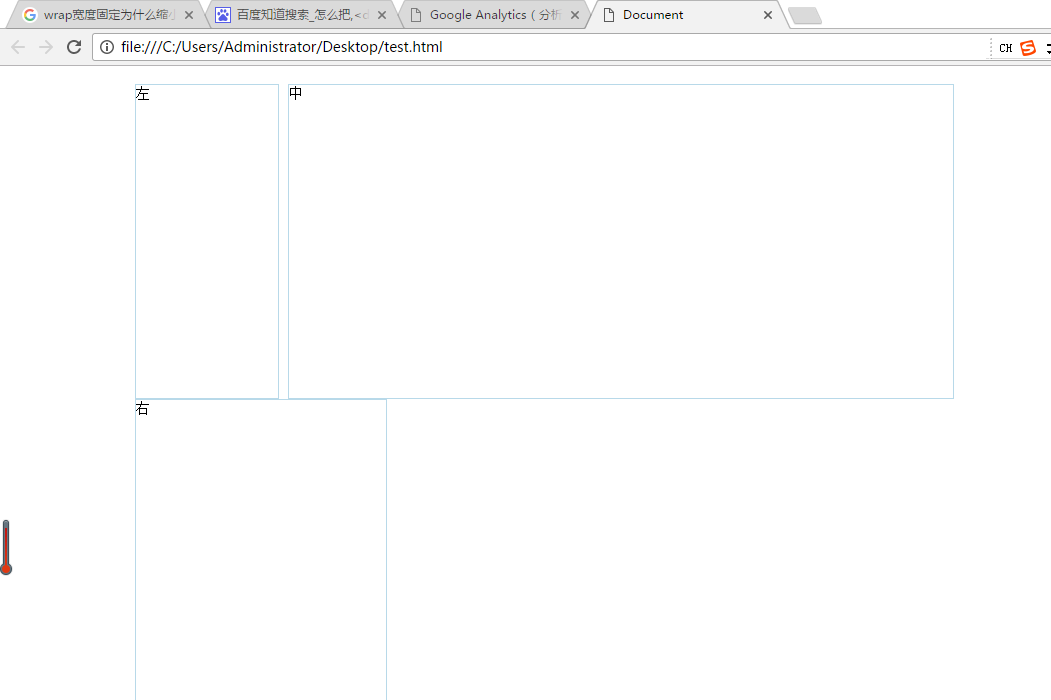
谢谢~~
图片如下:
1、IE缩小:
2、火狐缩小:
3、google缩小:
代码:
Documentbody{
margin:0px;
padding:0px;
}
.main,div{
width:1200px;
margin:20px auto;
/*position:relative;*/
padding:0;
border:1px solid red;
overflow:hidden;
}
/*main左边布局*/
.mainleft{
margin:0;
padding:0;
float:left;
width:158px;
height:348px;
border:1px solid #B8D9E9;
}
/*main中间*/
.maincenter{
margin:0 10px;
padding:0;
float:left;
width:738px;
height:348px;
border:1px solid #B8D9E9;
}
/*mian右边*/
.mainright{
margin:0;
padding:0;
float:left;
width:278px;
height:348px;
border:1px solid #B8D9E9;
}
左
中
右
























 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








