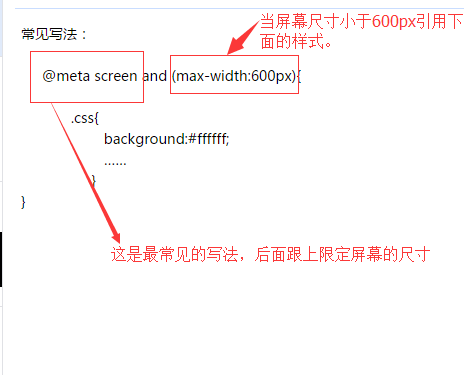
常见写法:

下面总结常见的响应式布局的分类:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}
}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}
}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}
}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}
}
@media screen(min-width:800px){}
总结
以上所述是小编给大家介绍的JS中使用media实现响应式布局,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
时间: 2017-08-01




















 3952
3952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








