1.在使用UEditor编辑器编写内容时你会发现,当输入的内容较多时,编辑框的边框高度也会自动增加,若希望输入内容较多时以拉框滚动的效果。
方法:找到Ueditor文件根目录下的ueditor.config.js,用编译器打开,看到282~286行代码如下:
//scaleEnabled
//是否可以拉伸长高,默认true(当开启时,自动长高失效)
//,scaleEnabled:false
//,minFrameWidth:800 //编辑器拖动时最小宽度,默认800
//,minFrameHeight:220 //编辑器拖动时最小高度,默认220
现修改成如下:(编译器拖动的最小高度可自行设置)
//scaleEnabled
//是否可以拉伸长高,默认true(当开启时,自动长高失效)
,scaleEnabled:true
//,minFrameWidth:800 //编辑器拖动时最小宽度,默认800
,minFrameHeight:300 //编辑器拖动时最小高度,默认220
效果如下:

2.开启抓取远程图片本地化
方法:打开ueditor.all.js, 搜索“抓取”的时候出现以下代码:

在代码中可以看到配置参数:catchRemoteImageEnables设置的默认值是false
接下来,打开ueditor.config.js, 加上以下配置参数代码开启即可(位置可以任意)
//抓取远程图片是否开启,默认true
,catchRemoteImageEnable:true
3.设置UEditor编辑器的默认字体,字号等信息
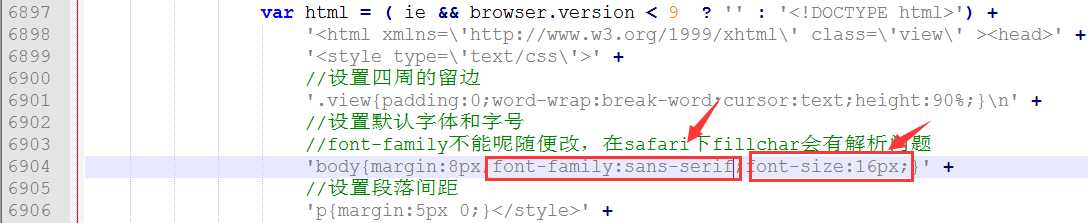
方法:打开ueditor.all.js, 搜索“设置默认字体和字号”的时候出现以下代码:

修改以上字体,字号即可;
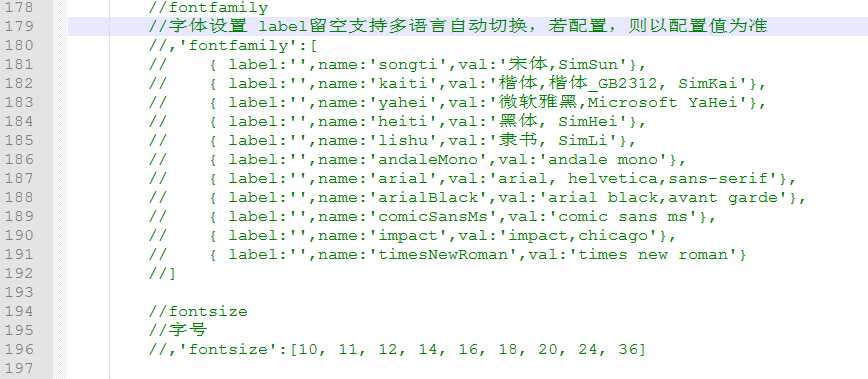
其中UEditor自带的字体在ueditor.config.js中可以看到,如下

原文:http://www.cnblogs.com/wenzheshen/p/6594366.html




















 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








