题主所说的这几个我没有用过,所以也不清楚具体作用,贴一下API地址吧:
---------------------------- 更新
看了一些文章:
这两篇文章和题主说的情况还是很接近的。写了一个case是相关用法的demo:
但是在这个demo中我也贴了几个问题:
问题1: 加上 dataType 就会失败
问题2: content 咋写都可以,并没有像预料的一样检测响应头的类型
问题3: 转换的log没有打出来
---------------------------- 更新
看完源码后,大概了解了它的流程,但是jquery为什么这么做,我概括不出来。
我来说一下,它是怎么用的(个人的理解,欢迎讨论)。
首先在给出的例子中有三个属性:
accepts/contents/converters
第一个属性它的作用是用于和服务器进行内容协商(content negotiation),其实也就是建议服务器
按照请求中设置的头来返回数据类型。
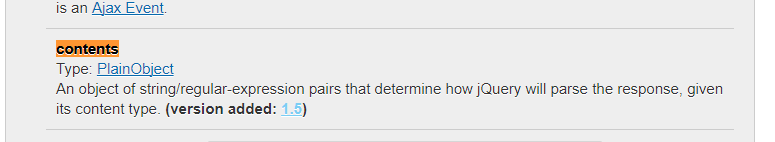
第二个contents 属性,它的作用是在 dataType 被设置为 * 时其作用(经过测试,当不设置 dataType 时也会生效,应该是内部做了一些处理)
它的值一个键值对,如例子中给出的一样,jquery遍历它的属性,用属性值去检测响应头中的 content-type
如果符合条件的话(为 true),那么将该请求的值按照对应的种类进行解析。需要注意的是,如果设置了 dataType,
那么这个属性是无效的(从代码里面来看)。
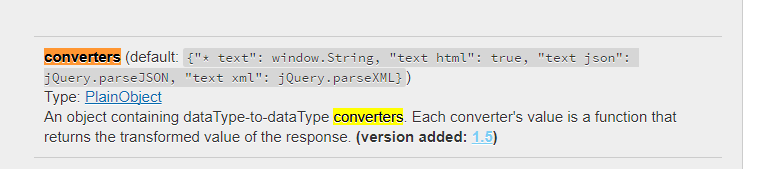
第三个属性 converters 用于转化值,例如用户指定的 dataType 为 self,那么需要在该属性中定义一个处理函数
来处理这种类型。至于第一个为什么为 text,我也给绕昏了,不过看上去应该是因为jquery 从 XHR 中抽出来的类型
(大概有: text/xml/json)。
我使用以下代码,更改了一些设置来印证我的看法
通过jquery的ajax加载JS,但是不执行$('body').append('
当前jquery 版本: ' + $.fn.jquery + '
');$.ajax({
// 返回值的解析类型
// dataType: 'script',
dataType: '*',
accepts: {
script: 'text/javascript, application/javascript'
},
contents: {
script: /javascript/
},
converters: {
'text script': function(res) {
console.log('通过转换器进行转换!', res);
return res;
}
},
url: 'http://tmp.sampletest.cn/var/www/html/tmp/jquery2.js',
success: function(res) {
//console.log('load jq 2.1.2 success!')
$('body').append('
加载后的jquery 版本: ' + $.fn.jquery + '
');},
error: function(err) {
console.log('load jq 2.1.2 fail!', err)
}
});
举几个例子 来印证我的看法:
1 dataType 设置为 * ,在 contents 中使用错误的正则来检测,结果如下:
代码执行完毕后,控制台并没有输出信息。可以视作因为没有 content-type 不满足 contents 中的 script
的正则,所以没有指定类型为 script.故也没有成功调用 converters
2 dataType 设置 script, 在 contents 中使用错误的正则来检测
代码执行完毕,控制台输出信息,可以视作其直接跳过了 contents
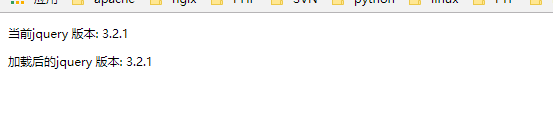
3 dataType 设置 *, 在 contents 中使用正确的正则来检测
代码执行完毕后,控制台输出信息,可以视作其通过 contents 将类型确定为 script 并最后成功调用
对应的 converters.
先这样,其实源码还是有一些东西我也不是很理解。周末回去再看看






























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








