如何:使用样式设置 Calendar Web 服务器控件元素的格式
10/22/2014
本文内容
更新:2007 年 11 月
与大部分 Web 服务器控件一样,Calendar 控件也允许使用样式来指定控件的外观,包括字体、颜色和边框等方面。有关对 Web 服务器控件使用样式的一般信息,请参见 ASP.NET Web 服务器控件和 CSS 样式。
 说明:
说明:
不是所有浏览器都完全支持样式。
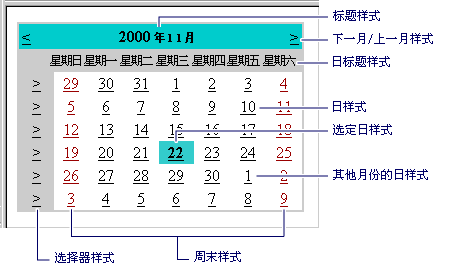
为灵活地自定义日历输出的外观,Calendar 控件支持对许多组成日历网格的分离元素应用样式。下面的关系图显示了一个日历,其中显示了所有的可选元素。

下表说明可使用样式控制的每个元素。
Calendar 控件元素
说明
当前月份的日。周末、今日和选定日可具有不同的样式(见下文)。
标题栏左端和右端放置月份定位 LinkButtons 控件的部分。
显示在当前月份视图中的上个月和下个月中的日。
位于左侧的列,包含用于选定某周或整月的链接。
控件顶端包含月份名称和月份定位链接的标题栏。如果设置了 NextPrevStyle,它将重写标题栏的左端和右端。
设置日历元素的样式
在页中键入样式元素作为 Calendar 控件的子级,如 或 元素。有关语法,请参见 Calendar Web 服务器控件。
设置样式元素的属性 (property)(属性 (attribute)),例如 BackColor 或 BorderWidth。
下面演示了带有 DayStyle 元素的 Calendar 控件声明:
BorderWidth="2"
BorderStyle="Groove">
还可在运行时用代码设置样式元素。
以编程方式设置日历元素的样式
使用下面的语法设置个别样式元素的属性:
Calendar1.StyleName.Property = setting
下面的示例阐释一些针对 Calendar 控件的典型样式设置:
Calendar1.DayStyle.Font.Size = New FontUnit(10)
Calendar1.TitleStyle.ForeColor = System.Drawing.Color.Red
Calendar1.DayStyle.Font.Size = new FontUnit(10);
Calendar1.TitleStyle.ForeColor = System.Drawing.Color.Red;
 说明:
说明:
有关如何设置属性的详细信息,请参见设置 ASP.NET 服务器控件属性。
请参见
概念





















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








