上一篇我们制作了两行文字的翻转效果,他们是同步进行的,当然不同步也可以设置时间不同。而有时我们想时间上是相同的,但是翻转效果是不同的,这点也不难做,我们再编写一组翻转动画CSS即可:
@-webkit-keyframes flip2 {
0% {
-webkit-transform: rotateY(0deg) scale(1,1);
color: white;
}
55% {
-webkit-transform: rotateY(0deg) scale(1,1);
color: white;
}
100% {
-webkit-transform: rotateY(90deg) scale(0.6,0.7);
color: #3C4043;
}
}
@-webkit-keyframes unflip2 {
0% {
-webkit-transform: rotateY(90deg) scale(0.6,0.7);
color: #3C4043;
}
100% {
-webkit-transform: rotateY(0deg) scale(1,1);
color: white;
}
}
有了第二组动画,那么我们将前面的也补上1作为第一组,我们得到了两组动画了。也就是整体时间上同步,具体内部不同。之前写好的js不用修改,直接使用即可:
$(function() {
flip($("#welcomeStr1")[0], 'flip1', '1.5s', 'unflip1', '0.7s');
flip($("#welcomeStr2")[0], 'flip2', '1.5s', 'unflip2', '0.7s');
});
这样就达到效果了。具体请自行在浏览器中观看,截屏是看不出来的。下面来看看图片的旋转,这当然是可以的,把文本换成图片就可以了,我们用一个图片做测试,来进行圆周翻转,先修改HTML代码:

元素id都不变,就把其中内容换成了一个图片,然后修改一下动画CSS:
@-webkit-keyframes flip1 {
0% {
-webkit-transform: rotateY(0deg) scale(1,1);
}
100% {
-webkit-transform: rotateY(180deg) scale(1,1);
}
}
@-webkit-keyframes unflip1 {
0% {
-webkit-transform: rotateY(180deg) scale(1,1);
}
100% {
-webkit-transform: rotateY(360deg) scale(1,1);
}
}
从rotateY中的数值来看就是进行一个圆周的翻转,对于对称图片,那么可以只用180度就够了,scale不变化,就是图片不进行大小的缩放,当然你可以去设置。然后我们就可以看到效果了:

那么目前为止,这部分内容的基本原理就介绍完了,下面我们进行集成,把这个效果用于我们的后台页面,之前我们加入了锁屏效果,那么现在就加个锁屏之后的计时效果,计时的文字顺便翻转显示,我们继续来改造代码:
滑动解除锁定
我们在模态背景和滑块中间加一组flipText元素,设置CSS:
#flip{
position:absolute;
left:18%;
top:35%;
width:64%;
height: 100px;
z-index:101;
-webkit-animation-time-function: linear;
}
#flipText{
font-family:"Courier New";
font-size:36px;
font-weight:bold;
color:white;
text-align:center;
vertical-align: middle;
line-height:100px;
}
这和上面的单纯文字显示没有差别,下面设置计时器:
var sec=0;
var seconds = setInterval(function() {
sec++;
$("#flipText").html("You have been away for "+sec+" seconds!");
}, 1000);
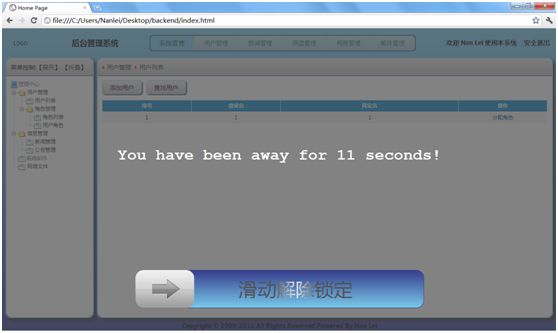
每1秒执行一次定时器,将filpText中的文字改成离开的秒数,这里为了演示方便,不对秒数增大进行分钟的处理,那么我们可以得到如下效果:

下面应用动画效果,加一句代码就行了:
flip($("#flipText")[0], 'flip1', '2s', 'unflip1', '.7s');
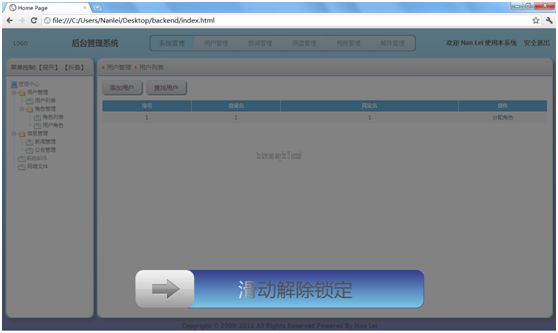
现在我们就可以看到文字旋转的效果了:

最后不要忘了在滑块解锁后,清除计时器,否则时间还会继续累加的:
$("#slider").draggable({
axis: 'x',
containment: 'parent',
drag: function(event, ui) {
if (ui.position.left > slideWidth*0.7) {
$("#slide").fadeOut();
$("#overlay").fadeOut();
$("#flip").fadeOut();
window.clearInterval(seconds);
} else {
}
},
stop: function(event, ui) {
if (ui.position.left < slideWidth*0.7) {
$(this).animate({left: 0});
}
}
});
也就是window.clearInterval(seconds);这句,那么这个实例中我们又加入了CSS翻转动画来计算离开的时间,实例也就越来越丰富了。
那么CSS动画部分就介绍完了,附件中有涉及到的图片和我们一直更新的实例源码,希望对使用者有用。





















 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








