2.
pageEncoding="utf-8"%>
/p>
"http://www.w3.org/TR/html4/loose.dtd">
美图说说登录rel="stylesheet" type="text/css">
data-appid="101348356"
data-redirecturi="http://127.0.0.1/com.pitoo.web/index_1.jsp"
" data-callback="true" charset="utf-8">
var path = $("#serverPath").attr("path");
var flag ="";
var num = "";
var paw = "";
var flag2="";
window.onload =init;
function init(){
var getData =document.getElementById("getData");
getData.onclick = weChat;
}
function weChat(){
var obj = new WxLogin({
id:"login_container",
appid:"wxbdc5610cc59c1631",
response_type:"code", //返回的网址上附带code
参数。
scope:"snsapi_login", //scope授权域
redirect_uri:"https%3A%2F%2Fpassport.yhd.com
%2Fwechat%2Fcallback.do",
/* state:"23", */ //返回的网址上附带state
参数。
});
}
function login(){
if (num != "" && paw != "") {
if (flag == true && flag2 == true) {
return true
} else {
return false
}
} else {
alert("请填写必要信息");
return false
}
}
function phone(){
//对手机号码进行正则
var patt = /^[0-9]{11}$/;
num = document.getElementById("num").value;
flag = patt.test(num);
if(flag && num!= ""){
$("#spanName").html("
='yellow'>√
");}else{
$("#spanName").html("请输入
11位手机号码");
}
}
function mima(){
var patt = /^[\@A-Za-z0-9\!\#\$\%\^\&\-\_\+\*\.\~]
{6,12}$/; //正则对象
paw = document.getElementById("paw").value;
flag2 = patt.test(paw);
if(flag2 && paw!=""){
$("#spanPaw").html("
='yellow'>√
");}else{
$("#spanPaw").html("6-12位
密码");
}
}
function PhoneLoginToIndex(){
//使用ajax 的手机号和密码登录就OK了
$.ajax({
type : "post",
//下面的路径就是去调用第三方绑定手机
号码的接口
//可以先试一下看看能不能过去
url : path
+"/phoneLogin/tellphoneLogin",
data : {
"num" : $("#num").val(),
"paw" : $("#paw").val()
},
dataType : "json",
success : function(data) {
if(data.resultCode==0){
//alert
(data.resultCode==0);
alert("登录成功");
window.location.href =
path + "/manager/index"; //成功跳转到主页面
}else {
alert
(data.resultCode);
}
},
error : function(XMLHttpRequest,
textStatus, errorThrown) {
alert(XMLHttpRequest.status);
//200
alert
(XMLHttpRequest.readyState); //4
alert(textStatus)
}
});
}
QC.Login({
//btnId:插入按钮的节点id,必选
btnId : "qqLoginBtn",
//用户需要确认的scope授权项,可选,默认all
scope : "all",
//按钮尺寸,可用值[A_XL| A_L|A_M| A_S| B_M|
B_S| C_S],可选,默认B_S
size : "A_XL"
}, function(reqData, opts) {//登录成功
//根据返回数据,更换按钮显示状态方法
var dom = document.getElementById(opts
['btnId']), _logoutTemplate = [
//头像
'
src="{figureurl}"class="{size_key}"/>
',//昵称
'{nickname}',
//退出
'
();">退出
' ].join("");
dom && (dom.innerHTML = QC.String.format
(_logoutTemplate, {
nickname : QC.String.escHTML
(reqData.nickname), //做xss过滤
figureurl : reqData.figureurl
}));
QC.Login.getMe(function(openId, accessToken) {
alert([ "当前登录用户的", "openId为:"
openId,
"accessToken为:" +
accessToken ].join("n"));
});
}, function(opts) {//注销成功
alert('QQ登录注销成功');
});
\
style="display: none;">
class="return"
src="
()%>/images/fanhui.png" title="返回"
οnclick="returnIndex()" />
action="
()%>/phoneLogin/tellphoneLogin"
οnsubmit="return login()">
手机号:
οnblur="phone()" id="num" name="num"
value="请输入手机号码"
onFocus="this.value=''">
id="spanName">
密码:
type="password" id="paw" name="paw" οnblur="mima()">
id="spanPaw">
忘记密码
id="getData">
id="getData">微信登录
()%>/plugins/jquery/1.11.1/jquery-1.11.1.min.js"
type="text/javascript">
$(function() {
$(".password1").bind("click", function() {
window.location.href="
()%>/manager/forgetPwdPage";
});
});
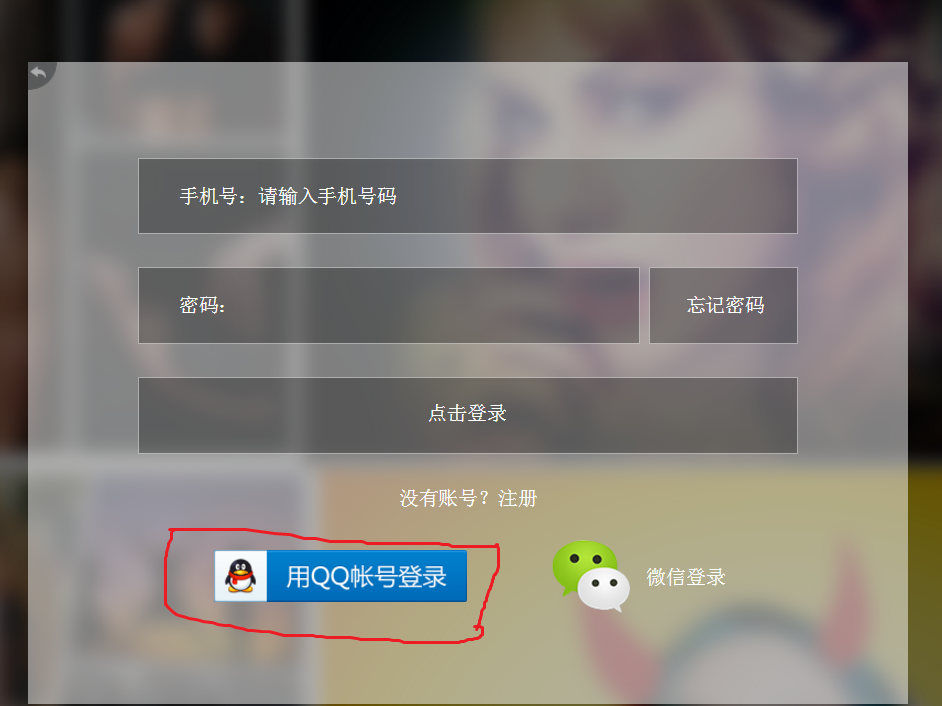
1.如图





















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








