文档流中的元素的位置由元素在 (X)HTML 中的位置决定,这就是最原始的普通流,前面讲到的浮动CSS学习笔记08 浮动可以改变元素在文档流中的位置,除了这个我们还可以通过使用CSS的position 属性,来重新决定元素在文档流中的位置。
position 属性值static:默认的文档流的布局的方式,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。(忽略 top, bottom, left, right 或者 z-index 声明)。
relative:相对于原来的位置进行偏移,完成的过程是首先按static(float)方式生成一个元素,相对于以前的位置,移动方向和幅度由left、right、top、bottom属性确定,它原本所占的空间仍保留。
absolute:元素框从文档流完全删除,元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样,根据父容器(必须是非static的定位的容器)进行位置定位。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed: 固定在浏览器的某个位置,浏览器scroll时不会发生变化。
static就是默认的布局方式,这里不做介绍。
relative 相对定位
1 2 3
4 5 CSS相对定位 6 7 10 11 12
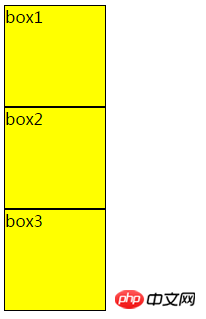
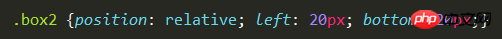
这时候box1与box2按照static的布局方式在页面上进行定位,现在对box2进行相对定位

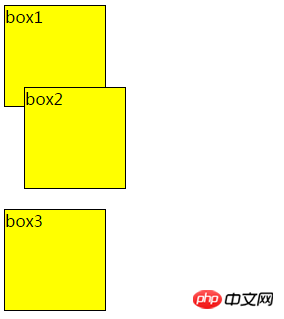
结果如下,box2的位置进行了偏移(这个偏移是相对于box2原先的位置进行偏移的),并没有影响到box1与box3的位置

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
absolute 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
1 2 3
4 5 CSS绝对定位 6 7 11 12 13
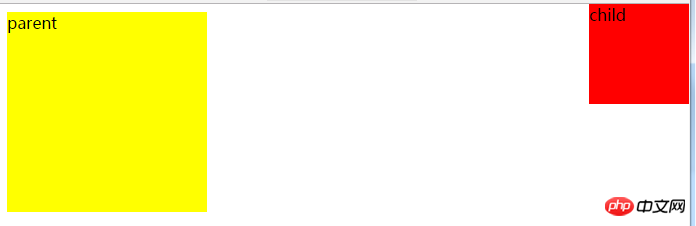
现在给parent也添加一个定位属性

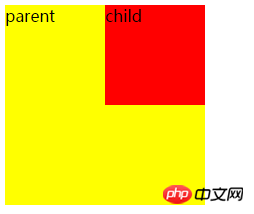
效果如下,可以看到child的位置发生了变化

从上面的现象可以总结出一点:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(这个例子中指body元素与parent)。
要使用绝对定位时,必须要有2个条件
1、必须给父元素增加定位属性,一般建议使用position:relative
2、给子元素加绝对定位position:absolute,同时要加方向属性(指left、right、top、bottom属性)
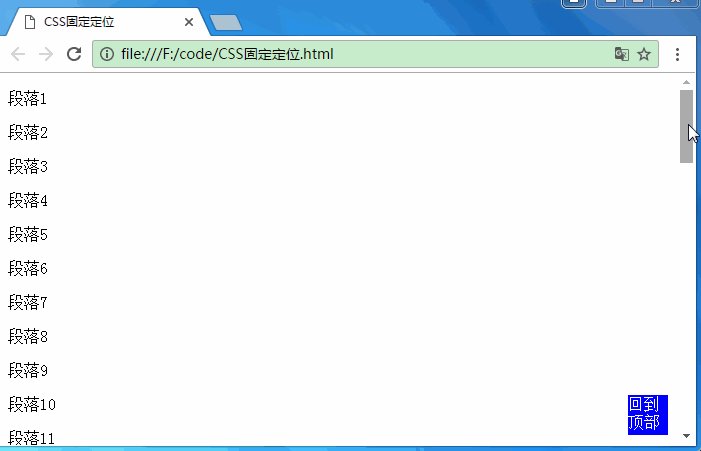
fixed 固定定位
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
1 2 3
4 5 CSS固定定位 6 9 10 11段落1
13段落2
14段落3
15 ...16段落49
17段落50
18 19效果如下,回到顶部这个div始终在同一个位置,博客页面上的
 也是使用的固定定位。
也是使用的固定定位。

总结
绝对定位根据父元素为基准点进行定位,它会脱离文档流,不占用原来位置空间
相对定位根据自身为基准点进行定位,离开原位置,但是还是会占用原来位置空间
固定定位根据浏览器窗口为基准点进行定位,它始终在一个位置,不会移动




















 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








