ProgressBar.js配置参数详解
1,介绍
它是响应式的创建SVG元素的一个插件。不要慌,不懂SVG也没有关系,插件的使用,主要是对配置参数的理解。
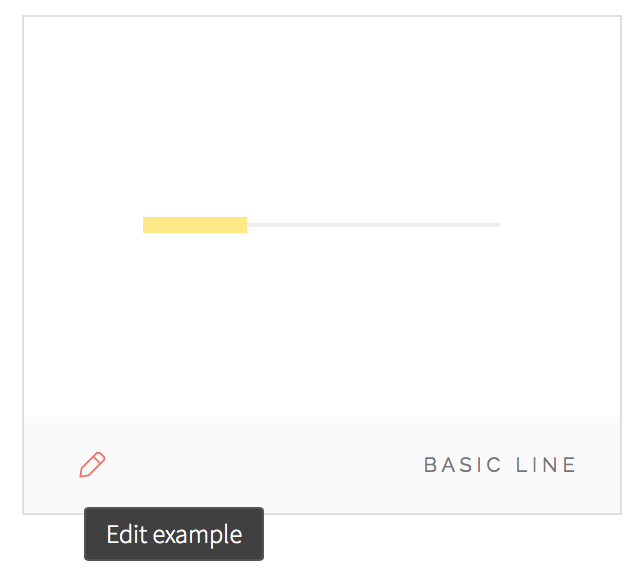
这是ProgressBar.js的网站,有动效的展示(我截的静态的图。。。),在如下图所示,右击小铅笔,在新的页面中打开网页,就可以看到小demo的全部代码了。

这是官方配置参数的文档,我会在下面的代码中,详解。
进度条的效果,常见的就是长条形和圆形。当然也可以自定义形状,这里就不做讨论了。
2,案例
下面的2个demo,一个是实现的长条形的,一个是圆形,因为配置参数有所不同,所以分开介绍。
2.1 长条形

// 获取容器节点
let container = document.querySelector('#container')
/*
* 先介绍稍微难理解的参数
* 首先,进度条的实现,要有一个准备填充的矩形作为背景被填充,还要有一个进行填充的矩形。
* 所以,两个矩形肯定是重叠在一起的。而这些生成的矩形,就是以SVG元素的形式显示。
* @strokeWidth 跟踪路径,指慢慢边长,进行填充的那个矩形。
* @trailWidth 未填充路径,指作为背景被填充的矩形。
* @svgStyle SVG元素(2个矩形)面积占容器的百分比。
* */
/*
* 结论先行:一般显示的效果,strokeWidth和trailWidth这2个的值,只需要设置strokeWidth: 1 即可。
* 原因:
* strokeWidth的值number类型,表示跟路径的高度占容器的百分比,</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








