下面是编程之家 jb51.cc 通过网络收集整理的代码片段。
编程之家小编现在分享给大家,也给大家做个参考。

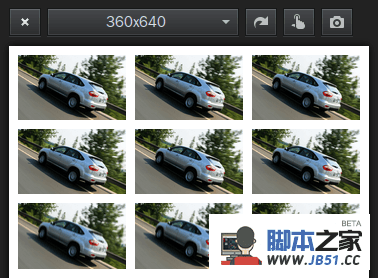
每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
三列图片等宽布局* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}









简单实用的
百分比布局 还是很适合手机WAP页面布局的:
min-width:320px;
max-width:420px;
width:100%;
overflow-x: hidden;
margin: 0 auto;
最小宽度320px,最大宽度420px,在320px和420px之间自动适应宽度,看起来还行.
在标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.
以上是编程之家(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
总结
以上是编程之家为你收集整理的CSS实现三列图片等宽等间距布局全部内容,希望文章能够帮你解决CSS实现三列图片等宽等间距布局所遇到的程序开发问题。
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。




















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








