css3一般介绍:
CSS注释:/*CSS*/
CSS长度单位:
1.px(像素)
2.em(倍数,一般用于文字)
一、HTML嵌套CSS3样式:
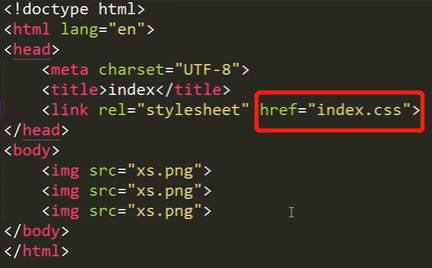
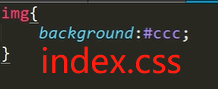
1.外部(推荐)
例如HTML文件为index.html
将样式放入另一文件中,index.css
以上两个文件放入同一文件夹下


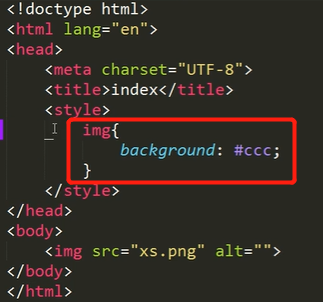
2.内部

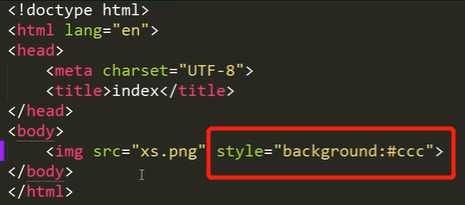
3.内联(不推荐)

二、CSS3优先级
1.内联style
2.id选择器
3.class选择器
4.标签
index#imgid{
background:#0ff;
border-radius:256px;
}
.imgcls{
background:#f0f;
border-radius:256px;
}
img{
background:#ccc;
border-radius:256px;
}

以上代码中,优先级为:内联style>#imgid>.imgid>img
三、CSS3选择器
1.常用选择器
1)标签
...
span{
font-size:10em
}
linux
...
*{} //给页面上所有的标签设置模式
h1{} //给页面上所有的h1标签设置样式
2)id
...
#imgid{
font-size:10em
}

...
#h3{} //给id是h3的标签设置样式
3)类
...
.imgid{
font-size:10em
}

...
.hcls{} //给class是hcls的一类标签设置模式
4)关联
...
.div2 .imgcls{ /*表示div2里面的imglcs*/
background:#ccc;
border-radius:256px;
}
...


...
#div1 h1
#div1 h1.ljhcls
5)组合
...
.div1 .imgcls,.div2 .imgcls{
background:#ccc;
border-radius:256px;
}
...



...
div,h1,p,span,button{}
2.基本选择器
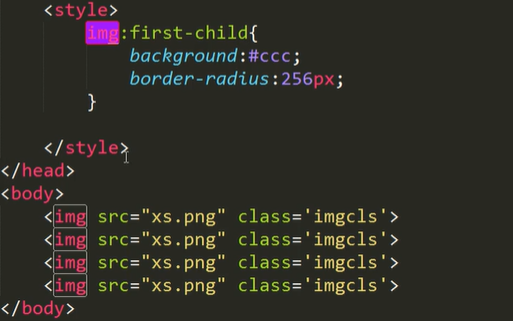
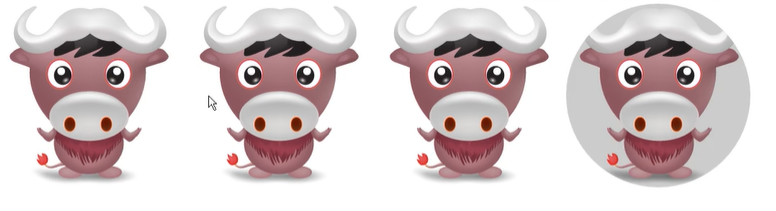
1):first-child


2):first-letter
对一段文字中的第一个字符进行操作
3):first-line
对一段文字中的第一个行进行操作


4):last-child


5):nth-child(num)
可以自由选择对第几个进行样式操作(用法参考1)4))
3.层级选择器
1)a,b(组合)
2)a b(a里面的b)
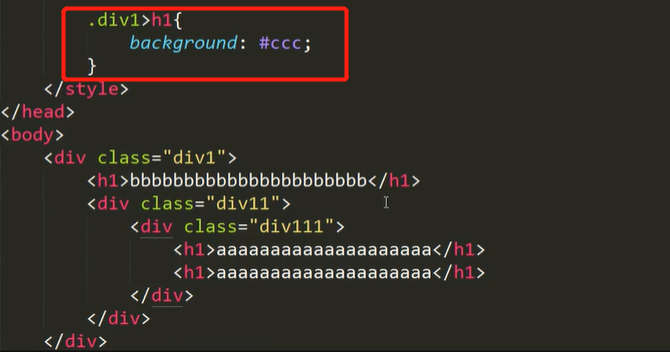
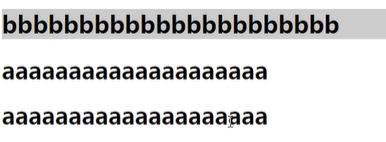
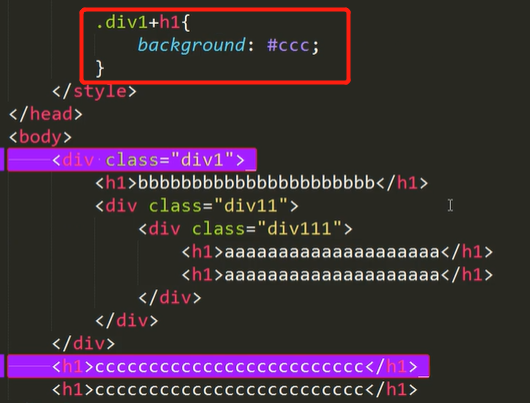
3)a>b(a的“子集”b)


如图,以上代码只对bbbbbbbbb进行操作
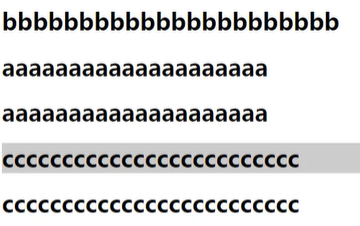
4)a+b


如图,以上代码只对后面的
ccccccccccccccc进行操作
4.伪类选择器
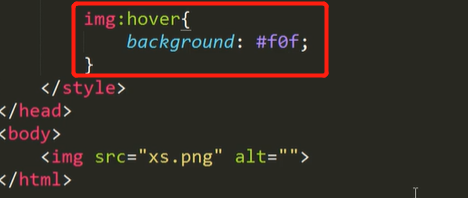
1):hover
鼠标在选择内容上则操作,鼠标移开则不进行操作,如下例:



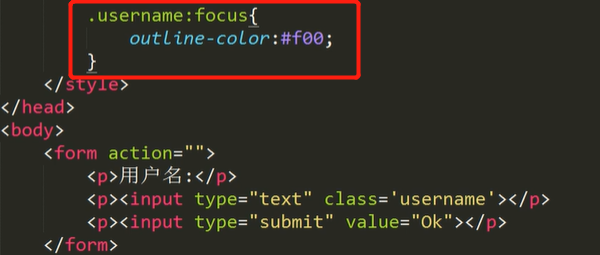
2):focus
鼠标点击后,表单元素获得焦点,右下图为改变表单轮廓的实例


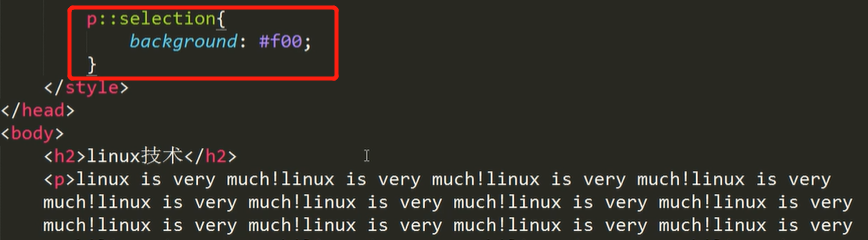
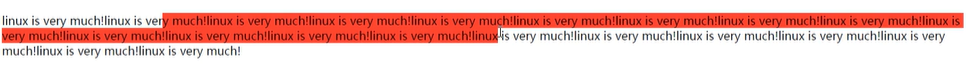
3)::selection
内容被选择后,内容的背景色发生变化


5.属性选择器(用的不多,不做赘述)
附上一段详细讲解的链接=>CSS选择器参考手册
1)[id]
2)[id=use1]
3)[name*=us]
名字中包含有us的
4)[name|=en]
本文地址:https://blog.csdn.net/weixin_47982238/article/details/107531919





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








