Android Studio 如何创建自定义控件?
发布时间:2020-06-23 15:35:23
来源:亿速云
阅读:98
作者:清晨
不懂Android Studio 如何创建自定义控件??其实想解决这个问题也不难,下面让小编带着大家一起学习怎么去解决,希望大家阅读完这篇文章后大所收获。
我们知道,当系统控件并不能满足我们的需求时,我们就需要来创建自定义控件,主要有两种方法
(1)引入布局
下面来自定义一个控件,iPhone的标题栏,创建一个标题栏并不是什么难事,加入两个button一个TextView就行了,可是在我们的应用中,有很多页面都是需要这样的标题栏,我们不可能每个活动都写一遍布局,这个时候我们就可以用引用布局的方法,新建一个title.xml
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#817D7D"
>
android:id="@+id/title_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:text="back"
android:textColor="#fff"/>
android:id="@+id/title_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:textColor="#c0c0c0"
android:textSize="24sp"
android:text="title text" />
android:id="@+id/title_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:textColor="#fff"
android:text="edit" />
现在标题栏已经写好了,接下来就要在程序中使用,修改activity_main.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
>
我们只要通过一句include语句引进来就行了
最后我们需要在MainActivity中将系统自带的标题栏屏蔽
package com.example.ch03;
import android.drm.DrmStore;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//屏蔽系统自带状态栏
ActionBar actionBar = getSupportActionBar();
if(actionBar != null){
actionBar.hide();
}
}
}
最后来看一下效果

(2)注册点击事件
在上面我们看到,每个界面的返回按钮功能都是一样的,即销毁当前活动,我们不可能在每个活动中都重新注册,所以使用自定义控件的方式来解决
新建TitleLayout,成为标题栏控件
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs){
super(context,attrs);
LayoutInflater.from(context).inflate(R.layout.title,this);
我们重写了LinearLayout中带参数的构造函数,引入TitleLayout控件就会调用这个构造函数,然后对标题栏进行动态加载,就需要借助LayoutInflater实现。通过LayoutInflater的from方法构建一个LayoutInflater对象,调用inflate()方法动态加载一个布局文件
然后在布局文件中添加自定义控件,修改activity_main.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
>
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
重新运行一下,效果是一样的
下面来给按钮注册点击事件,修改TitleLayout中的代码
package com.example.ch03;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class TitleLayout extends LinearLayout {
public TitleLayout(Context context, AttributeSet attrs){
super(context,attrs);
LayoutInflater.from(context).inflate(R.layout.title,this);
Button titleBack = findViewById(R.id.title_back);
Button titleEdit = findViewById(R.id.title_edit);
titleBack.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((Activity) getContext()).finish();
}
});
titleEdit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(),"You click edit button",
Toast.LENGTH_LONG).show();
}
});
}
}
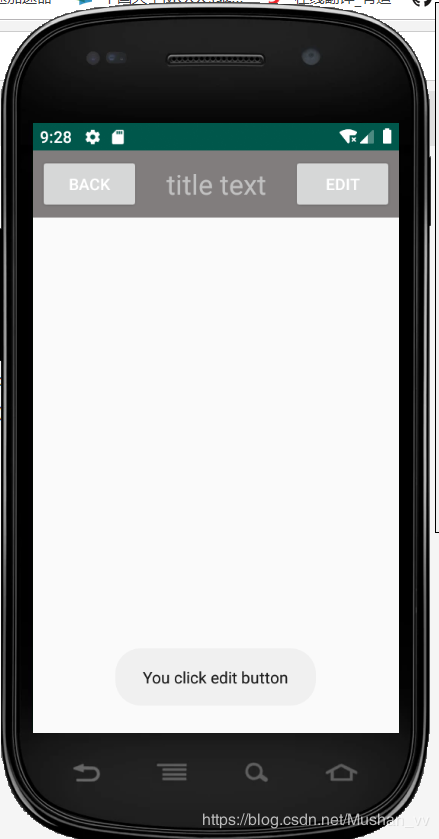
重新运行一下,然后点击edit按钮

感谢你能够认真阅读完这篇文章,希望小编分享Android Studio 如何创建自定义控件?内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!




















 2419
2419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








