
我是使用vue-easy-print插件来实现模太框内的打印。
模太框的代码如下:
:visible.sync="printvisible"
:title="print_params.title"
:width="print_params.width"
:modal="print_params.modal"
center
:close-on-click-modal="false"
:close-on-press-escape="false"
:show-close="false"
append-to-body
>
:topEight_params="print_params.checkData"
:tableTitle="tableTitle"
>
:nonRoadMove_params="print_params.checkData"
:tableTitle="tableTitle"
>
:nonRoadDiesel_params="print_params.checkData"
:tableTitle="tableTitle"
>
:engine_params="print_params.checkData"
:tableTitle="tableTitle"
>
关闭
打印
export default {
methods: {
print_check() {
this.$refs.easyPrint.print();
},
}
}
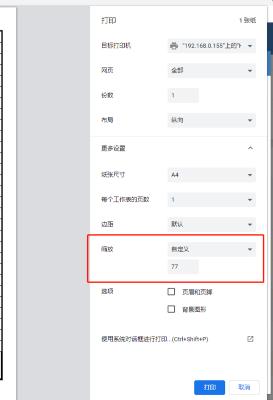
topEightTablePrint组件的style代码我添加了缩放比例设置:
@media print {
html {
zoom: 77%;
}
}
但是都不起效果,麻烦帮忙看一下,可以怎么解决,谢谢!






















 1617
1617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








