程序员必备编程之 Nuxt.js(四) ajax操作
一. 整合axiox
在构建项目时,如果选择axios组件,nuxt.js将自动与axios进行整合。
整合效果:
1)package.json有axios的版本

2)nuxt.config.js以模块的方式添加axios

常见配置,修改 nuxt.config.js进行baseURL的配置(根据自己后台配置路径更改即可)

axios: {
baseURL:'http://localhost:10010/api'//配置网关地址
},
二. 普通ajax(nuxt和axios整合)
普通axios操作
this.$axios 就可以获得axios实例,从而发送ajax
//get请求
this.$axios.get('路径',参数)
//post请求
this.$axios.post('路径',参数)
举例使用:
普通ajax(nuxt整合axios)
{{pageInfo}}
export default {
methods: {
async findAllFn() {
//发送ajax
let { data } = await this.$axios.get('/userservice/user/list')
//保存数据
this.pageInfo = data.data
}
},
data() {
return {
pageInfo: ''
}
},
}
三. 使用asyncData发送异步数据
1. 使用asyncData--一次请求
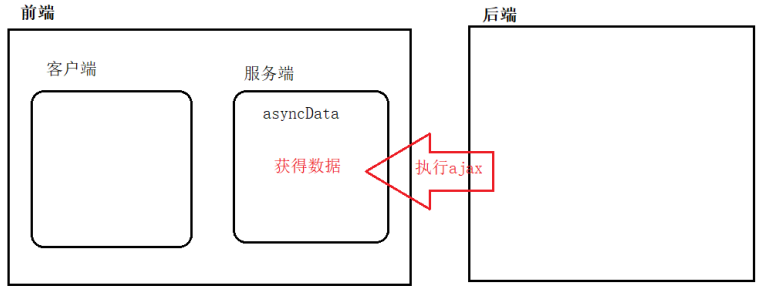
asyncData中的ajax将在“前端服务端执行”,在浏览器看到是数据,而不是ajax程序。
asyncData 方法,在渲染组件 之前 异步获取数据。
asyncData方法会在组件(限于页面组件)每次加载==之前==被调用。
asyncData方法在组件渲染之前执行了,组件还没有渲染,没有this。
在asyncData方法中,不能使用this。

asyncData语法1:使用 context 对象
举例使用:
{{名称}}
export default {
//asyncData不能使用this(当前组件)
//提供第一个参数context,表示上下文(nuxt所有功能)
asyncData( context ) {
//发送ajax
let 数据 = context.$axios.get('','')
// 将数据组合并返回
return {
名称: 数据
}
}
}
•asyncData语法2:对context对象进行解构,context.$axios ---> { $axios }
export default {
async asyncData( {$axios} ) {
//发送ajax
let { data } = await $axios.get('路径')
//封装
return {
变量: 查询数据
}
}
}
•示例
{{pageInfo}}
export default {
async asyncData( context ) {
//发送ajax
let { data } = await context.$axios.get('/userservice/user/list')
//组合数据
return {
pageInfo: data.data
}
},
}
普通ajax和asyncData对比

2.使用asyncData--多次请求
多次请求,需要借助 Promise ( $axios.get() 返回的就是 Promise对象 )
//很少直接使用“响应对象”
export default {
async asyncData( {$axios} ) {
//发送多次请求
let [响应1,响应2] = await Promise.all([请求1, 请求2])
//返回数据
return {
变量1: 响应1,
变量2: 响应2
}
}
}
//对“响应对象”进行解构 响应1 --> { data }
//“响应1”和“响应2”,都可以解构出data,变量名重复,建议采用别名 { data: 别名}
export default {
async asyncData( {$axios} ) {
//发送多次请求
let [ { data: d1 }, {data:d2} ] = await Promise.all([请求1, 请求2])
//返回数据
return {
变量1: d1.data,
变量2: d2.data
}
}
}
实例1:Promise.all 发送1个请求
{{pageInfo}}
export default {
async asyncData({ $axios }) {
//发送ajax
let [ {data} ] = await Promise.all([ $axios.get('/userservice/user/list') ])
//返回
return {
pageInfo : data.data
}
},
}
实例2:Promise.all 发送2个请求
{{pageInfo}}
{{list}}
export default {
async asyncData({ $axios }) {
//发送ajax
let [ {data : d1 }, {data : d2} ] = await Promise.all([ $axios.get('/userservice/user/list'), $axios.get('/userservice/user/list2') ])
//返回
return {
pageInfo : d1.data,
list : d2.data
}
},
}
三.fetch发送ajax
fetch 方法用于在渲染 页面前 填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
对比图

当然,要使用fetch发送ajax还得先学习整合vuex(状态树)
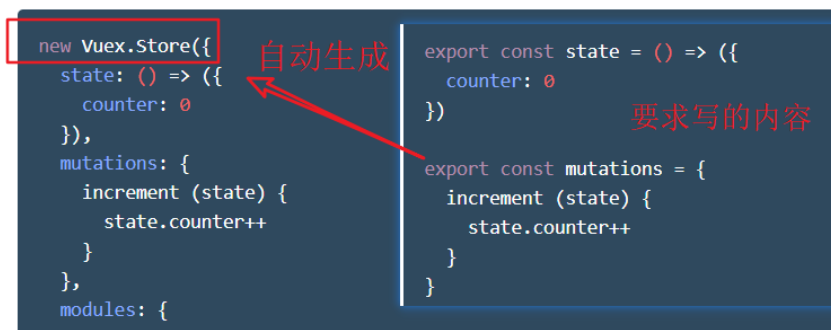
在nuxt中,只编写vuex的核心内容。

编写内容
//state区域,相当于定义变量
export const state = () => ({
})
//mutations区域,用于修改数据
export const mutations = {
方法名 (state,值) {
}
}
–state区域注意实现
//state 区域,相当于定义变量
export const state = ()=> {
return {
}
}
//省略写法
export const state = () => ({
})
举例使用:
1) 创建 ~/store/index.js ,编写如下内容
//state 区域,相当于定义变量
export const state = () => ({
pageInfo: ''
})
//mutations区域,用于修改数据
export const mutations = {
setData( state , value) {
state.pageInfo = value
}
}
2) 完成fetch操作
{{ this.$store.state.pageInfo }}
export default {
async fetch( {$axios, store } ) {
//发送ajax
let { data } = await $axios.get('/userservice/user/list')
console.info( data )
//将查询结果保存vuex
store.commit('setData', data.data )
}
}
同时需要注意的小知识点:
localStorage 和 sessionStorage在这里用不了,会出现一个错误
localStorage 和 sessionStorage 都是浏览器端对象,在前端服务端没有。如果在created()使用以上2个变量,程序将抛异常(对象没有声明)

结论;
在nuxt.js中,将之前存放在created()中的代码,移植到 mounted()
export default {
/*
//created()函数在“客户端”和“服务端”都被调用,localStorage只能在客户端使用
created() {
localStorage.setItem('name','测试数据')
},
*/
mounted() {
localStorage.setItem('name','测试数据')
},
}
四.自定义axios
自定义axios目的:编写一个api.js文件,用于统一维护请求路径
步骤一:前提,修改nuxt.config.js,编写axios baseURL

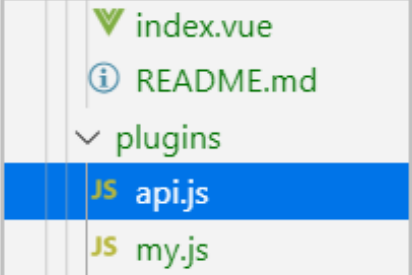
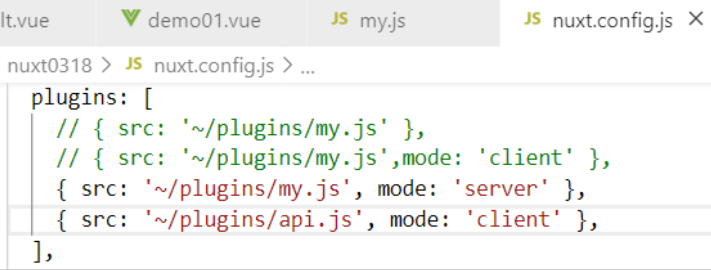
步骤二:创建 ~/plugins/api.js 文件,并在nuxt.config.js文件进行配置(仅客户端可用)

plugins: [
// { src: '~/plugins/my.js' },
// { src: '~/plugins/my.js',mode: 'client' },
{ src: '~/plugins/my.js', mode: 'server' },
{ src: '~/plugins/api.js', mode: 'client' },
],

步骤三:修改api.js,拷贝固定内容
//自定义函数
const request = {
test : (params) => {
return axios.get('/web-service/test',{
params
})
},
}
var axios = null
export default ({ $axios }, inject) => {
//3) 保存内置的axios
axios = $axios
//4) 将自定义函数交于nuxt
// 使用方式1:在vue中,this.$request.xxx()
// 使用方式2:在nuxt的asyncData中,content.app.$request.xxx()
inject('request', request)
}
步骤四:其他组件中发送ajax
export default {
//页面加载成功
async mounted() {
//发送ajax
let { data } = await this.$request.findAll()
console.info( data )
},
}
步骤五:修改api.js 编写具体的功能
//自定义函数
const request = {
test : (params) => {
return axios.get('/web-service/test',{
params
})
},
//方法名 : 函数
findAll : () => {
return axios.get('/userservice/user/list')
}
}
自定义axios:原理分析

学完这里,你就可以在Nuxt.js中差不多可以来去自如
可以去操作编写一些页面了,快去试试吧!
请给努力中的自己点个赞哦!
每天进步一点点`~~~~~





















 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








