html
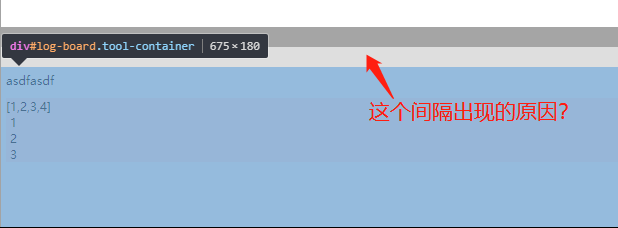
asdfasdf
[1,2,3,4]
1
2
3
css
#dev-tool{width:100%;height:200px;position:fixed;bottom:0;left:0;background-color:#dedede}#dev-tool *{box-sizing:border-box}#dev-tool .tool-header{width:100%;height:20px;background-color:#a5a5a5}#dev-tool .tool-header .header-left,#dev-tool .tool-header .header-right{height:20px;width:60px}#dev-tool .tool-header .header-mid{padding:0 60px;height:20px}#dev-tool .tool-header .header-tab{display:inline-block;padding:0 4px;font-size:14px;line-height:20px;vertical-align:top;cursor:pointer}#dev-tool .tool-header .header-tab:hover{background-color:#ccc}#dev-tool .tool-header .header-tab-active{background-color:#ccc}#dev-tool .tool-body{width:100%;height:calc(100% - 20px)}#dev-tool .tool-body .tool-container{width:100%;height:100%;overflow:auto}#dev-tool .log-line{padding:5px}#dev-tool .log-line .log-str,#dev-tool .log-line .log-obj{word-break:break-all}#dev-tool .log-line .log-obj{background-color:#e4cfcf}#dev-tool .log-line .log-obj .obj-line{padding-left:4px}.fl{float:left}.fr{float:right}.fz-12{font-size:12px}.fz-14{font-size:14px}.error{color:red}
并且.tool-container如果没有width:100%;默认没有撑满,why?
希望可以简单建个html来把我的代码粘贴进去,帮我寻找一下问题 谢谢





















 6643
6643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








