通过谷歌浏览器可以查看当前页面应用的具体CSS代码。
并且还可以在线编辑(仅对客户端有效)对应的CSS代码以便查看页面渲染效果。
一.查看指定元素CSS样式:
通过谷歌浏览器我们可以查看应用于指定元素上的CSS代码。
查看步骤如下:
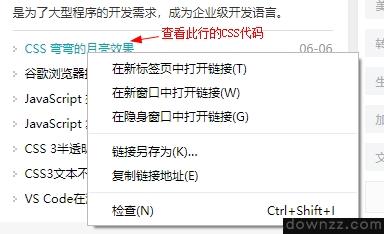
(1).鼠标右击对应的元素:

然后点击弹出层的检查菜单,会弹出如下界面:

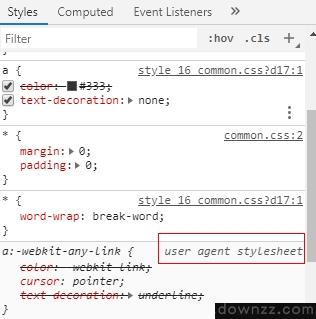
在右侧可以看到定义在链接元素的CSS代码,简单分析如下:
(1).顶部element.style展示的是通过元素style属性定义的CSS,由于没有定义所以为空。
(2).下面都是通过外部引入CSS文件定义的CSS属性,并且给出了CSS具体定义的位置。
(3).被横线穿过的CSS属性定义,说明它被其他的同名属性定义覆盖,并没有生效。
再往下看,截图如下:

User agent stylesheets表示是浏览器自带默认的样式规则。
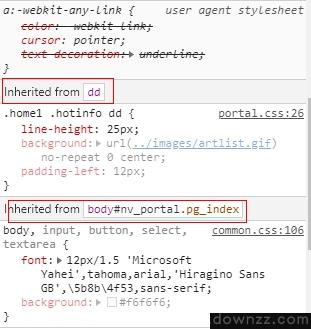
继续往下看,截图如下:

Inherited from表示CSS属性从指定元素几成而来。
如上述截图,点击dd可以跳转到对应的DOM结构位置,并且右侧也会显示dd的CSS代码定义。
二.查看CSS伪类的定义:
上面介绍的方式无法查看定义在元素上的CSS伪类代码。

点击顶部的:hov按钮,然后选择弹出层里面的相关伪类即可查看对应的CSS代码了。
三.编辑CSS代码:
下面再来介绍一下如何在线编辑CSS代码。
当然这个编辑只会对客户端的样式表现产生影响,不会影响服务器代码,否则岂不是乱套了。
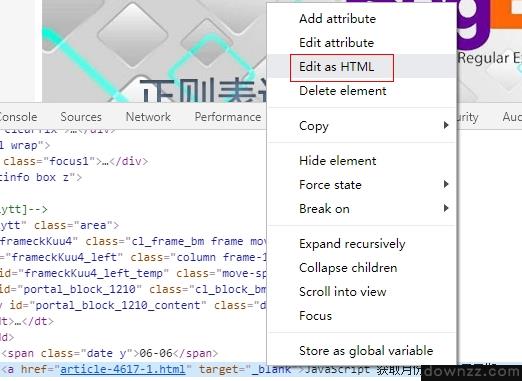
按照上面介绍的方式检查元素,然后直接在线编辑元素:
(1).直接在元素上通过style属性设置:

右击对应的元素,然后会弹出上述菜单,点击Edit as HTML进行编辑即可:

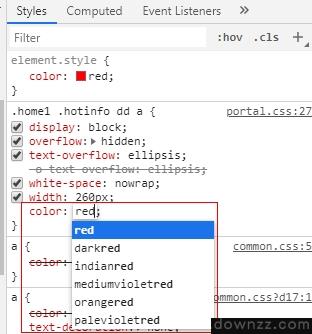
(2).编辑CSS代码:
检查元素后,会在某个地方出现应用在其上的CSS代码。
我们可以直接在线编辑这些代码:

通过双击指定的位置可以修改已经存在的CSS代码,或者添加新的CSS代码。
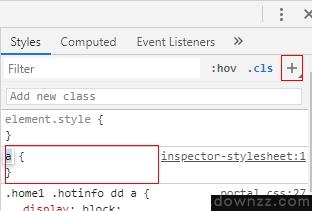
(3).为元素添加class属性:

点击对应的按钮,可以输入要添加的class的名称,即可添加完毕。
(4).添加新的规则:

点击加号即可为当前元素添加一个新的样式规则,然后在其中编辑相应代码即可。





















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








