个人处女做《Canvas系列教程》在个人Github上正在连载更新,但愿能获得您的关注和支持,让我有更多的动力进行创做。css
教程介绍、教程目录等能在README里查阅。html
react+antd项目的打印功能的另类实现(html2canvas)
需求:
在react+antd项目中实现指定区域的打印功能。git
环境:
chromegithub
障碍:
一、直接使用浏览器自带打印功能cammand+P并不能将网页完美的打印下来。chrome
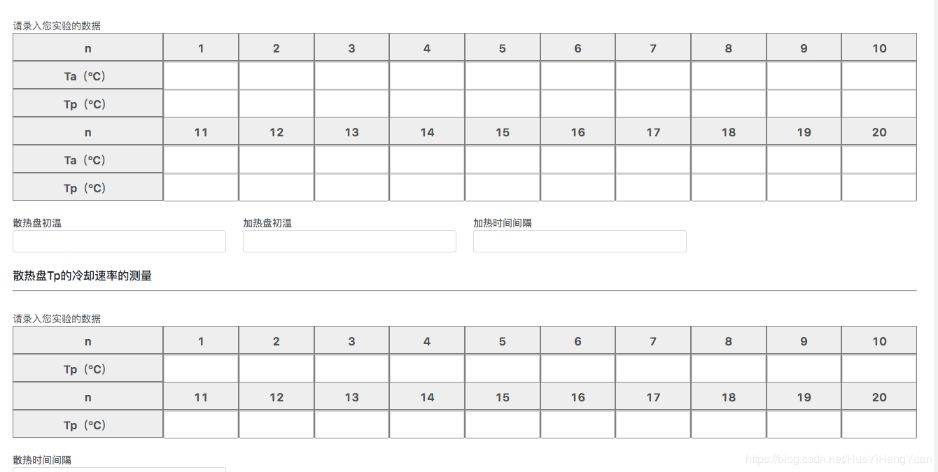
原网页部分以下
 canvas
canvas
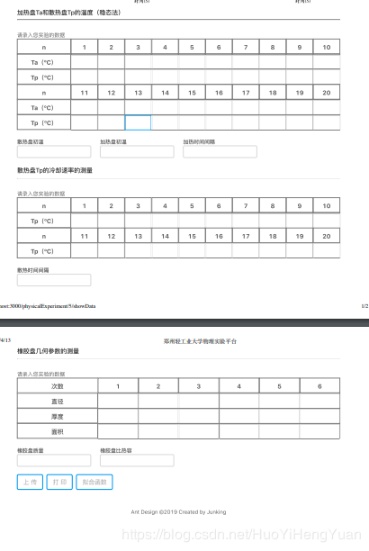
经过浏览器自带打印工具效果以下:浏览器

咱们发现,部分样式不能正确显示。antd
巨坑处:系统自带的打印只能抽取html元素,且只能将显示内嵌css的样式,外部引入不行。工具
因而乎就访问强大的搜索引擎“react antd print”和“react antd 打印”和“antd 打印”和“react 打印”,
我找到的全部解决方案以下(而且已经尝试过,):
一、利用iframe配合window.print():将所需区域抽取到新的iframe中,再打印。
结果:失败!抽取iframe的过程当中须要引入外部样式,可是为了减缓antd的巨大致积的影响,按照antd官方建议使用”按需加载“(只加载须要的组件样式),但这就是一个坑了!彻底没办法直接引入antd的按需样式,antd会把样式切割成好多个样式来加载,总不能为了一个打印功能,再专门引入一个antd的样式包彻底版吧。
建议:相对比较好用点的方案,只要能外部引用样式,不存在antd这个坑的话,仍是很好用的。
二、将全部的样式都改写到行内样式中。
结果:失败!心中一阵颤栗,这么多样式你让我一个个加进去,还有没有猿性!?并且,回到antd的坑,css仍是没办法直接内嵌到行内。
建议:代码比较少比较好用,多了就GG了
结果:失败!这个缺点是须要额外安装控件,并且目前只有exe版本,不能知足全部人的需求。不过它的对于打印的多样化支持真的是挺友好的,能够知足需求的朋友能够尝试一下。
建议:按照需求吧,万一平台使用者都是win使用者呢,那协商一下还能算好用。
四、经过react-to-print或者react-easy-print。
结果:失败!看看他们的star数就知道不成熟,并且,我这代码已经完毕了,再重头重构代码估计我会疯掉。ps:我试了以后果真有bug,仍是“官方级”的bug,不想多说,移步相关issue便可明白我说的是什么。
建议:等成熟点以后再试着使用吧。
五、原创:经过html2canvas生成canvas再转化为图片再打印。
结果:宾果!完美实现!html2canvas是一个至关于“网页截屏”的包,简单好用,成功经过屏幕截屏实现想要的内容,而且这个包还有其余功能好比“忽略某些元素”等等。
不过这个地方我遇到了一个百度谷歌都找到不到的html2canvas的ignoreElements事例,通过几个小时的摸索后实现,开心!
建议:通常能应对大部分的相似需求,不过这个包中有一部分属性是针对不一样浏览器而不能完美实现的,并且有一些很小的坑好比“canvas转化的图片不清晰”,不过好在网上有相似的解决方案,也不失它的star数。
总结:
真相只有一个!react的坑仍是须要不少人慢慢踩,antd也是,慢慢来吧~
嗯!颇有成就感!




















 3425
3425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








