我们直接进入主题吧,先说功能:
1、用户通过我们的页面输入充值帐号和金额调起支付(微信或者支付宝),支付成功返回获取支付结果。
2、微信支付成功后重定向到指定页面(没有设置重定向地址的话,默认返回调起支付的页面,支付宝同理)。
3、支付宝支付成功后重定向到指定页面。
4、重定向地址带参数返回。
5、支付成功后,回到页面开始进行轮询,获取支付成功的结果后结束轮询。
下面是我的支付页面结构图:pay.html

至于调起支付的接口需要传什么参数,你们要和后台的哥们沟通好。
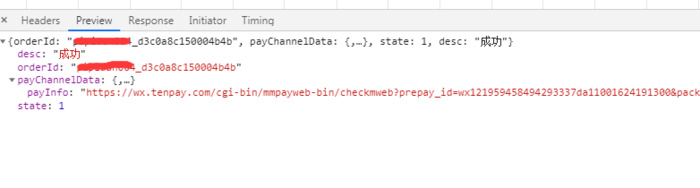
请求成功后,微信返回的是一个超链接,如图:

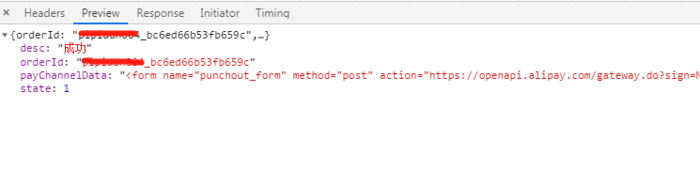
支付宝返回的是一个表单,如图:

这里就已经在后台生成订单号了,也就是已经存在








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8080
8080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








