一、 实现工具——微信开发者工具
为何使用微信小程序作为展示?
(1)范围广且能跨平台访问;
(2)小而快能够快速的访问;
二、 实现步骤
1、总体大概:
(1)界面设计:数据直观展示+历史数据+物联网调试信息
(2)连接服务器与回调
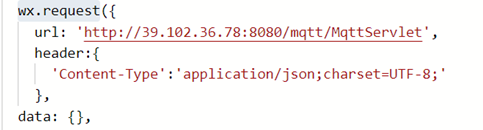
利用wx.request(Object object)发起 HTTPS 网络请求。
参数:
url:开发者服务器接口地址;
data:请求的参数;
header:设置请求的 header,header 中不能设置 Referer。

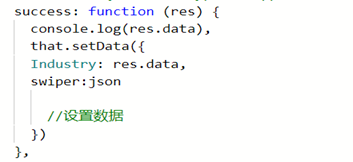
成功连接将会调用success: function (res) {}函数,我们可以利用console.log(res.data)打印出服务器传来的数据Var一个that新的this变量将我们传来的数据以列表保存。

服务器连接失败会调用fail: function (err)函数,并通过{console.log(err)}打印出错误信息。
2、细节展示
A、








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








