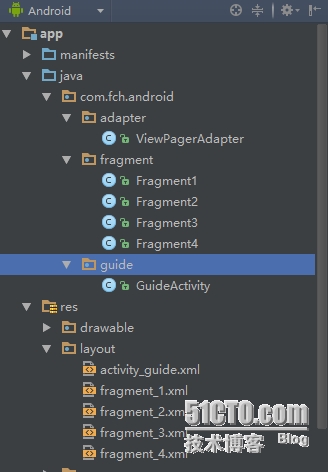
项目文档结构

步骤一:布局activity_guide.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fch.android.guide.GuideActivity" >
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/transparent" />
android:id="@+id/advertise_point_group"
android:layout_width="fill_parent"
android:layout_height="35dip"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"
android:visibility="visible" >
android:id="@+id/dot01"
style="@style/dot_style"
android:checked="true" />
android:id="@+id/dot02"
style="@style/dot_style"
android:layout_marginLeft="10dip"
android:checked="false" />
android:id="@+id/dot03"
style="@style/dot_style"
android:layout_marginLeft="10dip"
android:checked="false" />
android:id="@+id/dot04"
style="@style/dot_style"
android:layout_marginLeft="10dip"
android:checked="false" />
fragment1.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/guide1" >
fragment2.xml........ 与1 类似
步骤二:自定义ViewAdapterpackage com.fch.android.adapter;
import java.util.ArrayList;
import java.util.List;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class ViewPagerAdapter extends FragmentPagerAdapter {
private List fragmentList = new ArrayList();
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
public ViewPagerAdapter(FragmentManager fragmentManager,
List arrayList) {
super(fragmentManager);
this.fragmentList = arrayList;
}
@Override
public Fragment getItem(int arg0) {
return fragmentList.get(arg0);
}
@Override
public int getCount() {
return fragmentList.size();
}
}
步骤三:package com.fch.android.fragment;
import com.fch.android.guide.R;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
return inflater.inflate(R.layout.fragment_1, container, false);
}
}
.....
步骤四:package com.fch.android.guide;
import java.util.ArrayList;
import java.util.List;
import com.fch.android.adapter.ViewPagerAdapter;
import com.fch.android.fragment.Fragment1;
import com.fch.android.fragment.Fragment2;
import com.fch.android.fragment.Fragment3;
import com.fch.android.fragment.Fragment4;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.RadioButton;
import android.widget.RadioGroup;
/**
*
* 引导页
*/
public class GuideActivity extends FragmentActivity {
private ViewPager viewPage;
private Fragment1 mFragment1;
private Fragment2 mFragment2;
private Fragment3 mFragment3;
private Fragment4 mFragment4;
private PagerAdapter mPgAdapter;
private RadioGroup dotLayout;
private List mListFragment = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
initView();
viewPage.setOnPageChangeListener(new MyPagerChangeListener());
}
private void initView() {
dotLayout = (RadioGroup) findViewById(R.id.advertise_point_group);
viewPage = (ViewPager) findViewById(R.id.viewpager);
mFragment1 = new Fragment1();
mFragment2 = new Fragment2();
mFragment3 = new Fragment3();
mFragment4 = new Fragment4();
mListFragment.add(mFragment1);
mListFragment.add(mFragment2);
mListFragment.add(mFragment3);
mListFragment.add(mFragment4);
mPgAdapter = new ViewPagerAdapter(getSupportFragmentManager(),
mListFragment);
viewPage.setAdapter(mPgAdapter);
}
public class MyPagerChangeListener implements OnPageChangeListener {
public void onPageSelected(int position) {
}
public void onPageScrollStateChanged(int arg0) {
}
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
((RadioButton) dotLayout.getChildAt(position)).setChecked(true);
}
}
}
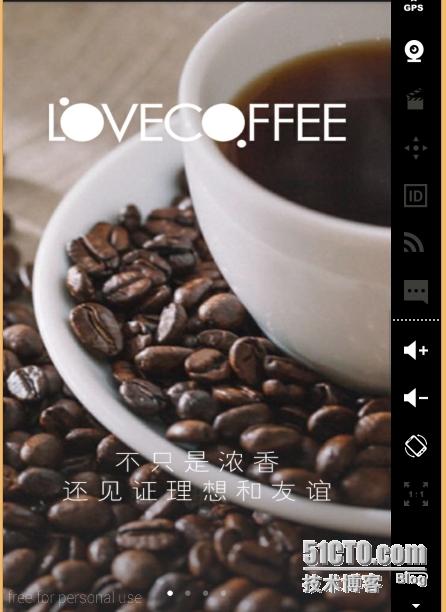
运行效果截图:
























 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








