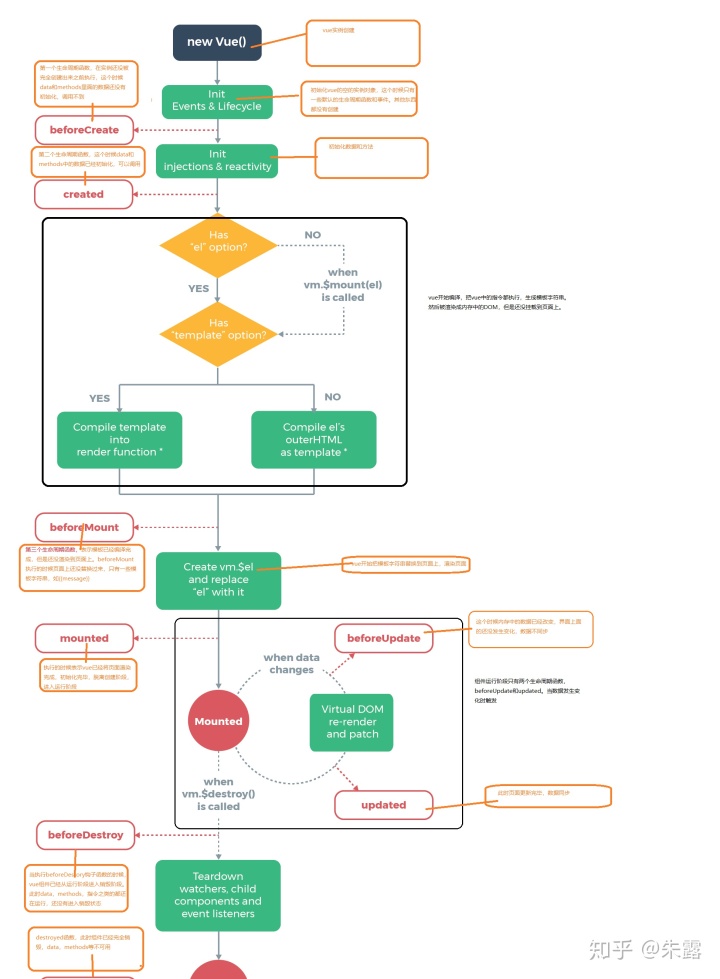
先上一张图

分析:
vue的生命周期是什么呢?
在vue的创建,使用,销毁过程中,会有许多事件,这些事件就被统称为生命周期函数,也叫作生命周期钩子。
它包括:beforeCreat,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed这些。
首先,我们可以进行一下分类:
- 创建期间生命周期函数:beforeCreat,created,beforeMount,mounted
- 运行期间生命周期函数:beforeUpdate,updated
- 销毁期间生命周期函数:beforeDestroy,destroyed
然后,简单介绍一下:
创建阶段:
- 第一个生命周期函数:beforeCreat,当执行beforeCreat生命周期函数时,vue实例还没有被完全创建出来,此时data,methods等内部没有初始化,我们这个时候在函数内调用数据的话,后台会显示undefined。
- 第二个生命周期函数:created,执行这个函数的时候,vue实例已经初始化了,可以在这里调用数据,不过还没渲染到页面上。 在当前函数中我们可以访问到data中的属性,此时,会将data中的属性和methods的方法添加到vue的实例身上,同时会将data中所有的属性添加一个getter/setter方法。如果需要进行前后端上数据交互(ajax请求的时候) 需要在当前生命周期中使用
- 第三个生命周期函数:beforeMount,这时,vue已经将模板字符串编译成内存DOM,模板已经编译完成,还没有渲染到页面上。
- 第四个:mounted,创建阶段完成,页面渲染完毕,进入运行阶段。此时我们可以通过$refs来访问到真实的DOM结构。ref类似与id一样 值必须是唯一的,访问的时候我们可以使用this.$refs.属性
运行阶段
当数据发生变化,比如触发了点击事件改动数据
- beforeUpdate:内存中的数据已经改变,页面上的还没更新
- updated:页面上数据和内存中的一致
销毁阶段
- beforeDestroy:出发这个函数时,还没开始销毁,此时刚刚脱离运行阶段。data,methods,指令之类的都在正常运行。在这个生命周期函数中我们可以将绑定的事件进行移除
- destroyed:组件销毁完毕,data,methods,指令之类的不可用。




















 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








