本文实例绘制了炫酷的下载进度条,分享给大家供大家参考,具体内容如下

一、实现思路
1、要实现绘图,通常需要自定义一个UIView的子类,重写父类的- (void)drawRect:(CGRect)rect方法,在该方法中实现绘图操作
2、若想显示下载进度,只需要实例化自定义子类的对象(若是storyboard中控件,只需修改控件的class属性为自定义子类的类名即可)

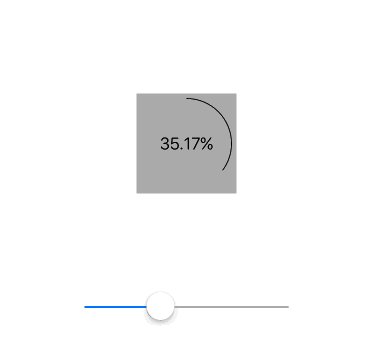
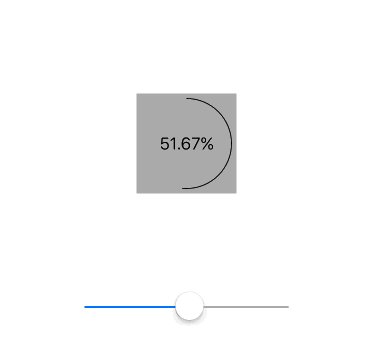
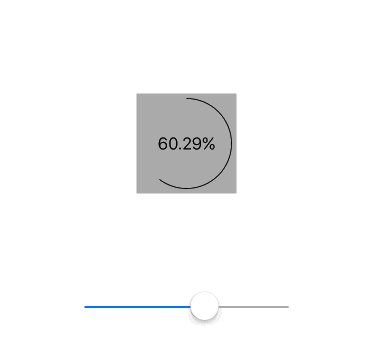
3、效果图所示的效果其实是绘制一个圆弧,动态的改变终点的位置,最终达到一个封闭的圆
4、中间的文字是一个UILabel控件,根据进度动态改变文字的现实
二、实现步骤
1、自定义一个UIView的子类
//提供一个成员属性,接收下载进度值
@property (nonatomic, assign) CGFloat progress;
2、重写成员属性progress的setter
//每次改变成员属性progress的值,就会调用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//当下载进度改变时,手动调用重绘方法
[self setNeedsDisplay];
}
3、重写- (void)drawRect:(CGRect)rect(核心)
- (void)drawRect:(CGRect)rect
{
//设置圆弧的半径
CGFloat radius = rect.size.width * 0.5;
//设置圆弧的圆心
CGPoint center = CGPointMake(radius, radius);
//设置圆弧的开始的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//设置圆弧的终止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//使用UIBezierPath类绘制圆弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//将绘制的圆弧渲染到图层上(即显示出来)
[path stroke];
}
以上就是本文的全部内容,希望对大家的学习有所帮助。
时间: 2016-01-08




















 1606
1606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








