为了做出更好的视觉效果,有时候需要用css改变浏览器或版块中滚动条的样式,那么应该怎么实现自定义滚动条样式呢?
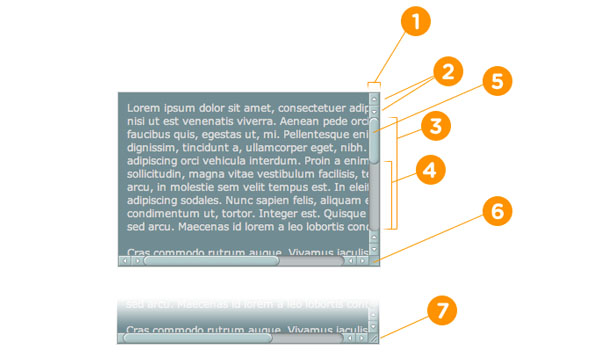
一、设置css滚动条的7个属性说明(附参考图)。

1 ::-webkit-scrollbar 滚动条整体,可以设置宽度等
2 ::-webkit-scrollbar-button 滚动条两端的按钮
3 ::-webkit-scrollbar-track 外层轨道
4 ::-webkit-scrollbar-track-piece 内层滚动槽
5 ::-webkit-scrollbar-thumb 滚动的滑块
6 ::-webkit-scrollbar-corner 边角
7 ::-webkit-resizer 下角拖动块的样式
二、css改变浏览器滚动条样式。
只需将下面的css样式写在样式表内即可(可自行改成自己需要的样式)。
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.3);
border-radius: 10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0, 0, 0, 0.1);
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255, 0, 0, 0.4);
}
三、css设置div版块滚动条样式。
1、html代码示例
2、设置滚动条css样式示例
.test {
width : 50px;
height : 200px;
overflow: auto;
float : left;
margin : 5px;
border : none;
}
.scrollbar {
width : 30px;
height: 300px;
margin: 0 auto;
}
.test-1::-webkit-scrollbar {
/*滚动条整体样式*/
width : 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.test-1::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);
background : #535353;
}
.test-1::-webkit-scrollbar-track {
/*滚动条里面轨道*/
box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background : #ededed;
}





















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








