导航栏,也可以叫分页组件,html代码里面在
DEMO
...
...
...
jQuery("#grid_id").jqGrid({
...
pager : '#gridpager',
...
});
不需要给分页组件添加样式,也不需要给table标签添加样式。
pager配置值可以设置成这样:pager : '#gridpager', pager : 'gridpager'或者 pager : jQuery('#gridpager')。这3种内容都可以,但是推荐第一或者第二种,因为jquery包装过的对象会在尝试导入和导出模块时出问题。
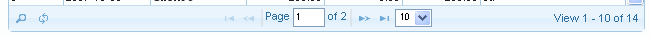
pager配置将会使那个对象成为jqGrid的一部分,并且长度和jqGrid一样。分页组件将显示在jqGrid内容部分后面,因此pager定义的对象可以在document任意地方,最后将移动到jqGrid里面。如果你需要自定义的分页组件,就不要配置pager对象。分页组件的定义在语言文件中,英语版本的分页组件属性如下所示(在grid.locale-en.js文件中)
$.jgrid = {
defaults : {
recordtext: "View {0} - {1} of {2}",
emptyrecords: "No records to view",
loadtext: "Loading...",
pgtext : "Page {0} of {1}"
},
//...
}

可以根据需要修改这些属性。
1. 如果想全局改变这些,例如,所有改变都作用于所有创建的jqGrid,可以这样做
jQuery.extend(jQuery.jgrid.defaults,{emptyrecords: "Nothing to display"/*,...*/});
你可以保存这些代码到一个js文件中,并且在jqGrid核心代码后面加载进来。
2. 如果只想修改一个特定的jqGrid,可以这样设置
jQuery("#grid_id").jqGrid({
//...
pager : '#gridpager',
emptyrecords: "Nothing to display",
//...
});
一把情况下分页出现在grid底部,但是一个相同的分页也可以出现在grid顶部。
一个分页组件被分成左中右3个部分,显示附加信息在分页容器会自适应宽度。但是如果你要放很多元素在分页容器中,注意设置适当的grid宽度。
分页导航默认放在中间部分,记录信息放在右边,设置pagerpos和recordpos更改这些默认位置,详细参考下面。导航按钮图标被是固定的,使用jQuery UI主题中的图标。





















 3698
3698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








