本文主要介绍了微信小程序实现动态设置页面标题的方法,涉及微信小程序button组件事件绑定及页面元素属性动态设置相关实现技巧,并附带完整源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现动态设置页面标题的方法。分享给大家供大家参考,具体如下:
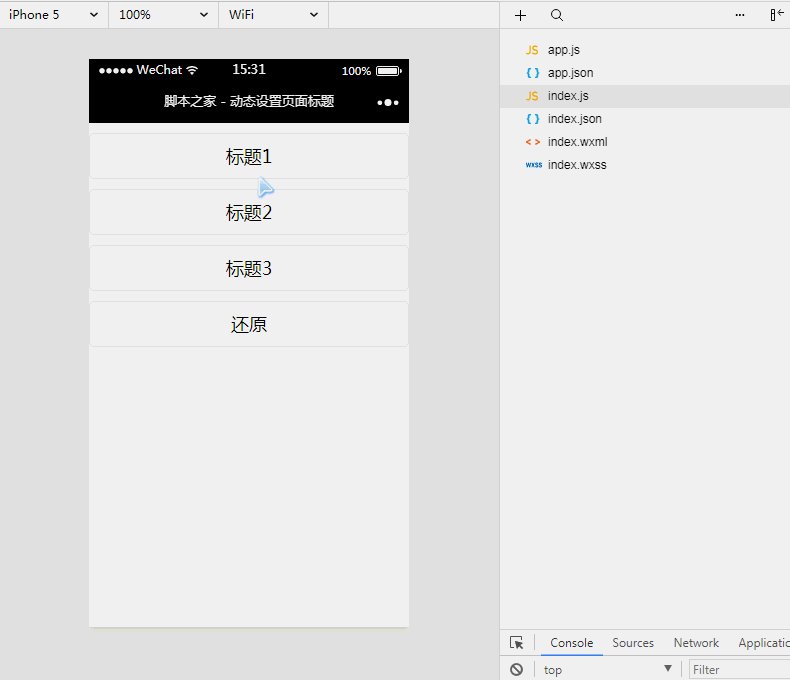
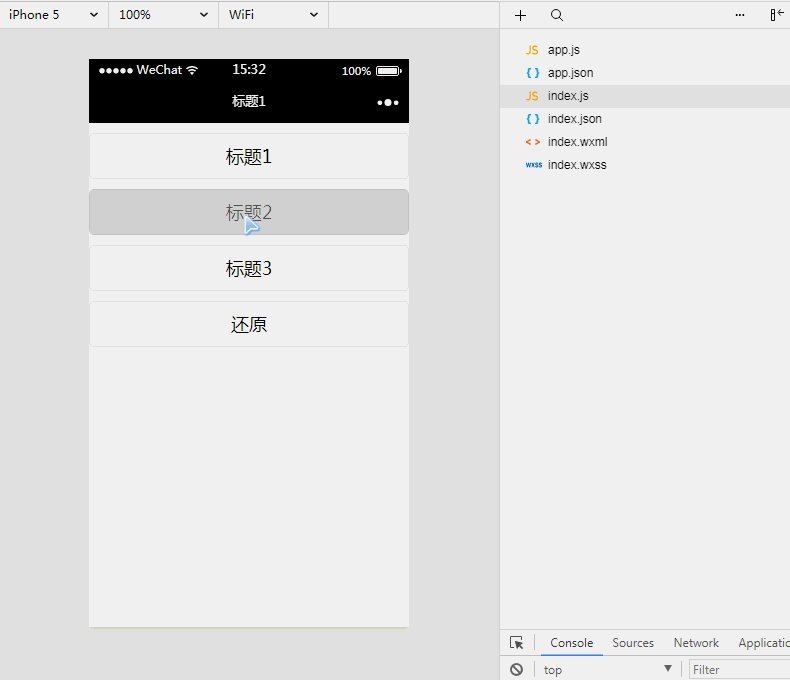
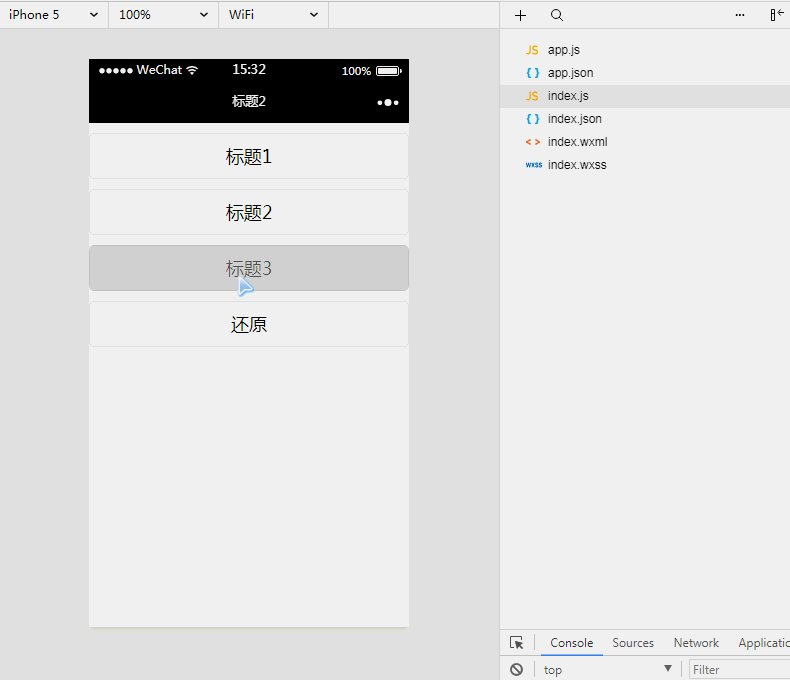
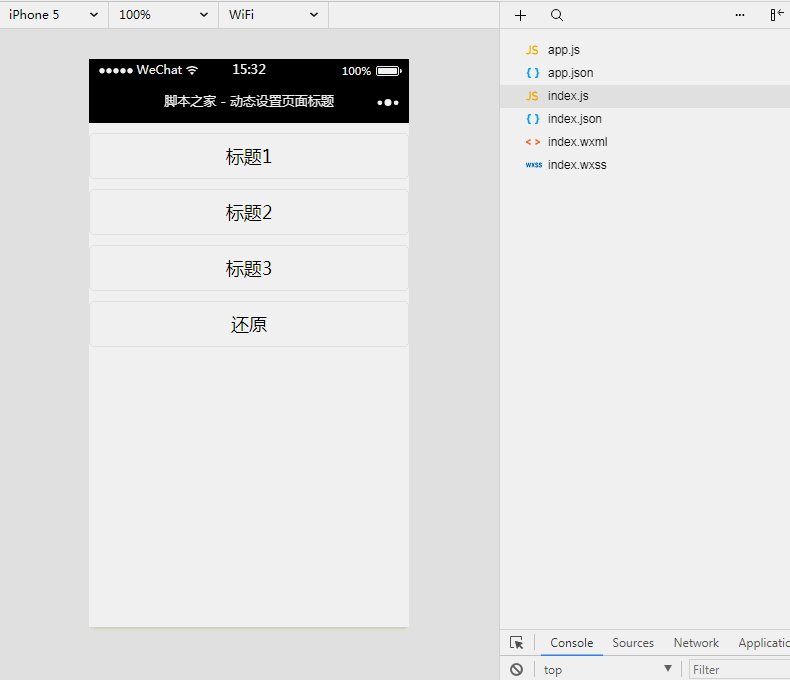
1、效果展示

2、关键代码
① WXML文件标题1
标题2
标题3
还原
② JS文件Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})
③ WXSS文件button{
margin-top:10px;
}
相关推荐:





















 7350
7350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








