
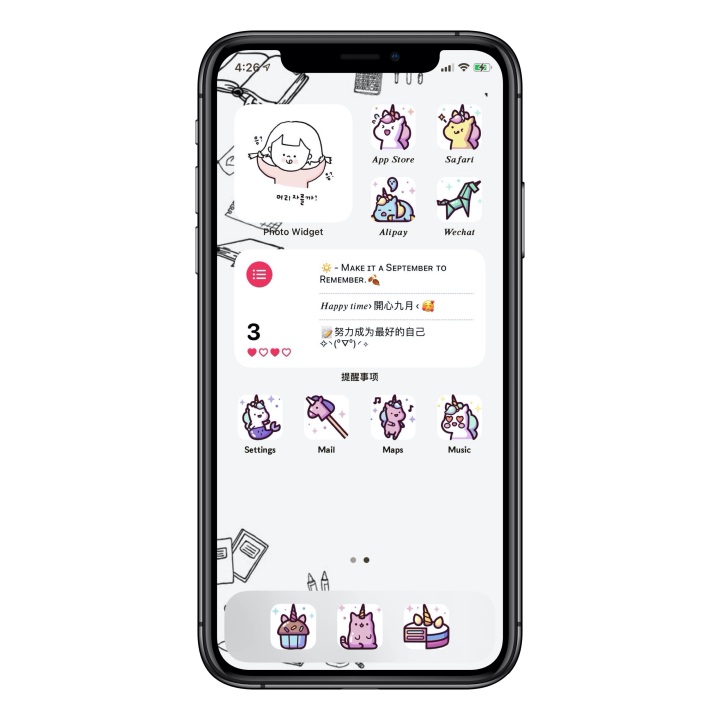
更新到 iOS 14 后,很多小伙伴对给自己的桌面进行了「大装修」。那么如何给 iPhone 换图标与小组件更加和谐呢?⬇️就像这样。

简单的说,这样的更换图标是通过快捷指令创建一个类似于快捷方式的启动按钮,那么我们开始吧!
PS.可爱的独角兽 ️图标素材点击下方卡片打开这款图标官网下载。
图标官网www.flaticon.com准备
- 准备更换的好看图片素材
- 快捷指令 App
- iOS 14 系统
我们开始吧!
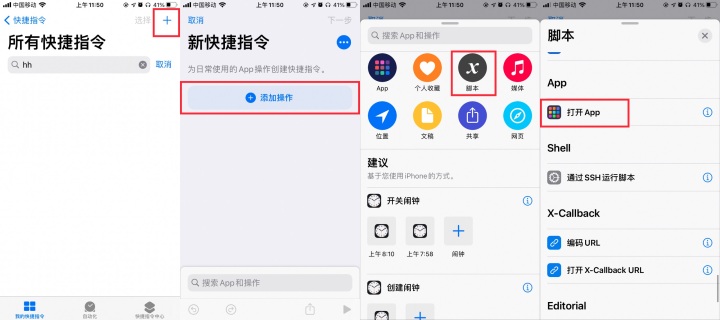
1 . 打开快捷指令 App。

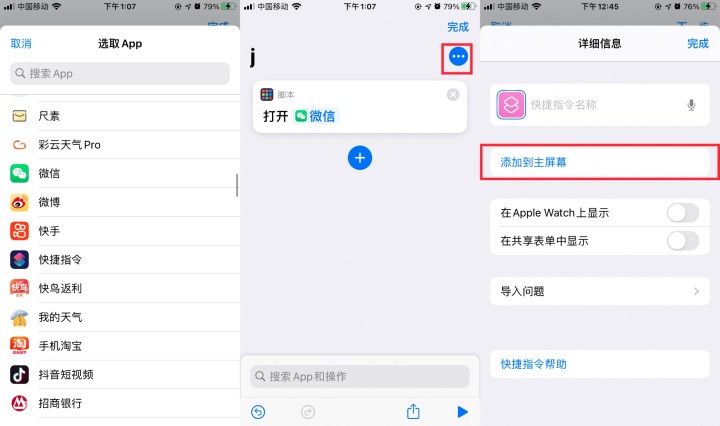
2 . 点击 「+」 - 添加操作 - 「脚本」- 「打开 App 」。

3 . 选择你想要更换的 App ,点击右上角的 「…」- 添加到主屏幕,图中以微信为例。

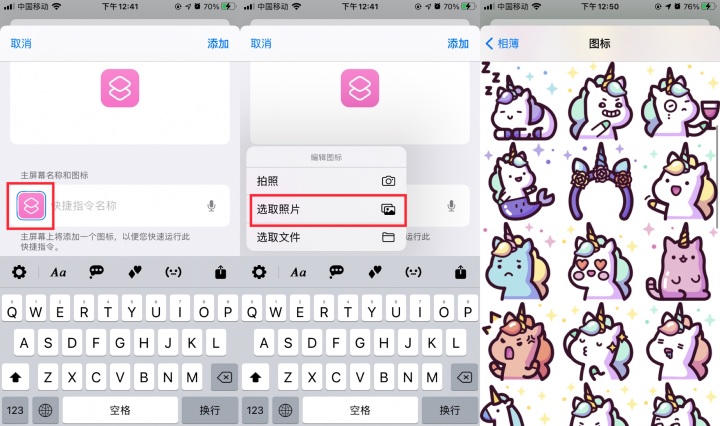
3 . 点击图标 - 选取照片 - 选择准备好的图片。

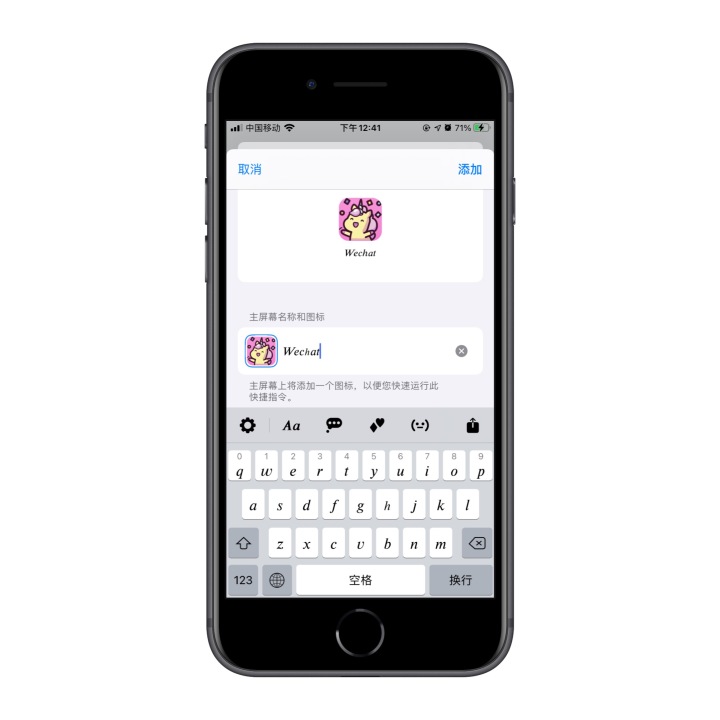
4 . 设置好 App 的名称,我这里用的是花样文字 App,用上与众不同的字体让你的桌面更加个性!

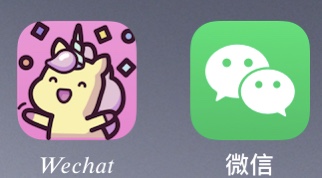
5 . 添加后,就能在桌面看到啦(๑•̀ㅂ•́) ✧

学会了更换一个图标,那么更换全部图标就不用我多说了吧? ❛‿˂̵✧
问题来了,我们创建好了新图标后,怎么将原来图标隐藏呢?下面有两个方法。
方法 1 :将 App 移至资源库
长按图标至抖动,移植资料库,我们可以在最右侧的 App 资源库中找到。

方法 2 :将一页的 App 全部隐藏
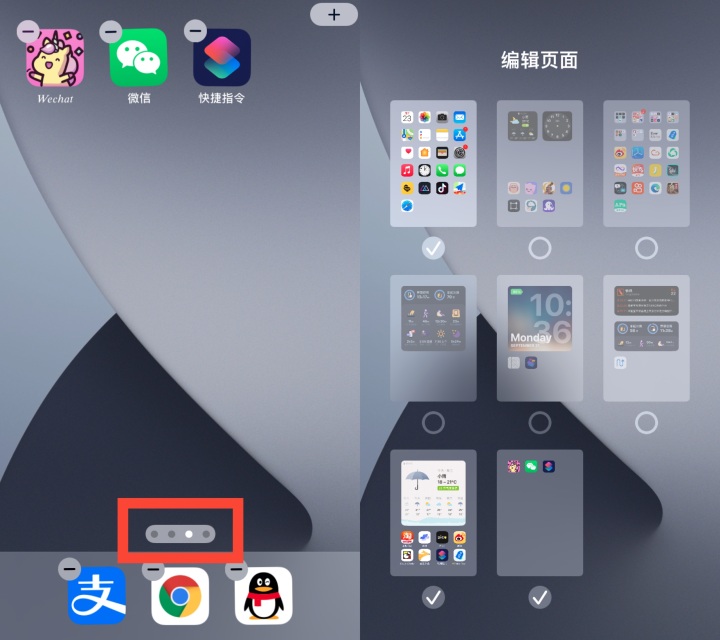
长按图标至抖动,点击下方小圆点进入编辑页面界面,把不想显示的那一页桌面隐藏即可。





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








