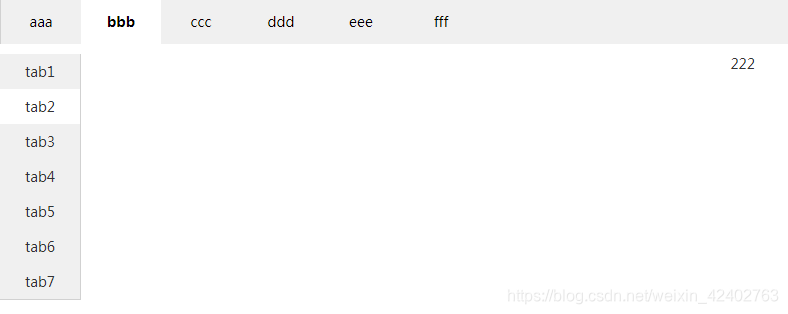
图片:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
/* 上边tab */
html {
font-size: 14px
}
body {
margin: 0;
padding: 0;
font-family: "Hiragino Sans GB", "Microsoft Yahei", SimSun, Arial,
"Helvetica Neue", Helvetica;
color: #333;
word-wrap: break-word;
-webkit-font-smoothing: antialiased;
background: #FFF;
}
ul {
margin: 0;
padding: 0
}
li {
list-style: none
}
.aui-nav-list-box {
overflow: hidden;
zoom: 1;
border-bottom: none;
z-index: 110;
background: #F0F0F0;
width: 100%;
display: block;
border-top: solid 1px #d1d1d1;
border-left: solid 1px #d1d1d1;
}
.aui-nav-list-box ul li a {
color: #000;
}
.aui-nav-list-box ul li {
float: left;
color: #000;
height: 45px;
cursor: pointer;
line-height: 45px;
width: 80px;
text-align: center;
font-size: 14px;
}
.aui-nav-list-box ul .aui-current {
background: white;
font-weight: bold;
}
.aui-nav-list-item {
display: none;
background: #FFF;
}
/* 左边tab */
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.tab {
width: 100%;
background: #F0F0F0;
}
.tab .box {
width: 100%;
position: relative;
margin: 0 auto;
height: auto;
}
.tab .box .menus {
width: 80px;
height: auto;
background: white;
float: left;
overflow: hidden;
border-right: solid 1px #d1d1d1;
border-bottom: solid 1px #d1d1d1;
}
.tab .box .menus li {
cursor: pointer;
width: 80px;
height: 35px;
background: #F0F0F0;
font-size: 14px;
text-align: center;
line-height: 35px;
transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
-webkit-transition: all 0.3s;
}
.tab .box .menus li:nth-child(7) {
border-bottom: none;
}
.tab .box .bg {
background: white !important;
}
.tab .right {
float: left;
width: 93%;
height: 800px;
overflow: hidden;
background: white;
}
.tab .tab_right {
width: 100%;
height: 800px;
text-align: center;
position: relative;
}
.tab .scroll {
transition: all 0.5s;
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
-webkit-transition: all 0.5s;
}
</style>
</head>
<body>
<div class="aui-nav-content-box">
<div class="aui-nav-list-box">
<ul>
<li class="aui-current">aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
<div class="aui-nav-list-tab">
<div class="aui-nav-list-item" style="display: block">aaa</div>
<div class="aui-nav-list-item">
<div>
<div class="tab" style="margin-top: 10px;">
<div class="box">
<ul class="menus">
<li class="bg">tab1</li>
<li>tab2</li>
<li>tab3</li>
<li>tab4</li>
<li>tab5</li>
<li>tab6</li>
<li>tab7</li>
</ul>
<div class="right">
<div class="scroll">
<div class="tab_right">111</div>
<div class="tab_right">222</div>
<div class="tab_right">333</div>
<div class="tab_right">444</div>
<div class="tab_right">555</div>
<div class="tab_right">666</div>
<div class="tab_right">777</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="aui-nav-list-item">ccc</div>
<div class="aui-nav-list-item">ddd</div>
<div class="aui-nav-list-item">eee</div>
<div class="aui-nav-list-item">fff</div>
</div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
// 上面tab切换
$('.aui-nav-list-box ul li').click(
function() {
$(this).addClass('aui-current').siblings().removeClass(
'aui-current');
$('.aui-nav-list-tab>div:eq(' + $(this).index() + ')').show()
.siblings().hide();
})
// 左边tab切换
$('.tab .menus li').each(function() {
$('.tab .menus li').click(function() {
$('.tab .menus li').removeClass('bg');
$(this).addClass('bg');
var index = $(this).index();
$('.tab .scroll').css('margin-top', -index * 800 + 'px');
})
})
</script>
</body>
</html>





















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








