js有趣的倒计时小案例,供大家参考,具体内容如下

代码:
Document* {
margin: 0;
padding: 0;
}
.wrap {
overflow: hidden;
width: 500px;
height: 500px;
background-color: #eeeeee;
margin: 0 auto;
}
h2 {
margin-top: 20px;
text-align: center;
color: #fff;
}
input {
width: 70px;
}
.ipt {
text-align: center;
margin-top: 50px;
}
.run {
width: 100px;
height: 100px;
background-color: #000;
text-align: center;
line-height: 100px;
color: #fff;
font-size: 30px;
border-radius: 50%;
margin: 30px auto 0;
}
.juli {
text-align: center;
margin-top: 30px;
}
.sytime {
text-align: center;
margin-top: 60px;
font-size: 25px;
color: #fff;
}
.sytime span {
font-size: 30px;
color: red;
}
.juli span {
font-size: 18px;
color: red;
}
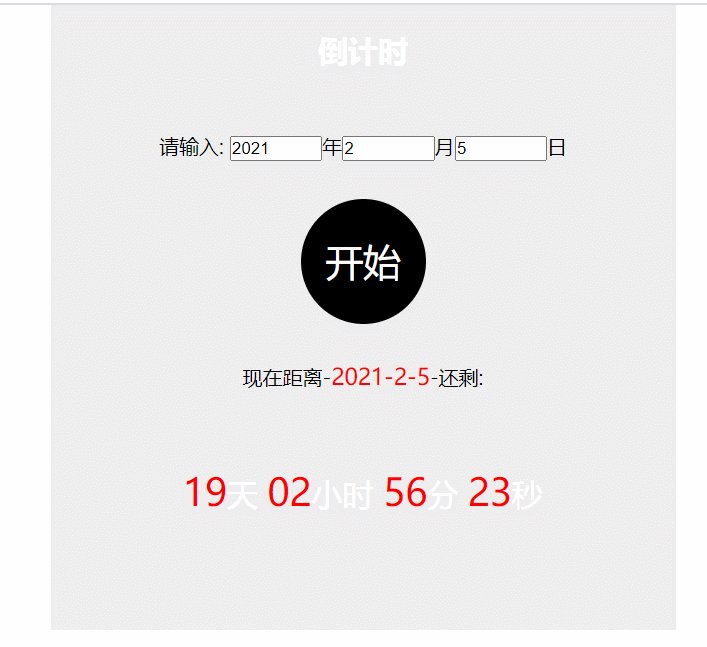
倒计时
请输入: 年月日
现在距离-0000-还剩:
00天
00小时
00分
00秒
// 获取元素
// 表单
var ipt = document.getElementsByTagName('input');
// 按钮
var btn = document.getElementsByClassName('run')[0];
// 距离年份
var julitime = document.getElementsByClassName('julitime')[0];
// 倒计时
var sytime = document.getElementsByClassName('sytime')[0];
var time = sytime.getElementsByTagName('span');
console.log(ipt, btn, julitime, time);
var timerId = null;
// 点击事件
btn.onclick = function() {
if (ipt[1].value > 12 || ipt[2].value > 30) {
alert('月份要小于12且日要小于30');
return;
} else if (ipt[0].value.trim() == '' || ipt[1].value.trim() == '' || ipt[2].value.trim() == '') {
alert('内容不能为空');
return;
}
timerId = setInterval(countTime, 1000);
}
function countTime() {
// 获取输入年份
var ipty = ipt[0].value;
// 获取输入月份
var iptm = ipt[1].value;
// 获取输入日份
var iptd = ipt[2].value;
// console.log(ipty, iptm, iptd);
var str = ipty + '-' + iptm + '-' + iptd;
// console.log(str);
// 赋值给距离时间
julitime.innerHTML = str;
// 当前距离1970,1,1毫秒数
var nowDate = +new Date();
// 输入时间距离1970,1,1毫秒数
var inputFr = +new Date(ipty + '-' + iptm + '-' + iptd)
// 未来减去现在 秒数
var times = (inputFr - nowDate) / 1000;
var d = parseInt(times / 60 / 60 / 24) //天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24) //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //秒
s = s < 10 ? '0' + s : s;
// console.log(d, h, m, s);
time[0].innerHTML = d;
time[1].innerHTML = h;
time[2].innerHTML = m;
time[3].innerHTML = s;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 6463
6463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








