在Zoho Creator中,每当往表单中添加新条目或者提交表单的时候,都会弹出一个窗口,显示消息为“成功添加数据”,这是您在Zoho Creator上创建的所有表单向所有用户显示的默认消息。
但有时会觉得,只有文字弹出,会不会太单调了?仿佛一台没有感情、冷冰冰的机器在于用户交流。其实,Zoho Creator完全可以让表单提交成功后的提示更“俏皮”一点,我们来尝试在提交成功后的提示中加入图片吧!
在本次的小技巧中,我们将展示如何在该默认消息中添加图片。

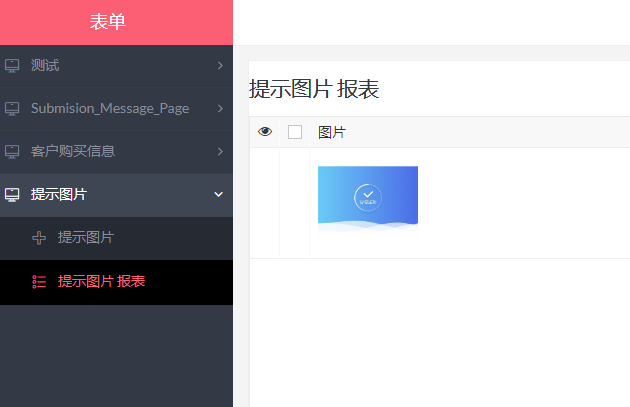
1.首先,我们先创建一个虚拟表单,并加入“图片”字段,将需要用的提示图片上传至服务器中。随后,点击图片预览,并点击右键复制图片地址。

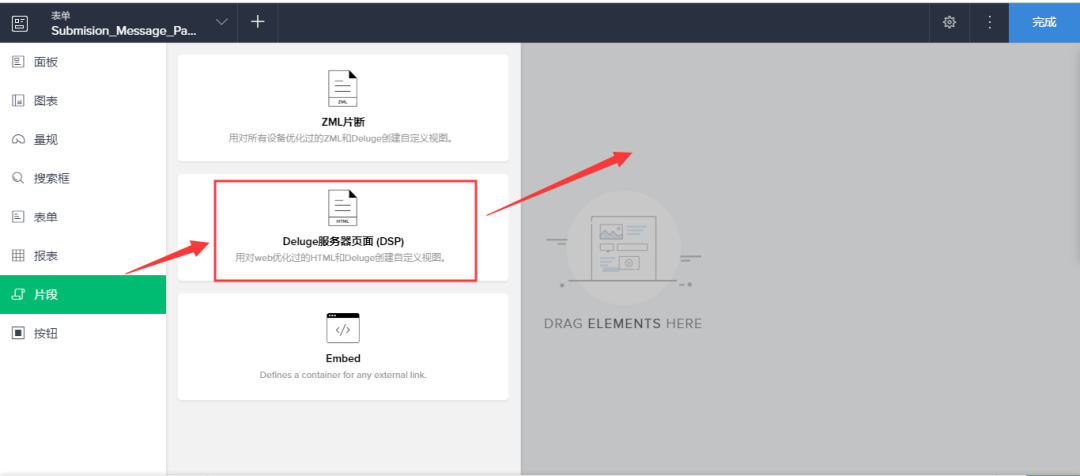
2.单击屏幕左上方的“+”号键,创建一个新的空白页面,将其命名为“Submision_Message_Page”,选择屏幕左侧“片段”,将“DSP”片段拖到右侧的面板中,然后开始进行配置。

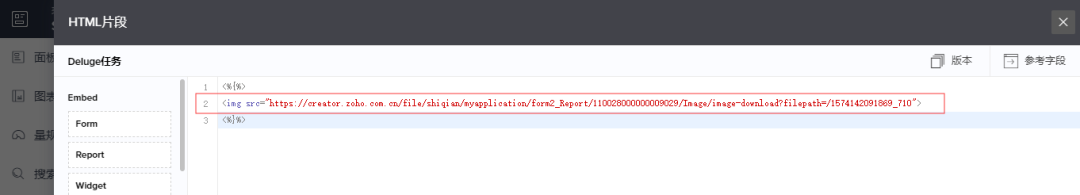
3.接下来,将刚才复制的图片地址按照下图方式,将复制的图像URL粘贴到HTML标记内,然后单击“保存”,然后单击右上角的“完成”。

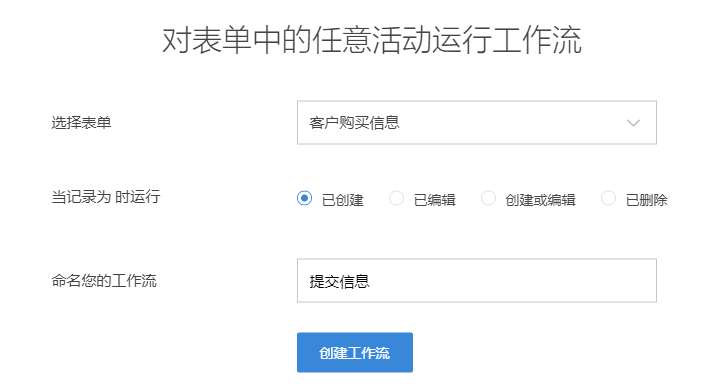
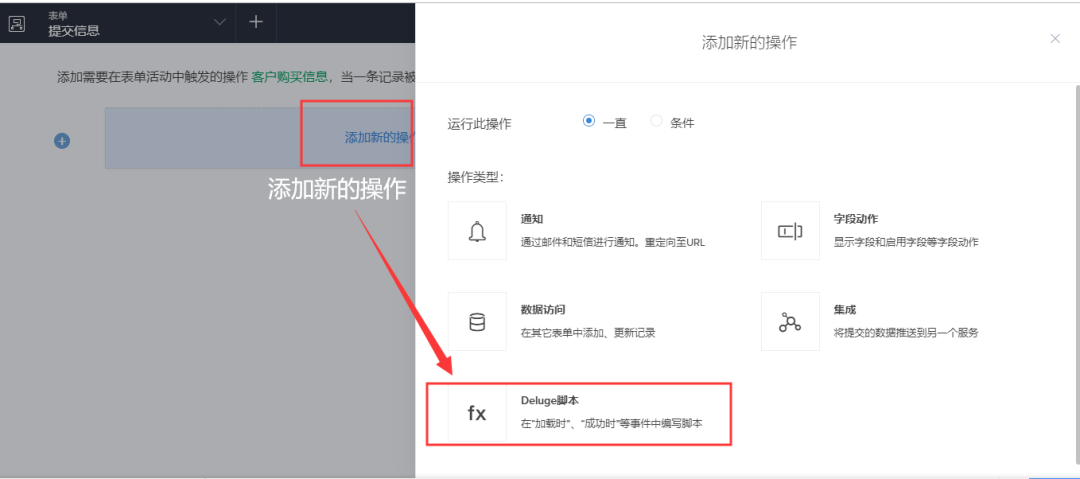
4.在主面板,再次点击屏幕左上方“+”号键,并创建一个新的“使用表单时”工作流,然后选择要为其自定义消息的表单。从显示的选项列表中选择“已创建”,以便每次用户添加新条目或提交表单时,将执行此工作流程。单击添加新操作,然后选择Deluge脚本,以便您可以编写有助于自定义消息的代码。最后,选择“在数据成功时(在提交表单成功后)”


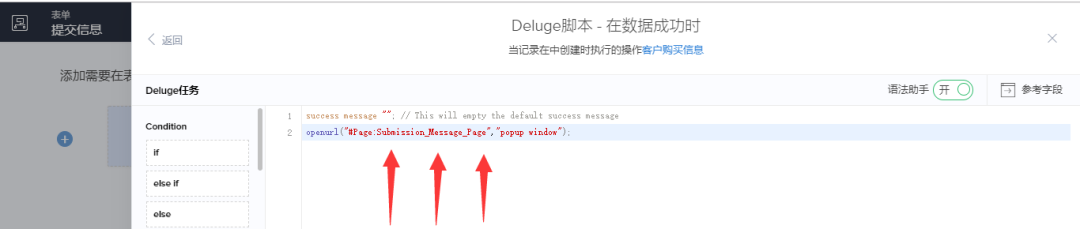
5.接下来,我们需要进行以下操作:
删除通常在提交表单时显示的默认成功消息。
使用openURL任务,并按照下面的屏幕快照粘贴页面的导航URL。

success message ""; // This will empty the default success message
openurl("#Page:Submission_Message_Page","popup window");
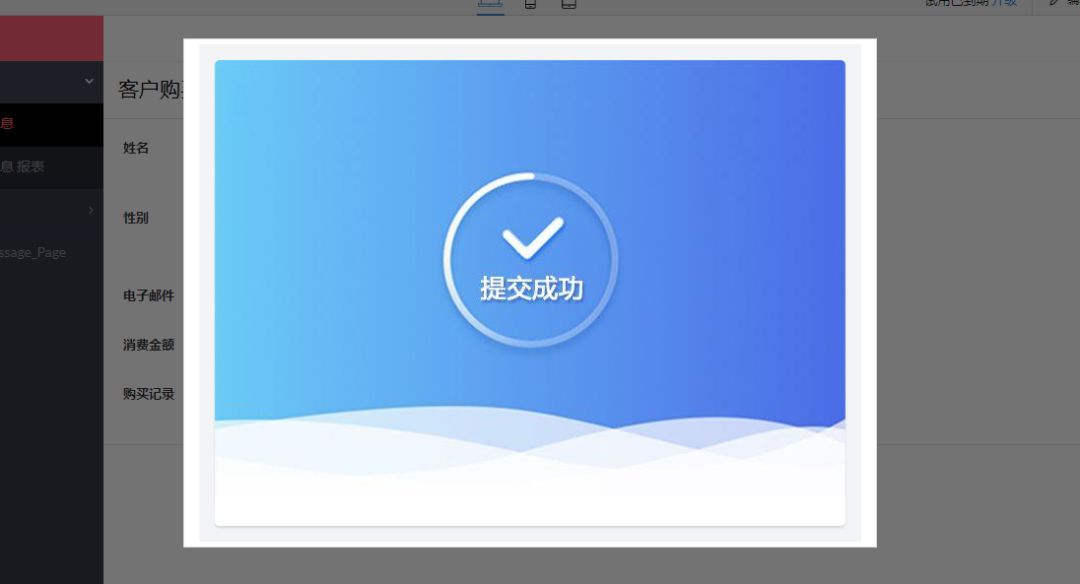
6.脚本配置完成之后,就去看一下提交表单的效果吧!就是这样!现在,您可以访问您的应用程序并提交表单,以在成功消息中查看您的图像。

我们希望这篇文章能对您有用,如果有任何问题,欢迎与我们联系!





















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








