我在学习JavaScript之前学习了html xml css,也有一定的编程基础,我用了半天时间将js的基础知识学习了一遍.最终简简单单地写了一个九九乘法表!我觉得基础的语法知识还是需要了解的.我就简单把一些比较重要或者有区别列举了出来!

JavaScript基础语法
JavaScript的输出:
window.alert() 弹出警告框
document.write() ⽅法将内容写到 HTML ⽂档中
innerHTML 写⼊到 HTML 元素
console.log() 写⼊到浏览器的控制台
具体的代码演示:
JavaScript实例测试JavaScript的输出
//弹出⼀个信息提示框
window.alert("Hello JavaScript!");
//输出到浏览器⻚⾯中
document.write("这个是⻚⾯中的输出");
//通过写⼊HTML标签中,完成⻚⾯中的输出
document.getElementById('did').innerHTML="div层中的输出";
//控制台上的输出
console.log("控制台上的输出");
undefined 和 null 的区别
null 和 undefined 的值相等,但类型不等:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
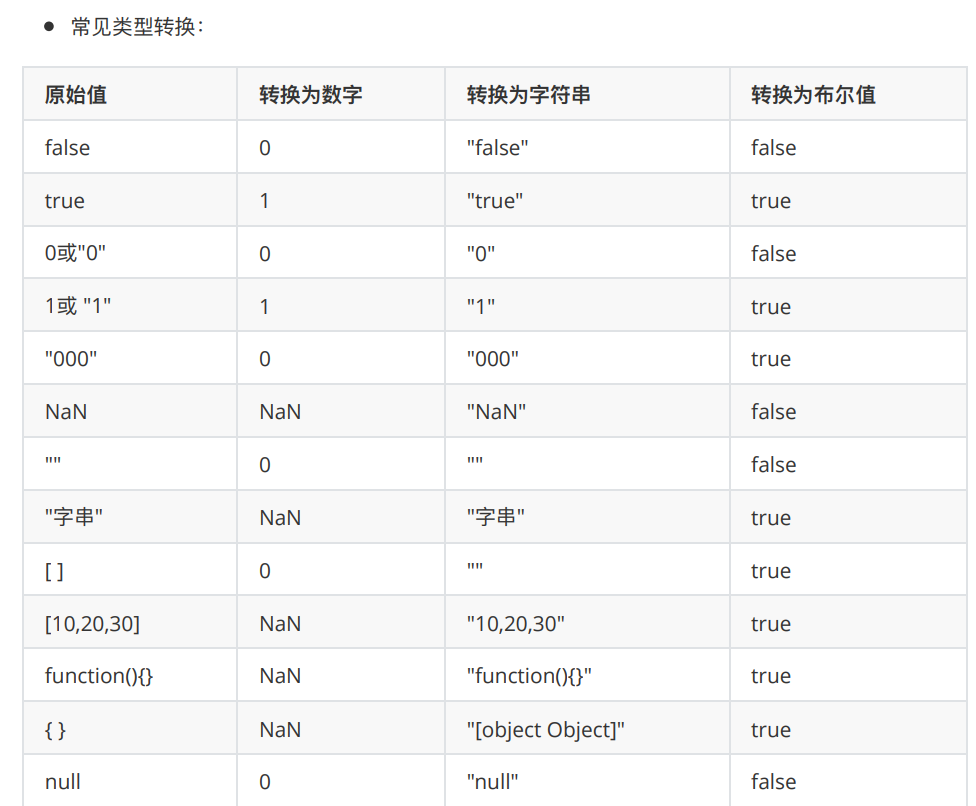
常见类型转换

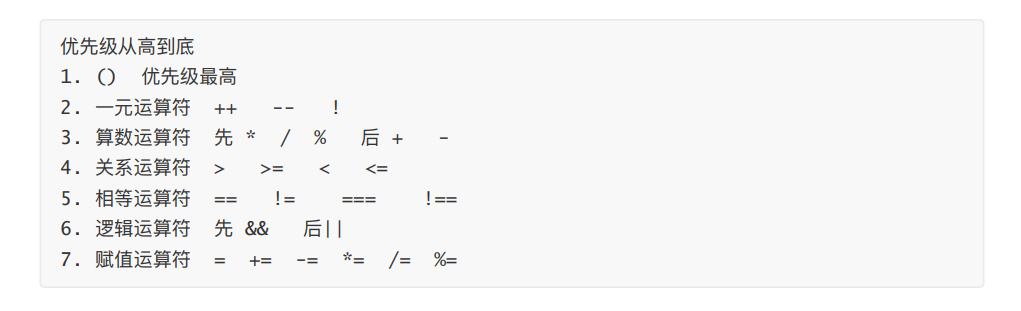
运算符的优先级

for…in 循环遍历对象:
for(属性变量 in 被遍历对象){
被执⾏的代码块
}
var ob = {"name":"张三","age":22,"sex":"男"};
//遍历对象ob中的每个属性
for(key in ob){
//输出属性和对应的属性值
console.log(key+":"+ob[key]);
}
/*
//输出结果:
name:张三
age:22
sex:男
*/
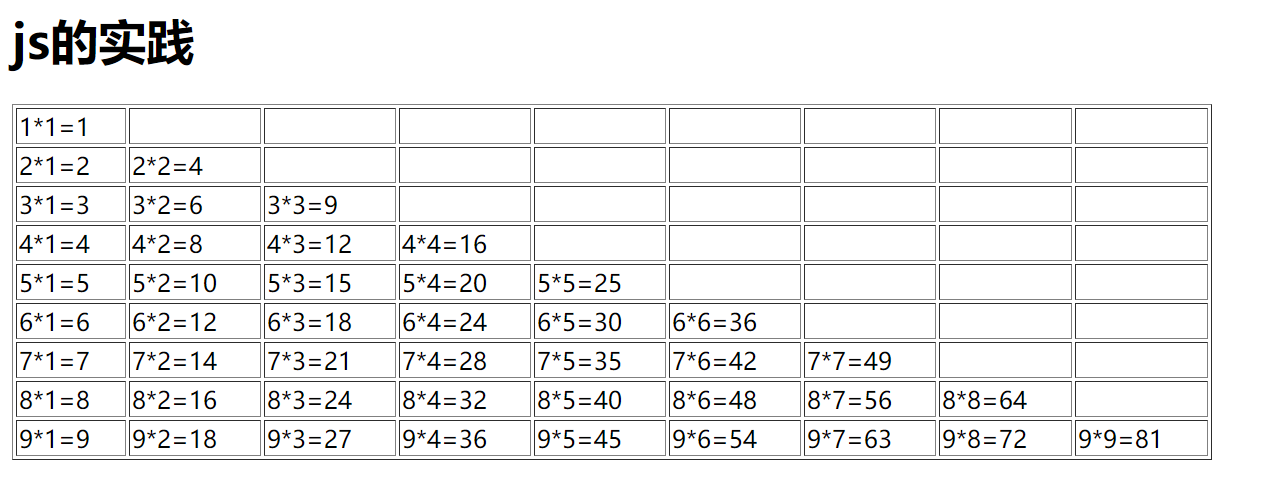
完成九九乘法表
九九乘法表js的实践
//此处为js语言
document.write('
for(var i =1;i<=9;i++){
document.write('
');for(var j =1;j<=9;j++){
if(i
document.write('
');}else{
document.write('
'+i+'*'+j+'='+i*j+'');}}
document.write('
');}
document.write('
');
希望大家能够不吝赐教,你的点赞和关注,是作者不断坚持和创作的动力!
标签:web,九九乘法,undefined,输出,前端,JavaScript,null,write,document
来源: https://blog.csdn.net/AzirBoDa/article/details/113991952




















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








