碰到一个问题,请看截图。
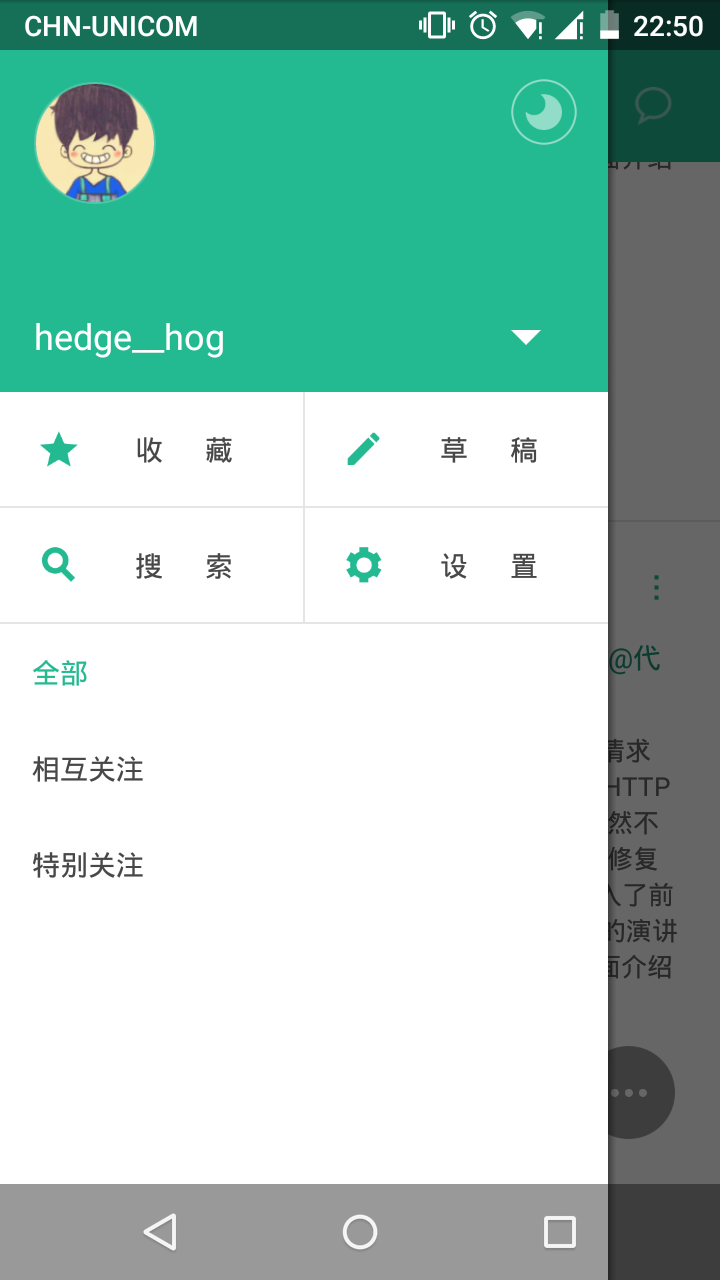
下面两张是Fuubo微博客户端的截图,底部导航栏都是透明的。
第一张截图中,侧边栏出来后,被底部导航栏遮住的地方是可见的。
第二张截图中,被导航栏遮住的文字内容,也是可见的。
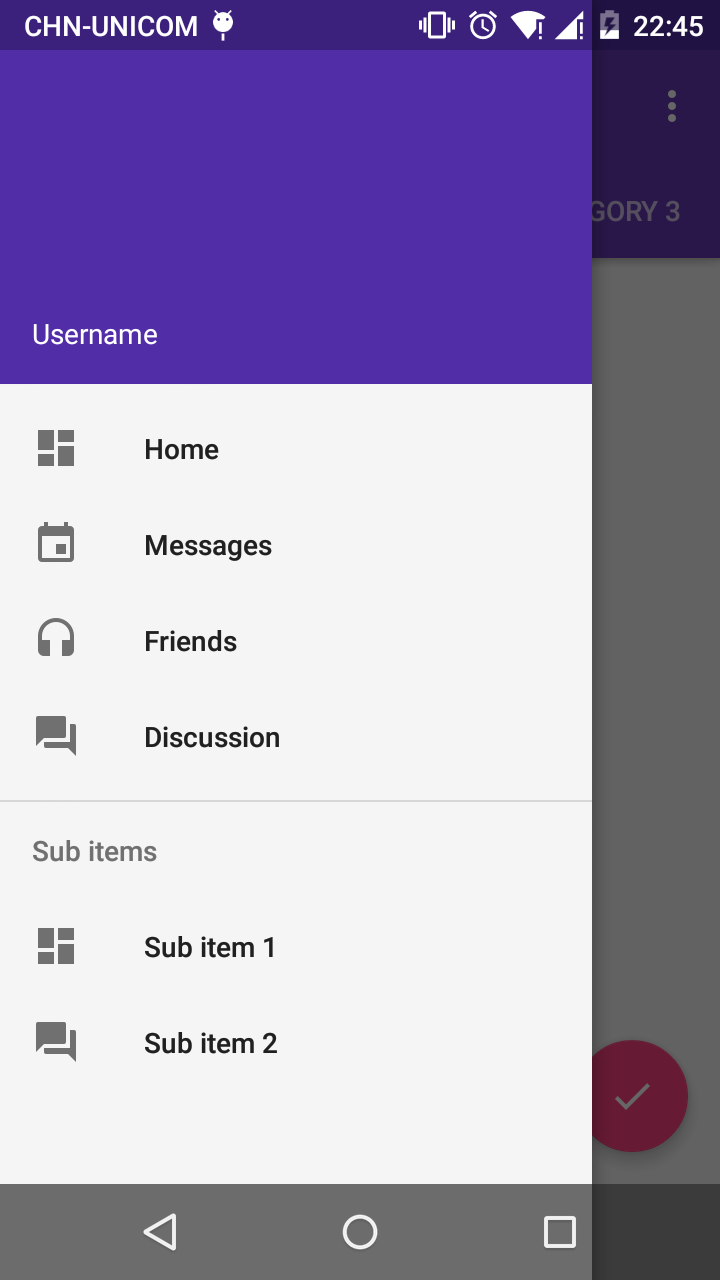
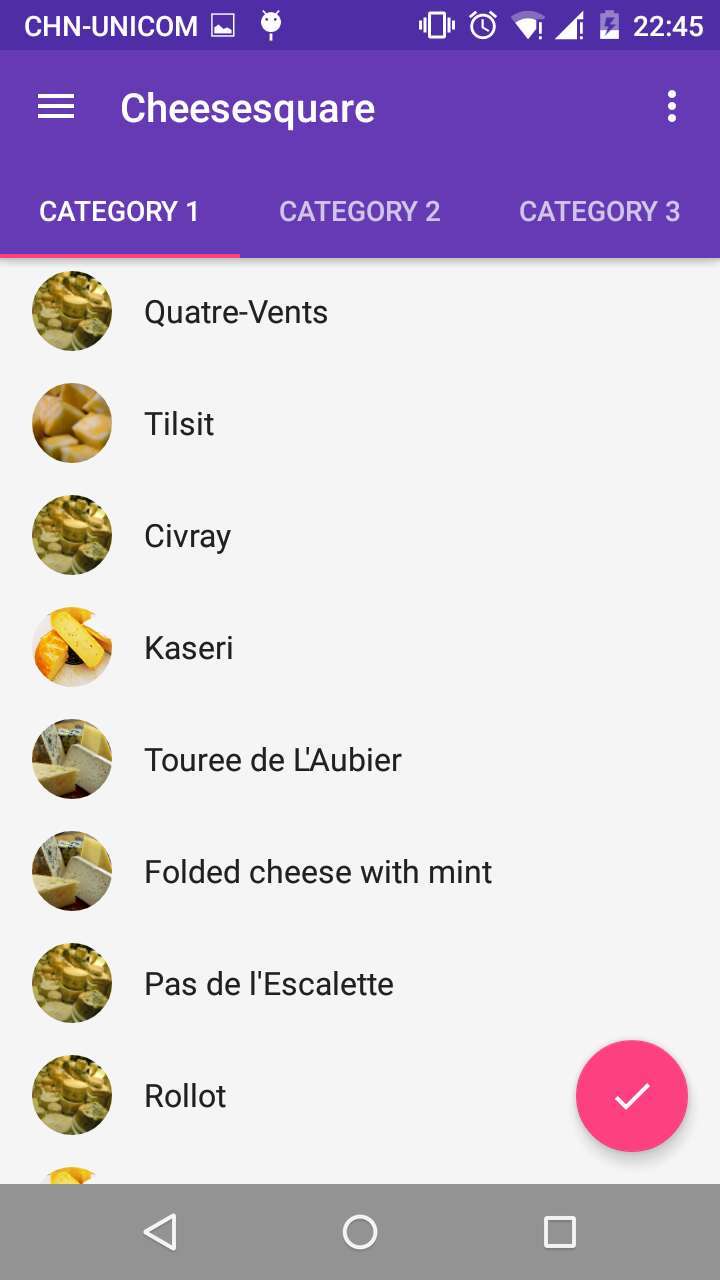
下边是一个Demo(直接clone Github上的cheesesquare,这是地址)
第一张截图,侧边栏出来后,跟Fuubo一样,被底部导航栏遮住的地方是可见的。
第二张截图,被导航栏遮住的文字内容,是不可见的。
我在xml中设置的主题是
true
true
@android:color/transparent
@android:color/transparent
如何才能让被导航栏遮住的文字内容可见,就像Fuubo那样。
谢谢!
补充
刚刚又写了一个Demo,一个Activity中只放一个Recylerview,同样在values-v21采用的是上述属性,效果如图。
第一个Demo是直接Clone GitHUb的这个cheesesquare
暂时还不清楚,为什么同样的属性,它不能做到透明的效果。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








