完整源码可以参考阮一峰大佬写的demo
学习资料参考阮一峰大佬的博客
目录结构如下

add.js文件内容如下
function add(x, y) {
return x + y;
}在命令行输入
mocha init src就会在src下生成四个文件

新建tests.js
var expect = chai.expect;
describe("加法函数的测试", function() {
it("1 加 1 应该等于 2", function() {
expect(add(1, 1)).to.be.equal(2);
});
it("任何数加0等于自身", function() {
expect(add(1, 0)).to.be.equal(1);
expect(add(0, 0)).to.be.equal(0);
});
});
然后我们把tests.js引入index.html
<!DOCTYPE html>
<html>
<head>
<title>Mocha</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="mocha.css" />
</head>
<body>
<div id="mocha"></div>
<script src="mocha.js"></script>
<script>mocha.setup('bdd');</script>
<script src="add.js"></script>
<script src="http://chaijs.com/chai.js"></script>
<script src="tests.js"></script>
<script>
mocha.run();
</script>
</body>
</html>mocha.css以及mocha.js还有tests.spec.js不做修改
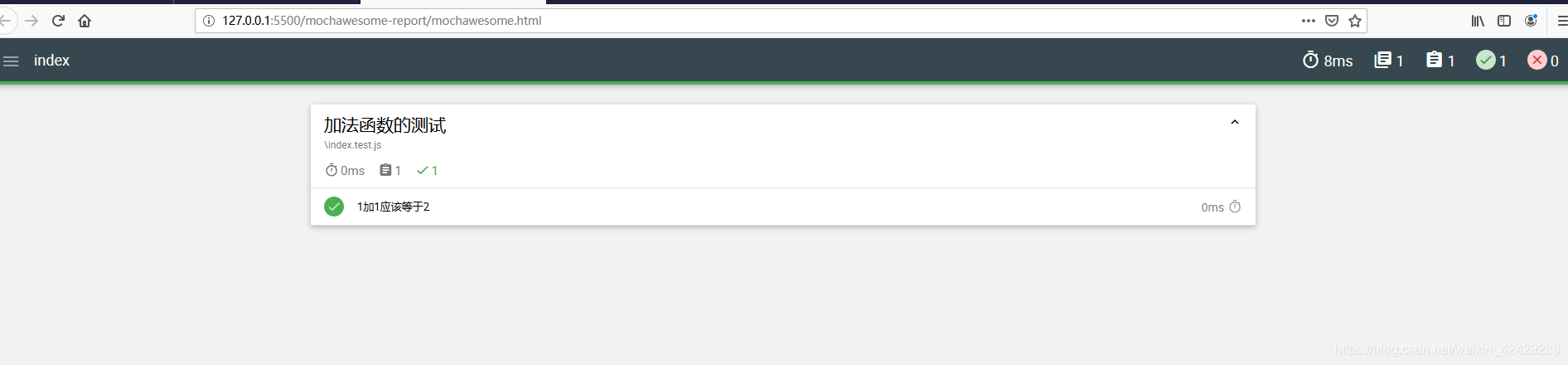
我们打开index.html

成功
使用mochawesome模块
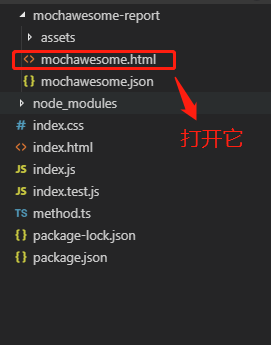
结构如下
![]()
使用mochawesome模块,可以生成漂亮的HTML格式的报告。

先下载
npm install --save-dev mochawesome然后使用
./node_modules/.bin/mocha index.test.js --reporter mochawesome中间的index.test.js表示测试文件名,如果你生成的测试脚本放在test目录下,可以这么写
../node_modules/.bin/mocha --reporter mochawesome上面代码中,mocha命令使用了项目内安装的版本,而不是全局安装的版本,因为mochawesome模块是安装在项目内的。
然后,测试结果报告就在mochawesome-report子目录生成。

找到mochawesome-report文件夹,打开mochawesome.html即可




















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








