最近写了一个关于图表显示比例的东东,下面来分享一下:
1、直线图

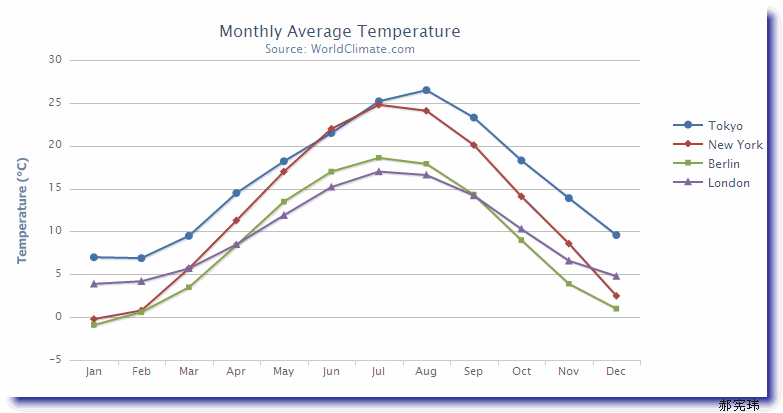
2、曲线图

3、散状图

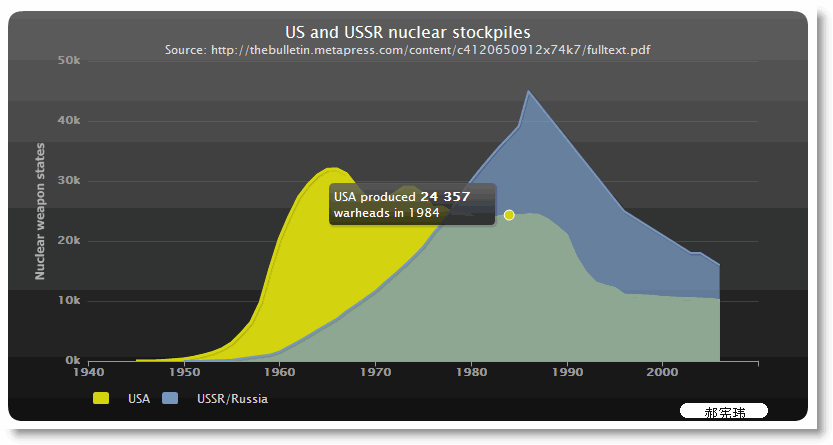
4、区域图

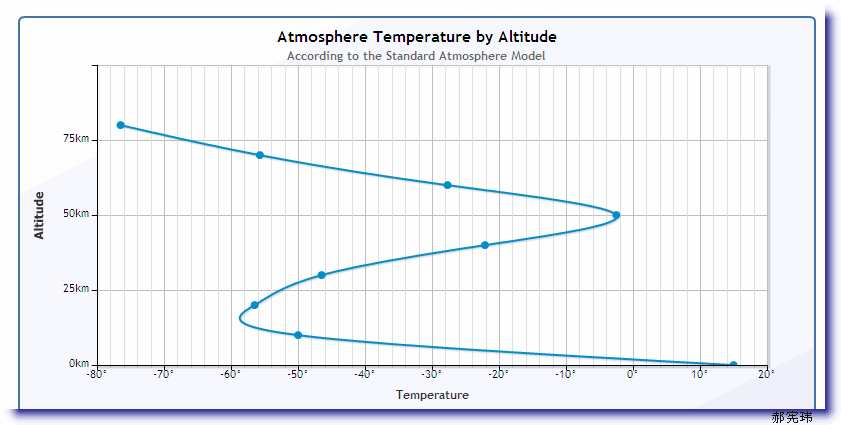
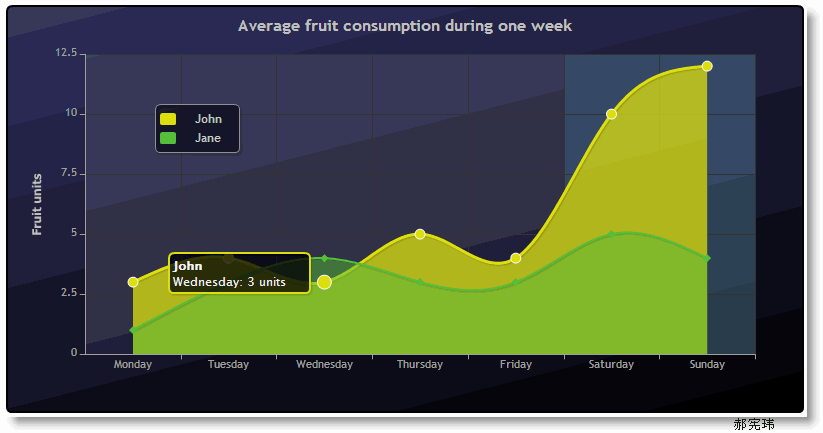
5、区域曲线图

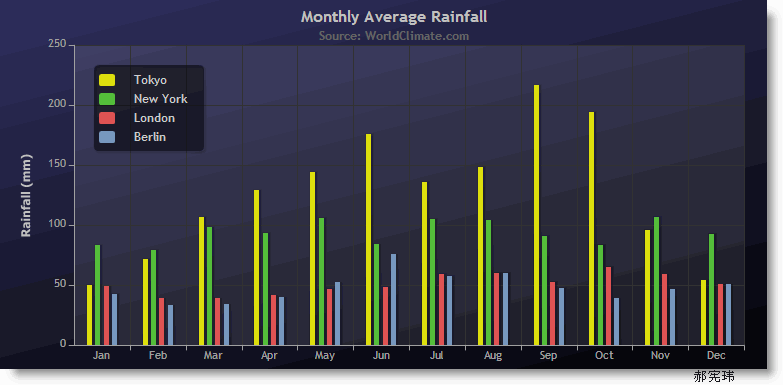
6、柱状图

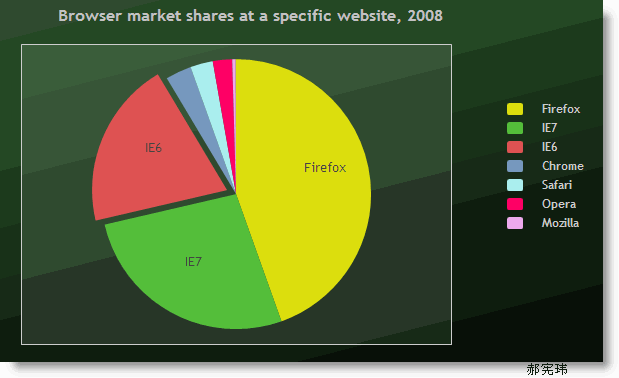
7、饼状图

highcharts是不款非常不错的图表插件,有矩形图,饼图,条形条等几十种样式,下面来说一下它的使用,拿饼图来举例说一下:
首先要引用:
然后再页面中加入一个div来放置饼图的
$(function () {
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: ‘container’,
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ‘Browser market shares at a specific website, 2010′
},
tooltip: {
formatter: function() {
return ‘’+ this.point.name +’: ‘+ this.percentage +’ %’;
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: ‘pointer’,
dataLabels: {
enabled: true,
color: ‘#000000′,
connectorColor: ‘#000000′,
formatter: function() {
return ‘’+ this.point.name +’: ‘+ this.percentage +’ %’;
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7],
{
name: ‘Chrome’,
y: 12.8,
sliced: true,
selected: true
}
]
}]
});
});
});
那么一个饼图就出现了
如果想让数据是动态读取的,那么有很多种方法,可以使用ajax,可以在后台中编辑成规定的格式,例 :
series: [{
name: '标题 ',
type: 'pie',
data: //这里的strA是后台申请 的一个变量,里面的是按其规定的格式拼接起来的
strA =[["Firefox",45.0],{name:”IE”,y:28.0,sliced:true,selected: true }] ; 这是拼接后的字符串
}]
图标在显示的时候因为是float型的所以会出现 37.0000000001% 的这种精况,我们只需要要再写一个js把其转换一下即可 下面是代码:
//保留2位小数
function twoDecimal(x) {
var f_x = parseFloat(x);
if (isNaN(f_x)) {
alert(‘错误的参数’);
return false;
}
var f_x = Math.round(x * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf(‘.’);
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += ‘.’;
}
while (s_x.length <= pos_decimal + 2) {
s_x += ’0′;
}
return s_x;
}
formatter: function() {
return ‘’+ this.point.name +’: ‘+twoDecimal( this.percentage )+’ %’;
}
这样则是保留两位小数显示的
最后编辑:2012-08-03作者:管理员
这个作者貌似有点懒,什么都没有留下。





















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








