今天给大家分享一个超极致的Vue.js图片延迟加载组件VueLazyload。

vue-lazyload 基于Vue封装的图片懒加载组件。github ★ 高达6.4K+,完美支持主流浏览器,流畅的加载速度和减轻服务器负载。

安装
$ npm i vue-lazyload -S引入
# 在main.js中引入import Vue from 'vue'import VueLazyload from 'vue-lazyload'Vue.use(VueLazyload)// or with optionsVue.use(VueLazyload, { preLoad: 1.3, error: 'assets/error.png', loading: 'assets/loading.gif', attempt: 1, // the default is ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend'] listenEvents: [ 'scroll' ]})使用组件
![]()
![]()



![]()
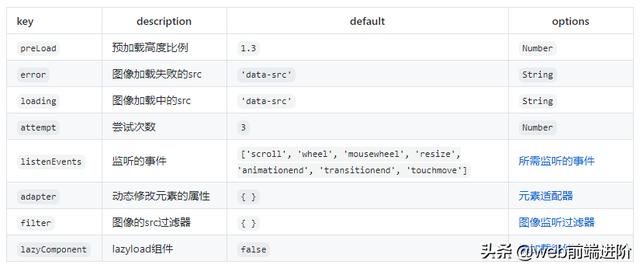
组件参数

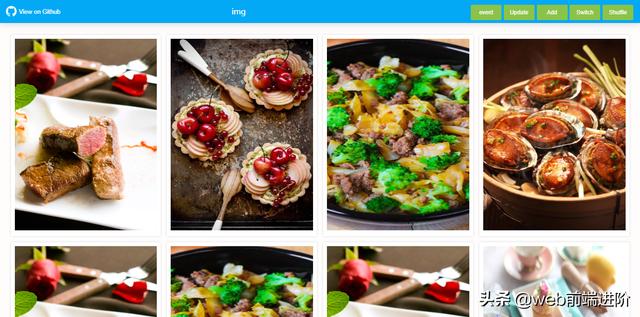
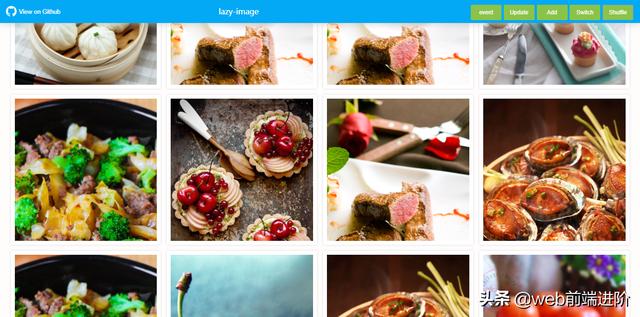
提供精美的演示示例


附上demo示例及仓库地址
# 演示地址http://hilongjw.github.io/vue-lazyload/# 仓库地址https://github.com/hilongjw/vue-lazyload好了,就介绍到这里。小伙伴们如果其他的Vue懒加载组件,欢迎一起交流讨论哈!




















 4669
4669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








