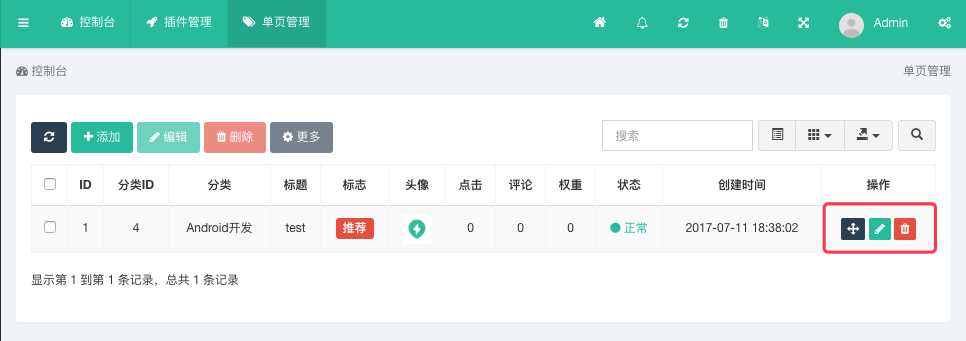
在FastAdmin中,我们可以一键生成CRUD数据,目前最新版本生成CRUD数据已经支持权限控制按钮显示。一般情况下我们生成的列表在操作区域都会存在排序、编辑、删除三个按钮,如下图

在这里简单介绍一下如果添加和修改这里的按钮显示,同时根据权限控制它的显示。这里我们以单页管理为示例,首先打开/public/assets/js/backend/page.js这个文件,找到如下行x5f6t7bIOsJYUjd/4/UI+w=={field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
我们修改一下该行数据,改成H+hzW7Z3yo0XYRt1YTwsGA=={
field: 'operate', title: __('Operate'), table: table,
buttons: [
{name: 'detail', text: '详情', title: '详情', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'page/detail'}
],
events: Table.api.events.operate, formatter: Table.api.formatter.operate
}
其中主要增加的部分是oqc+mMLiIOdaX0zMtMSxcg==buttons: [
{name: 'detail', text: '详情', title: '详情', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'page/detail'}
],
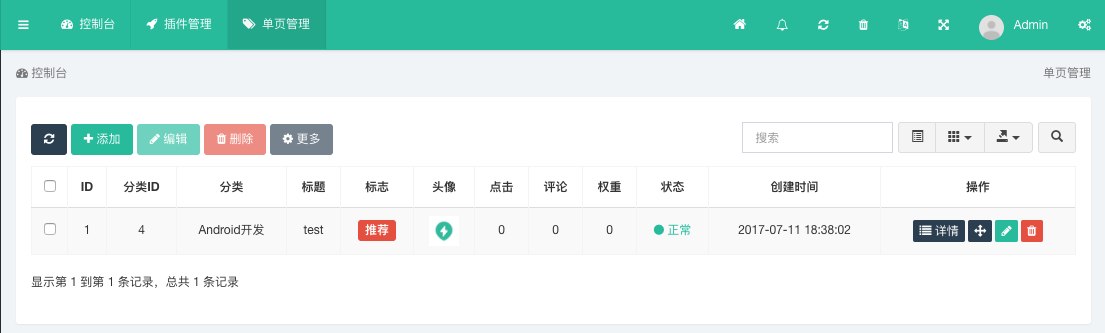
这段代码意思是配置一个按钮数组,这里我们只配置了一个数据,效果图如下。在开发过程中可以按照需求添加多个按钮的。

下面简单介绍一下几个配置的含义
name:唯一标识,其中index/add/edit/del/multi/dragsort这几个框架已经暂用,如果使用将会覆盖已有属性
text:按钮上的文本,可以为空时,为空时按钮将不显示文字信息,为空时最好配置上icon的值
title:按钮的标题信息,当鼠标移到上面时显示的文字,同时作为dialog弹出窗时的标题信息
icon:按钮上的按钮信息,可使用Font-awesome的按钮,当text为空时请务必填写该值
classname:按钮的class标签的值,建议btn btn-xs为必选,这样可以和其它按钮更加协调搭配,可搭配用的按钮颜色有btn-primary、btn-success、btn-danger、btn-warning,还有额外的功能class如btn-dialog、btn-addtabs、btn-ajax,下面会详细介绍。
url : 按钮点击后跳转的链接,可选且可使用相对链接。为空时按钮的链接为javascript:;
dropdown:按钮分组名称,用于将按钮分组下拉
refresh:是否在执行完事件后刷新列表,常配合classname:'btn-ajax'使用
confirm:提示确认信息,常配合classname属性为btn-ajax、btn-dialog、btn-addtabs使用
extend:扩展属性,用于扩展按钮的自定义属性
hidden:控制按钮是否隐藏属性,支持function
visible:控制按钮是否显示属性,支持function
disable:控制按钮是否禁用属性,支持functionODic7GUGOZemAbGXwSjVWQ==
功能Class
btn-dialog : 点击按钮后将会以弹窗的形式打开url这个链接
btn-addtabs : 点击按钮后将会在顶部选项卡中新增一个选项卡并跳转
btn-ajax : 点击按钮后将会发起一个Ajax请求wz/8TOm47w4SpIpxeU81Cg==
根据权限控制按钮显示
经过上述的操作,添加按钮已经成功了,如何根据权限控制按钮的显示呢?这里我们需要找到index.html这个视图,其中table的内容如下6GMNmjHeqjeRiSzrqDDx1g==
data-operate-edit="{:$auth->check('page/edit')}"
data-operate-del="{:$auth->check('page/del')}"
width="100%">
其中应该很显示可以看到我们给表格添加了额外的data属性,默认添加了edit、del这两个权限检测。
如果需要对detail按钮进行权限控制,可添加data-operate-detail属性,如下mye3u5j7A4wyERd1ORGhoQ==
data-operate-edit="{:$auth->check('page/edit')}"
data-operate-del="{:$auth->check('page/del')}"
data-operate-detail="{:$auth->check('page/detail')}"
width="100%">
其中data-operate-detail这里的detail对应的就是我们按钮中的name值,而{:$auth->check('page/detail')}中的page/detail对应的就是我们方法的控制器和方法。
只需要上面这一行代码,如果管理员没有page/detail这个权限,则detail这个按钮就不会显示了。4epvATiYnb+QE+IX3yAd5Q==
如果需要隐藏默认的编辑或删除按钮,可以将相应的值置为空即可,如下:ePsviDHd38LF/34TjH/LFg==
data-operate-edit=""
data-operate-del=""
width="100%">
看完以后,是不是发现好简单了~~





















 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








