video文档
可用的rtmp地址
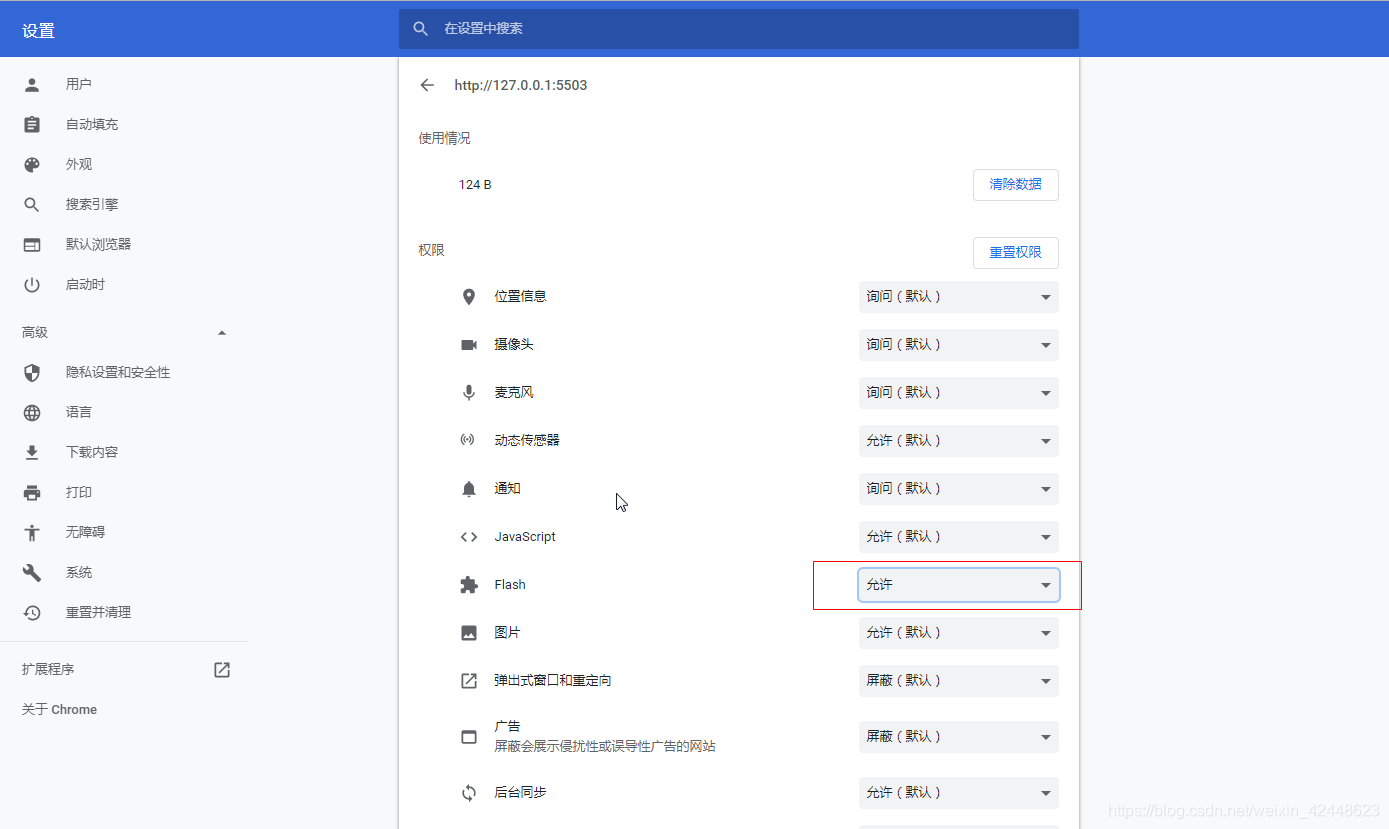
注意:记得打开浏览器 flash


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/5.3.0/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/5.3.0/video.min.js"></script>
</head>
<body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264"
poster="http://vjs.zencdn.net/v/oceans.png">
<source src="rtmp://58.200.131.2:1935/livetv/hunantv" type="rtmp/flv">
</video>
<script>
var player = videojs('example_video_1',{
this.play();
//this.isFullscreen()全屏状态
//this.requestFullscreen() 全屏
//this.exitFullscreen 退出全屏
})
//player.play();
</script>
</body>
</html>























 2999
2999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








