<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div,p{
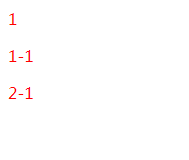
/*color: red;*/
/*选择所有的div 和 p标签 */
}
div p{
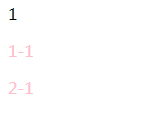
/*color: pink;*/
/*后代选择器*/
}
div>p{
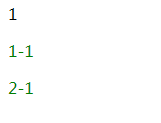
/*color:green;*/
/*子代选择器*/
}
div+p{
color:lightblue;
/*兄弟同级且相邻的元素 显示的是加号后面的元素上的样式*/
}
</style>
<body>
<div class="grandfather">
<div class="father">
1
<p>1-1</p>
</div>
<p>2-1</p>
</div>
</body>
</html>
按照样式的顺序依次显示为
























 5701
5701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








