原因分析
用户使用android 5.0以上的系统在安装APP时,将消息通知的权限关闭掉了。实际上用户本意只是想关闭Notification,但是Toast的show方法中有调用INotificationManager这个类,而这个类在用户关闭消息通知权限的同时被禁用了,所以我们的吐司无法显示。

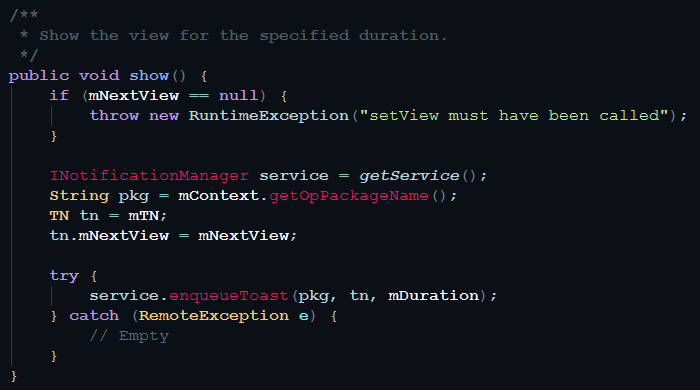
Toast.show()
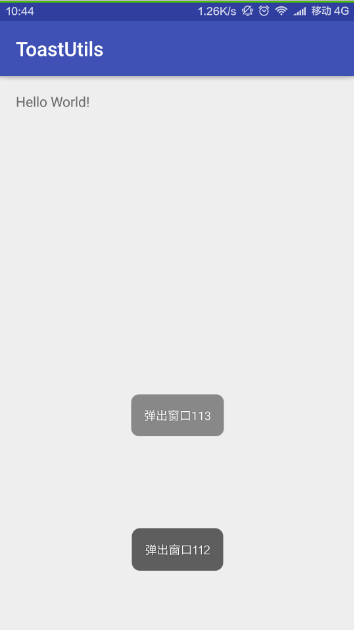
效果图

自定义Toast(上)与Toast(下)比对
问题解决
既然系统不允许我们调用Toast,那么我们就自立门户——自己写一个Toast出来。我们总体的思路是:在Activity的布局中添加View实现Toast的效果。
Toast背景shape定义
我们知道shape的背景是一个半透明黑色的圆角效果:

Toast
因此我们使用的是shape的corners和solid结点:
定义布局
布局中我们主要使用TextView控件,设置相应的边距和背景即可,布局代码如下:
android:id="@+id/mbContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="200dp"
android:gravity="bottom|center"
android:orientation="vertical"
android:paddingLeft="50dp"
android:paddingRight="50dp">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_toastutils_bg"
android:gravity="bottom|center"
android:orientation="vertical"
android:padding="8dp">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center"
android:shadowColor="#BB000000"
android:shadowRadius="2.75"
android:textSize="12sp"
android:textColor="#FFFFFFFF" />
java代码逻辑
自定义Toast的java代码逻辑主要模仿系统Toast的makeText()、show()两个方法,此外还需要reset()方法,实现Toast显示过程中Activity切换时context也随之切换,关键代码如下:
makeText(Context context, String message, int HIDE_DELAY)方法:
public static ToastUtils makeText(Context context, String message,
int HIDE_DELAY) {
if (mInstance == null) {
mInstance = new ToastUtils(context);
} else {
// 考虑Activity切换时,Toast依然显示
if (!mContext.getClass().getName().endsWith(context.getClass().getName())) {
mInstance = new ToastUtils(context);
}
}
if (HIDE_DELAY == LENGTH_LONG) {
mInstance.HIDE_DELAY = 2500;
} else {
mInstance.HIDE_DELAY = 1500;
}
mTextView.setText(message);
return mInstance;
}
makeText(Context context, int resId, int HIDE_DELAY)方法
public static ToastUtils makeText(Context context, int resId, int HIDE_DELAY) {
String mes = "";
try {
mes = context.getResources().getString(resId);
} catch (Resources.NotFoundException e) {
e.printStackTrace();
}
return makeText(context, mes, HIDE_DELAY);
}
show()方法
public void show() {
if (isShow) {
// 若已经显示,则不再次显示
return;
}
isShow = true;
// 显示动画
mFadeInAnimation = new AlphaAnimation(0.0f, 1.0f);
// 消失动画
mFadeOutAnimation = new AlphaAnimation(1.0f, 0.0f);
mFadeOutAnimation.setDuration(ANIMATION_DURATION);
mFadeOutAnimation
.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// 消失动画后更改状态为 未显示
isShow = false;
}
@Override
public void onAnimationEnd(Animation animation) {
// 隐藏布局,不使用remove方法为防止多次创建多个布局
mContainer.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mContainer.setVisibility(View.VISIBLE);
mFadeInAnimation.setDuration(ANIMATION_DURATION);
mContainer.startAnimation(mFadeInAnimation);
mHandler.postDelayed(mHideRunnable, HIDE_DELAY);
}
方法调用
自定义Toast的使用与系统Toast类似,调用方法如下:
ToastUtils.makeText(context, "消息内容",ToastUtils.LENGTH_SHORT).show();
总结
以上就是这篇文章的全部内容了,希望本文的内容对各位Android开发者们能有所帮助,如果有疑问大家可以留言交流。





















 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








