原标题:css3重复渐变效果
css3重复渐变 repeating gradient即重复让线性渐变(linear-gardient)或者径向渐变(radial-gradient)重复执行。
用法是repeating-linear-gradient(重复线性渐变)和repeating-radial-gradient(重复径向渐变)
1、重复径向渐变

图1
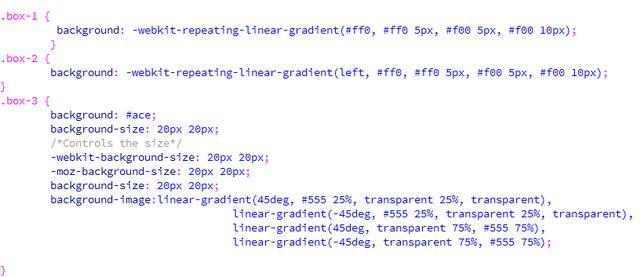
图1实现代码:
background: -webkit-repeating-radial-gradient(#ff0, #ff0 5px, #f00 5px, #f00 10px);
2、重复线性渐变

图2
图2实现代码:
background: -webkit-repeating-linear-gradient(top left, #ff0, #ff0 5px, #f00 5px, #f00 10px);
CSS渐变主要的应用就是制作简单的背景,一些按钮等效果

效果依次是:
责任编辑:





















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








