jquery如何监听滚动条事件?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

问题:
在浏览很多网页中都会发现,当滚动条滚动到一定的位置的时候就出显示一个返回到顶部的小图标,那如何监听判断滚动条滚动到指定的位置后触发某个事件呢?
方法:
可以通过使用$(window).scroll()进行滚动条的监听
当用户滚动指定的元素时,会发生 scroll 事件。
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。
scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。
代码:$(window).scroll(function(){
//获取滚动条滚动的位置
var top = $(window).scrollTop();
if(top > 100){
alert("滚动条滚动大于100显示弹出框")
}
})

具体介绍:
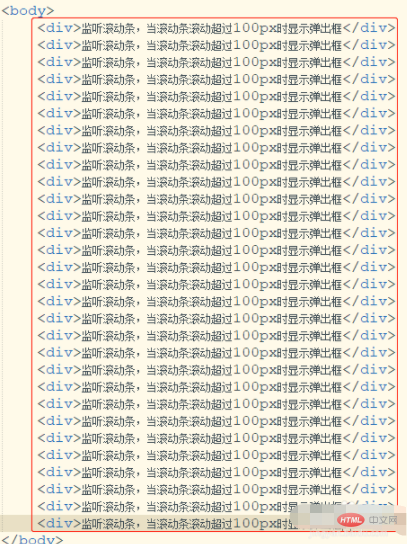
1、打开html开发工具,新建一个html代码页面,在html代码页面输入大量的文本内容,确保在浏览器上能有滚动条出现

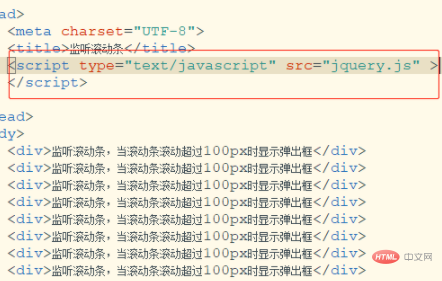
2、引入一个jquery.js库。在title标签后面创建一个script标签,然后引入jquery.js文件

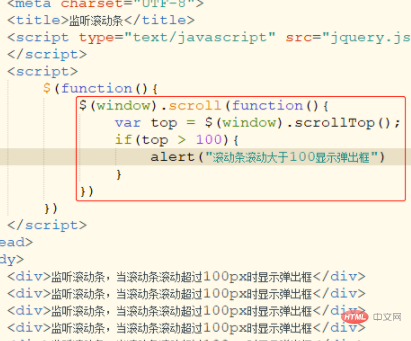
3、新建一个script标签,在这个标签里面创建使用$(window).scroll()监听滚动条滚动事件(案例中判断当滚动条滚动高度超过100的时候就出现一个弹出框)
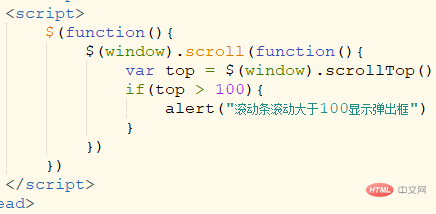
代码:$(function(){
$(window).scroll(function(){
var top = $(window).scrollTop();
if(top > 100){
alert("滚动条滚动大于100显示弹出框")
}
})
})

4、保存html代码后使用浏览器打开,然后滚动Y轴滚动条,发现滚动到一定位置后会出现一个alert弹出框表示监听滚动条成功


更多web前端开发知识,请查阅 HTML中文网 !!




















 4626
4626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








